リソースヒント

序章
リソースヒントは、ウェブサイトのパフォーマンスを向上させるために使用できる、ブラウザへの指示です。この指示によりブラウザが、取得および処理する必要があるオリジンまたはリソースの優先順位を決定するのを支援できます。
ここでは、リソースヒントの実装方法、よくある落とし穴、そしてリソースヒントをできるだけ効果的に使うためにできることを詳しく見ていきましょう。
Linkディレクティブ
もっとも広く採用されているリソースヒントは、Linkディレクティブの rel 属性で実装されています。それらはdns-prefetch、preconnect、prefetch、prerenderとpreloadです。
これらは、次の2つの方法で実装できます。
HTML要素
<link rel="dns-prefetch" href="https://example.com">HTTPヘッダー
Link: <https://example.com>; rel=dns-prefetchまた、JavaScriptを使用することで、HTML要素を動的に注入することも可能です。
const link = document.createElement("link");
link.rel="prefetch";
link.href="https://example.com";
document.head.appendChild(link);HTTPヘッダーの採用率は、ドキュメントマークアップの一部としてリソースヒントを実装するよりも著しく低く、分析したページの1.5%未満しかHTTPヘッダーでリソースヒントを実装していません。これは、サーバ側でHTTPヘッダーを追加するのに比べ、HTMLソースから簡単に追加・変更できることに起因すると思われます。
私たちの現在の 方法論 では、QuickLink を通じて追加されるような、ユーザー インタラクションに続いて追加されるリソース ヒントを確実に測定することは不可能ですが、この特定のライブラリはコアウェブ・バイタル・テクノロジー・レポートによると分析したページの0.1%以下でしか表示されませんでした。
HTTPヘッダーを用いたリソースヒントの採用は、<link> HTML要素に対する採用よりも著しく少ないことを考慮し、本章の残りの部分では、HTML要素を用いたリソースヒントの使用状況の分析に焦点を当てることにする。
リソースヒントの種類
現在、ほとんどのブラウザでサポートされているリソースヒントのリンク関係は5つあります。dns-prefetch, preconnect, prefetch, prerender, preload です。
dns-prefetch
<link rel="dns-prefetch" href="https://example.com/">dns-prefetch ヒントは、ドメイン名を解決するための初期リクエストを開始します。これはクロスオリジンドメインのDNS検索にのみ有効で、 preconnect とペアで使用することができる。Chromeは現在、最大で64の同時実行中のDNS要求をサポートしていますが、昨年までの6から増加し、他のブラウザではまだ厳しい制限を受けています。たとえば、Firefoxでは 8 に制限されています。
preconnect
<link rel="preconnect" href="https://example.com/">preconnect ヒントは dns-prefetch と同様の動作をしますが、DNSルックアップに加えて、HTTPSで提供される場合はTLSハンドシェイクとともに接続を確立します。dns-prefetch の代わりに preconnect を使用すると、より高いパフォーマンスを得ることができます。しかし、証明書は通常3KB以上あり、他のリソースの帯域と競合してしまうため、控えめに使用する必要があります。また、重要なリソースに必要のないコネクションを開いてCPU時間を浪費することも避けたいものです。もしコネクションが短時間(たとえばChromeでは10秒)使用されない場合、ブラウザによって自動的に閉じられ、preconnectの努力がムダになることを覚えておいてください。
prefetch
<link rel="prefetch" href="/library.js" as="script">prefetch ヒントを使うと、次のナビゲーションでリソースが必要になるかもしれないことをブラウザに勧めることができます。ブラウザはリソースの優先順位の低いリクエストを開始し、必要なときにキャッシュから取得されるため、ユーザー体験を向上させることができるかもしれません。リソースは prefetch で事前に取得できますが、ユーザーがリソースを必要とするページに移動するまで、前処理や実行は行われません。
prerender
<link rel="prerender" href="https://example.com/page-2/">prerender ヒントを使用すると、ページをバックグラウンドでレンダリングし、ユーザがそのページに移動した場合のロード時間を改善できます。リソースを要求するだけでなく、ブラウザは前処理を行い、サブリソースを取得・実行できます。prerender は、ユーザーがプリレンダリングされたページにナビゲートしない場合、ムダに終わる可能性があります。仕様に反して、Chromeは prerender ヒントを NoStateプリフェッチ として扱い、このリスクを軽減しています。完全なプリレンダーとは異なり、JavaScriptの実行やページの一部のレンダリングは事前に行わず、リソースを事前に取得するのみです。
preload
ほとんどのモダンブラウザは preload ヒントもサポートしていますし、程度の差はありますが modulepreload というヒントもサポートしています。preload 命令は、ページの読み込みに必要なリソースの初期フェッチを開始し、フォントファイルやスタイルシートで参照される画像など、発見が遅れたリソースにもっともよく使用されます。リソースのプリロードは、リソースの優先順位を上げるために使われることがあり、開発者はHTMLの解析中に発見されたとしても、最大のコンテントフルペイント (LCP) 画像の読み込みを優先させることができます。
modulepreload は preload に特化した代替手段で、動作は似ていますが、使用できるのは モジュールスクリプト に限定されています。
採用実績と傾向
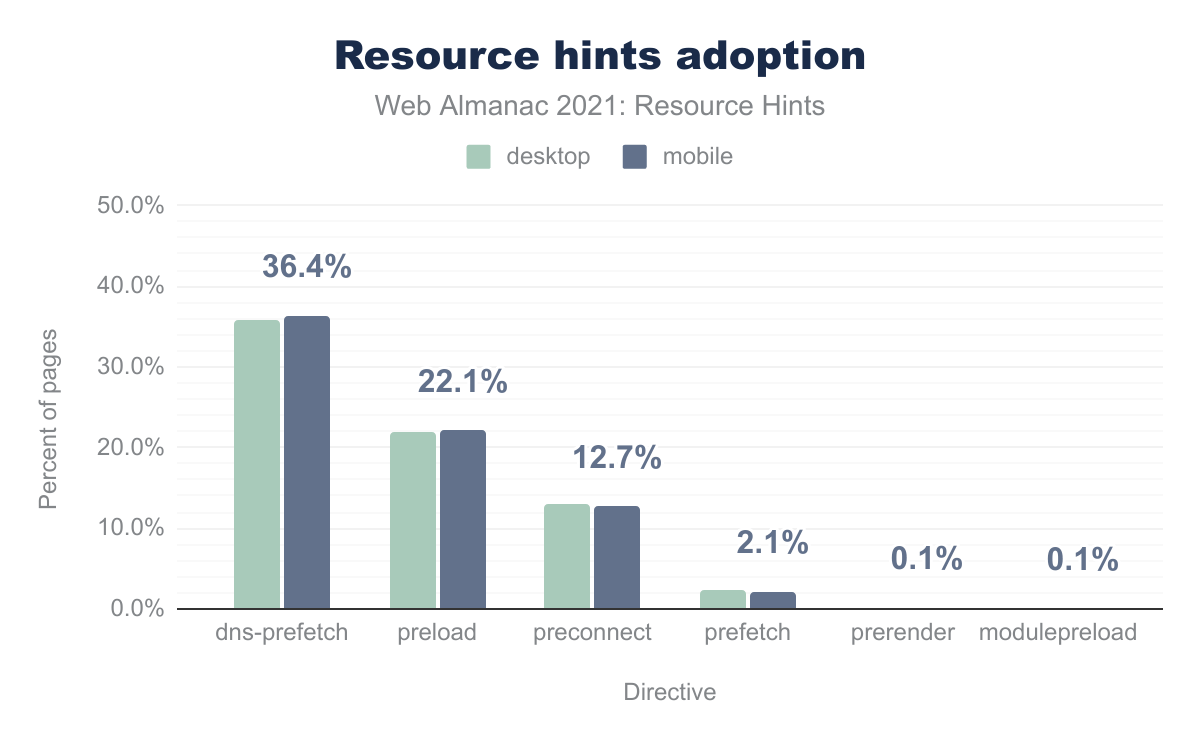
dns-prefetchはモバイルで36.4%、デスクトップでは35.7%の割合で採用されています。preload はモバイルで22.1%、デスクトップでは22.0%の採用率です。preconnect はモバイルで12.7%、デスクトップでは12.9%の採用率です。prefetch はモバイルで2.1%、デスクトップでは2.4%の採用率です。prerender はモバイルで0.1%、デスクトップでは0.1% の採用率です。modulepreload はモバイルで0.1%、デスクトップでは0.1% の採用率です。もっとも多く利用されているリソースヒントは dns-prefetch (モバイルでは36.4%)です。というのは、2009年に導入されたことを考えると、当然といえば当然なのですが。HTTPSの普及に伴い、そのドメインに接続することが確実な場合は、多くの場合、preconnectに置き換える必要があります(モバイルでは12.7%)。preload ヒントは2016年 にChromeではじめて登場した比較的新しいものですが、2番目に広く採用されているリソースヒント(モバイルでは22.1%)で、前年比で一定の成長を見せていることが、この指示の重要性と柔軟性を裏付けています。
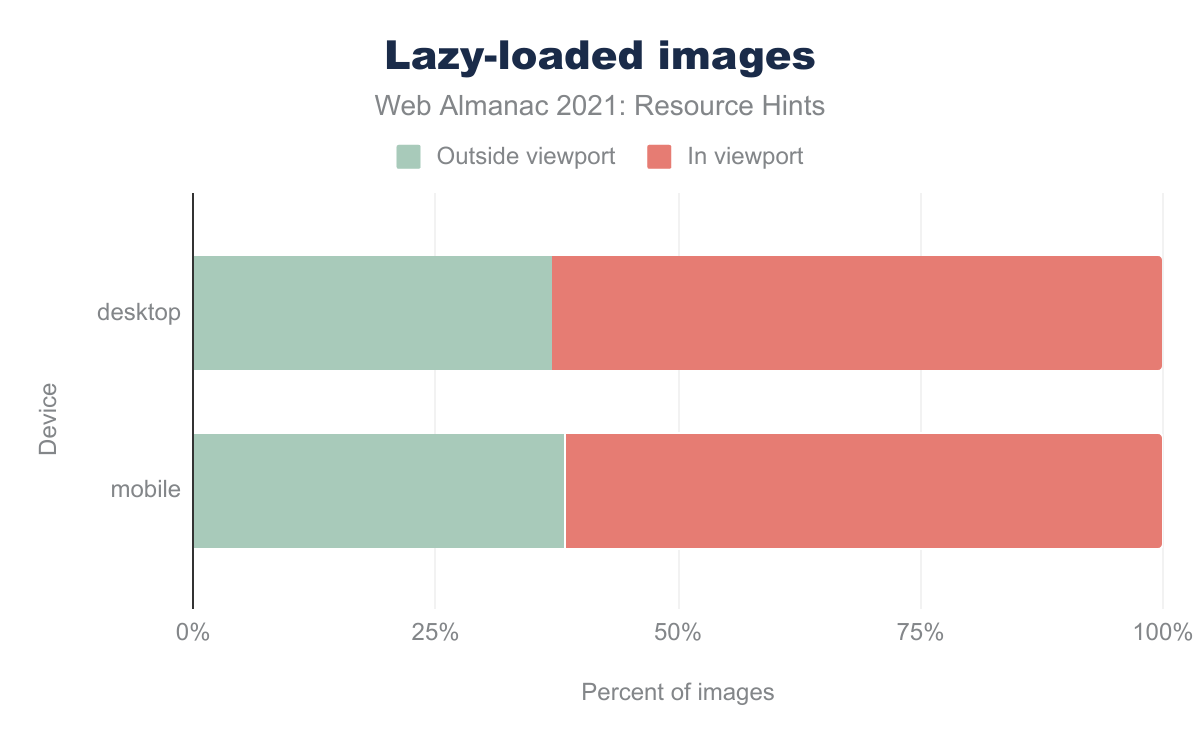
上のグラフにあるように、モバイルとデスクトップでの普及率はほぼ同じです。
ランク別
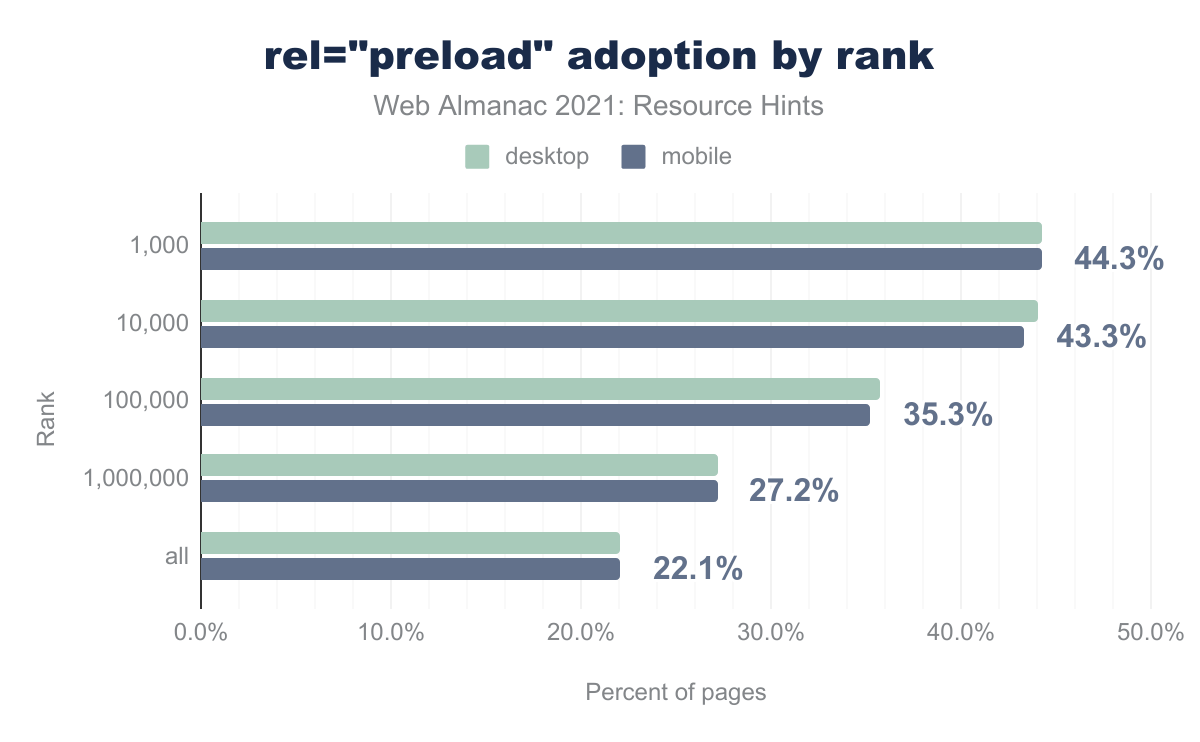
rel="preload"の採用率をCrUXランクで区分した棒グラフです。モバイルの上位1,000サイトで44.2%、デスクトップでは44.3%となっています。上位10,000サイトでは、モバイルが43.3%、デスクトップが44.1%。モバイルの上位10万サイトで35.3%、デスクトップでは35.7%となっています。モバイルの上位100万サイトで27.2%、デスクトップでは27.3%。モバイルで全サイトの22.1%、デスクトップでは22.0%となっています。rel="preload"のCrUXランク別採用状況。
ランクでデータを分割すると、採用率が顕著に変化し、preloadヒントはデータセット全体の22.1%から、上位1000サイトでは44.3%の採用率でトップに立っていることが観察されます。
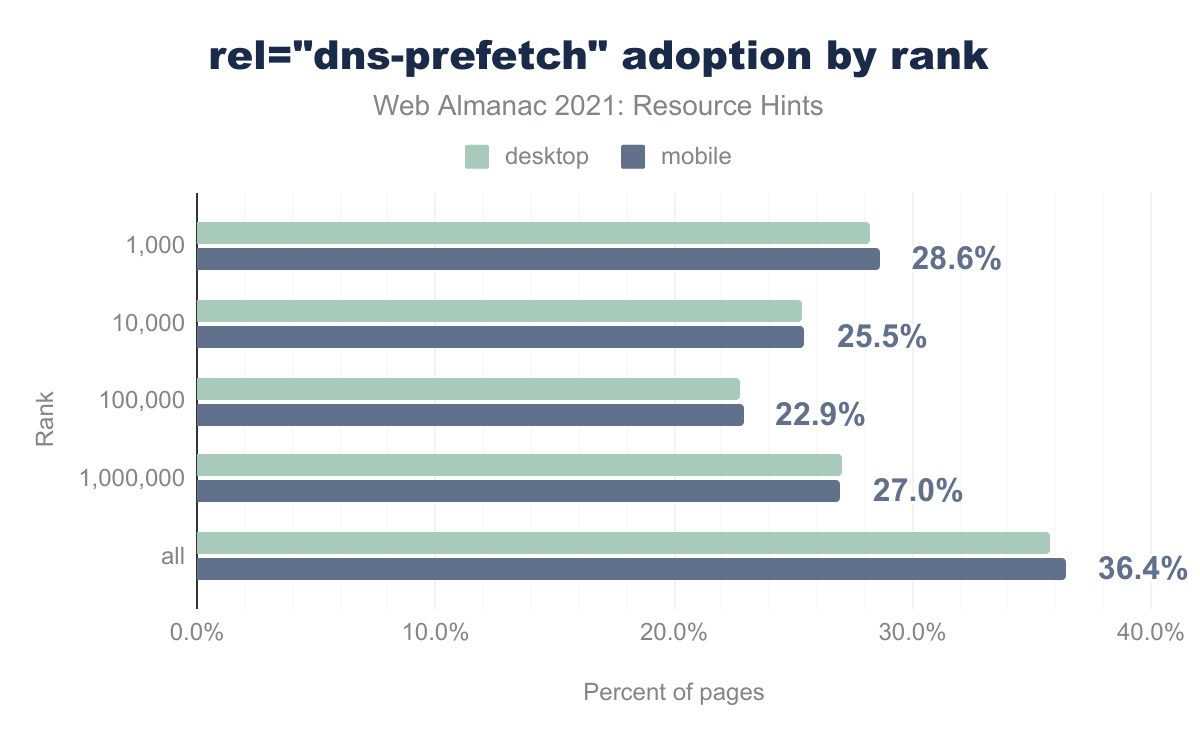
rel="dns-prefetch"の採用率をCrUXランクで区分した棒グラフです。rel="dns-prefetch"は、モバイルの上位1,000サイトで28.6%、デスクトップでは28.2%となっています。上位10,000サイトは、モバイルが25.5%、デスクトップは25.3%となっています。上位10万サイトは、モバイルで22.9%、デスクトップでは22.7%となっています。上位100万サイトでは、モバイルでは27.0%、デスクトップでは27.1%となっています。モバイルの全サイトでは36.4%、デスクトップで35.7%となっています。rel="dns-prefetch"の採用状況をCrUXランクで区分したもの。
上位1,000サイトと全体の導入状況を比較すると、dns-prefetchが唯一の導入減少を示すリソースヒントであることがわかります。
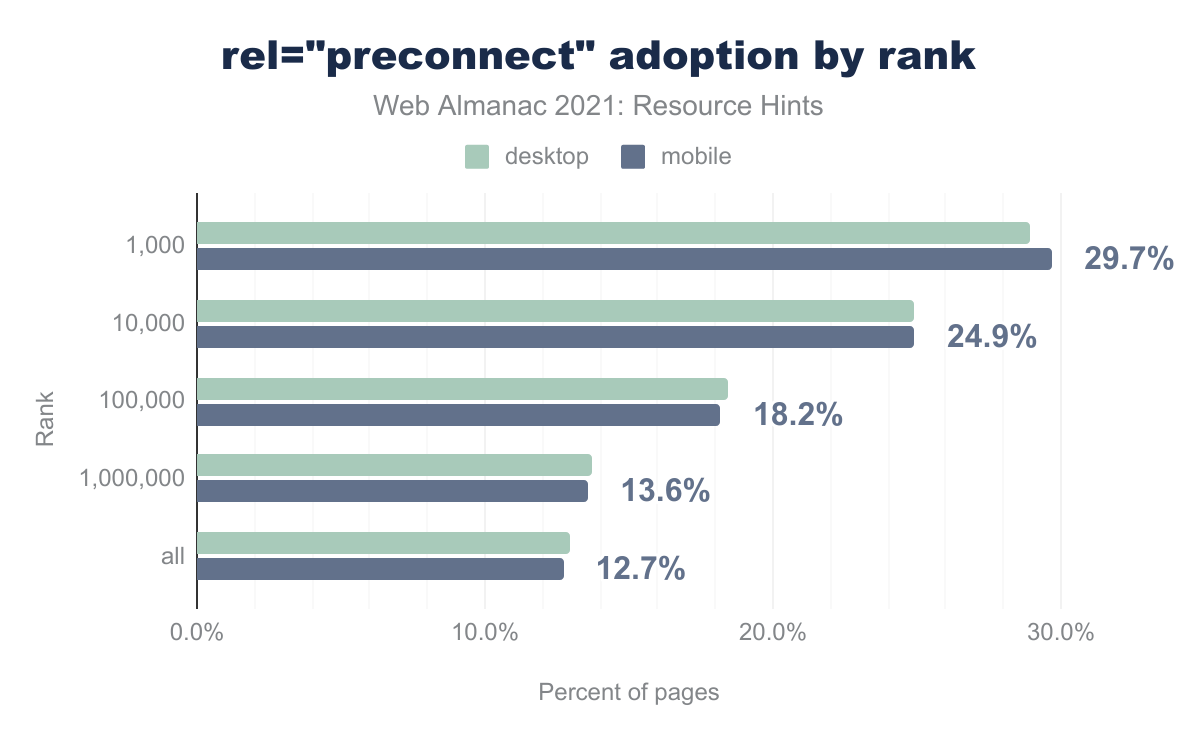
rel="preconnect"の採用率をCrUXランクで区分した棒グラフです。モバイルの上位1,000サイトでは29.7%、デスクトップは29.0%となっています。上位10,000サイトでは、モバイルが24.9%、デスクトップは24.9%となっています。上位10万サイトでは、モバイルが18.2%、デスクトップは18.4%となっています。上位100万サイトのモバイルでは13.6%、デスクトップは13.7%となっています。モバイルの全サイトでは12.7%、デスクトップは12.9%となっています。rel="preconnect"のCrUXランク別採用状況。
この減少に対抗するため、上位1,000ページでは preconnect ヒントの採用が増加し、その性能向上と幅広いサポートを活用しています。今後、他のインターネットサイトがこれに追随することで、preconnectの採用が増加し続けるものと思われます。
使用方法
リソースヒントは、正しく使用すれば非常に効果的です。ブラウザから開発者に責任を移すことで、重要なレンダリングパスに必要なリソースを優先し、ロード時間やユーザー体験を向上させることができます。
| ランク | preload |
prefetch |
preconnect |
prerender |
dns-prefetch |
modulepreload |
|---|---|---|---|---|---|---|
| 1,000 | 3 | 2 | 4 | 0 | 4 | 1 |
| 10,000 | 3 | 1 | 4 | 1 | 3 | 1 |
| 100,000 | 2 | 2 | 3 | 1 | 3 | 1 |
| 1,000,000 | 2 | 2 | 2 | 1 | 2 | 1 |
| all | 2 | 2 | 1 | 1 | 2 | 1 |
リソースヒントを使用しているサイトのうち、上位1,000サイトの中央値をコーパス全体と比較すると、上位のサイトほどページあたりのリソースヒントの数が、多いことがわかる。上位1,000サイトで合計0回しか出現していないprerenderは、異なるパターンを観察する唯一のヒントです。
コアウェブバイタルとの相関
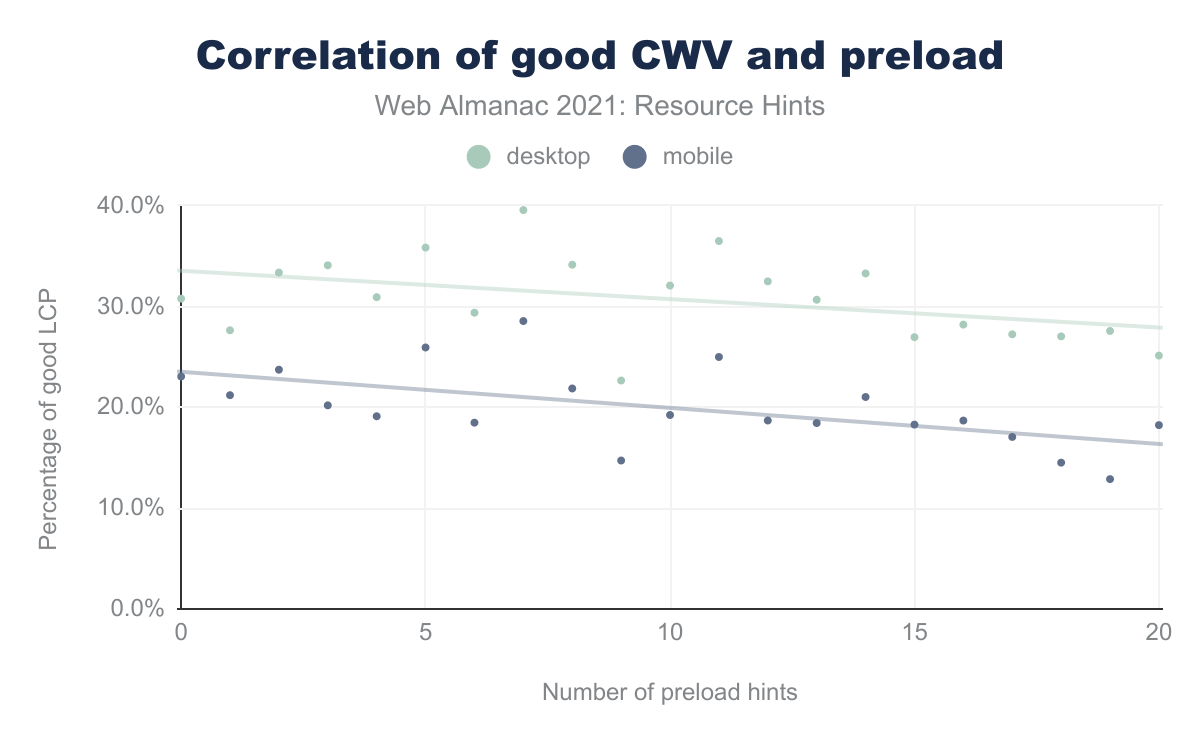
rel="preload" ヒントの数を示す、傾向線のある散布図。デスクトップページの30.8%、モバイルページの23.0%はプリロードヒントが0個で、良いCWVスコアを持っています。プリロード・ヒントが20個あるデスクトップ・ページの25.1%とモバイル・ページの18.2%が、良いCWVスコアを持っています。rel="preload"ヒントの数との相関関係
CrUXデータセットにおけるページの コアウェブ・バイタル のスコアとプリロード リソースヒントの使用を組み合わせることにより、リンク要素の数とCWVで良い評価を得たページの割合の間に負の相関関係を観察することができました。プリロードヒントが少ないページは、良い評価を受けやすいと言えます。
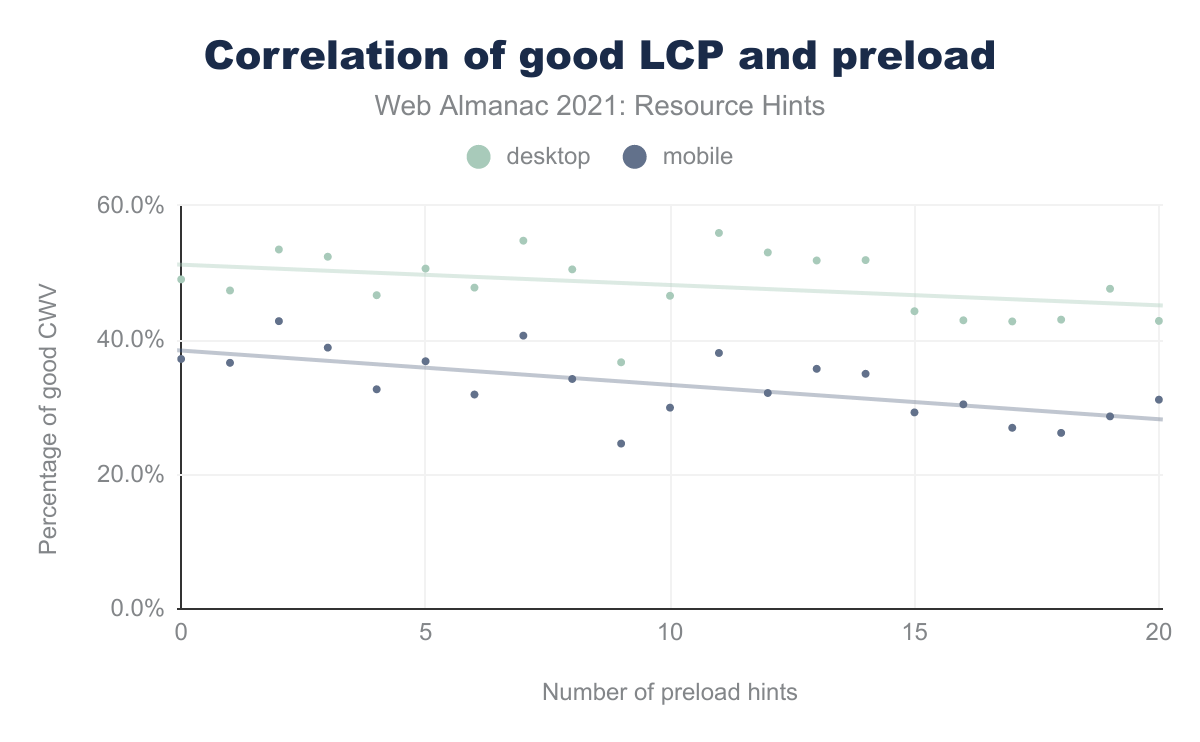
rel="preload" ヒントの数を示す、傾向線付きの散布図です。プリロード・ヒントが0個のデスクトップ・ページの49.0%、モバイル・ページの37.2%が良いLCPスコアを持っています。プリロード・ヒントが20個あるデスクトップ・ページの42.8%、モバイル・ページの31.1%が、良いLCPスコアを持っています。rel="preload"ヒントの数との相関関係
この現象は、ページのLCPにも見られ、多くの場合、開発者はLCP要素のレンダリングに必要のないリソースを優先させ、その結果、ユーザー体験を低下させていることがわかります。
これは、プリロードヒントがあるとページが遅くなることを証明するものではありませんが、多くのヒントを持つことは、パフォーマンスが低下することと相関しています。しかし、多くの場合、プリロードされるリソースの数は少なくし、リソースの優先順位付けは可能な限りブラウザに委ねるべきです。
rel="preload"
とはいえ、より多くのウェブサイトが preload を採用することが予想されるため、preloadリソースヒントをよりよく見て、なぜそれが効果的でありながら同時に誤用されやすいのかを理解しましょう。
as 属性
as 属性は、 rel="preload" (または rel="prefetch") を使用して、ダウンロードするリソースの種類を指定するときに指定する必要があります。正しい as 属性を適用することで、ブラウザはより正確にリソースの優先順位を決定できます。たとえば、preload as="script" は低または中の優先順位になり、preload as="style" は内部リクエストの優先順位が 最高 になります。as 属性は、今後のリクエストに備えてリソースをキャッシュし、正しい コンテンツセキュリティポリシー を適用するために必要です。
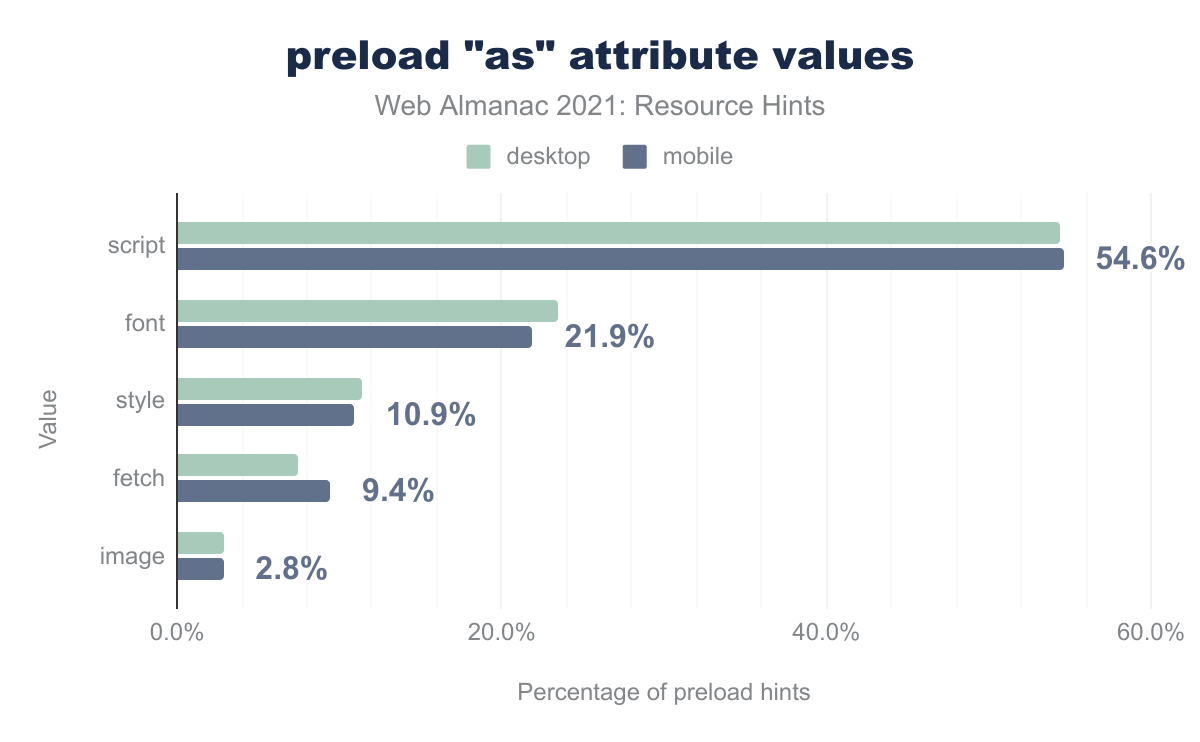
rel="preload" as の属性値です。
script
script はかなりの差をつけてもっとも一般的な値です。<script> 要素は最初のHTML文書に埋め込まれるため、通常は早期に発見されますが、 <body> タグを閉じる前に <script> 要素を配置するのが一般的なやり方となっています。HTMLは順次解析されるため、DOMがダウンロードされ解析された後にスクリプトが発見されることになり、JavaScriptフレームワークに依存するWebサイトが増えたことで、JavaScriptを早期に読み込む必要性が高まっています。しかしJavaScriptのリソースは、画像やスタイルシートなど、HTML文書内で発見された他のリソースよりも優先されるため、ユーザー体験が、損なわれる可能性があります。
font
2番目によくプリロードされるリソースは font です。ブラウザはレイアウトフェーズの後に、そのフォントがページ上に表示されることが分かってはじめてフォントファイルをダウンロードするので、これは発見が遅れたリソースと言えます。
style
スタイルシートは通常ドキュメントの <head> に埋め込まれ、ドキュメントのパース中、早期に発見されます。さらに、スタイルシートはレンダーブロッキングリソースであるため、リクエスト優先度が 最高 に割り当てられています。これにより、スタイルシートのプリロードは不要になるはずですが、リクエストの再優先が必要な場合もあります。Google Chromeの バグ(Chrome95で修正)は、プリロードスキャナーが検出した、CSSファイルなどの優先度の高いリソースよりも、プリロードしたリソースを優先して使用します。スタイルシートをプリロードすると、その優先順位は 最高 に戻されます。スタイルシートがプリロードされるもう1つの例は、HTMLドキュメントから直接ダウンロードされない場合です。たとえば、非同期CSSハックは onload イベントを使って、重要ではないCSSによるページのレンダーブロックを回避するものです。
fetch
プリロードは、JSONレスポンスやストリームなど、ページのレンダリングに重要なデータを取得するためのリクエストを開始するために使用できます。
image
CSSの background-image のように、画像が最初のHTMLに含まれていない場合、画像をプリロードすることでLCPスコアを向上させることが、できる場合があります。
crossorigin 属性
crossorigin 属性は、要求されたリソースを取得する際にオリジン間リソース共有 (CORS)を使用しなければならないかどうかを示すために使用されます。これはあらゆるリソースタイプに適用できますが、フォントファイルは常にCORSを使用して要求されるべきなので、もっとも一般的に関連付けられます。
| 値 | デスクトップ | モバイル |
|---|---|---|
| 未設定 | 66.6% | 65.9% |
クロスオリジン (または同等) |
14.5% | 13.5% |
使用許可証 |
< 0.1% | < 0.1% |
rel="preload" crossorigin 属性の値。
anonymous
値が指定されていない場合のデフォルト値は anonymous で、この値では資格情報フラグが same-origin に設定されます。CORSで保護されたリソースをダウンロードする際に必要です。また、フォント ファイルをダウンロードする際の 必須条件でもあります、たとえそれが同じオリジンであってもです!プリロードされたリソースに対する最終的なリクエストがCORSを使用しているときに crossorigin 属性を省略すると、プリロードキャッシュでマッチしないため、重複したリクエストになってしまいます。
use-credentials
たとえば、クッキー、クライアント証明書、Authorizationヘッダーなどの使用により、認証を必要とするクロスオリジンリソースを要求する場合。crossorigin="use-credentials" 属性を設定すると、このデータをリクエストに含め、サーバーがリクエストに応答して、リソースをプリロードできるようにします。これは0.1%の使用率で一般的なシナリオではありませんが、ページのコンテンツが認証状態に依存している場合、ログイン状態を取得するために早期フェッチリクエストを開始するために使用できます。
media 属性
rel="preload" の機能として、メディアクエリを media 属性で指定できますが、この属性を使っているプリロードは全体の4%未満です。media 属性はメディアクエリを受け付け、メディアタイプやビューポート幅のような特定のブラウザ機能をターゲットにできます。たとえば、media属性を使えば、ビューポートが狭いデバイスには低解像度の画像を、ビューポートが大きいデバイスにはフルサイズの画像をあらかじめ読み込ませることができます。
media 属性に加えて、 <link> 要素は imagesrcset と imagesizes 属性をサポートしています。これは、 <img> 要素の srcset と sizes 属性に対応するものです。これらの属性を使用すると、画像に使用するのと同じリソースの選択基準を使用できます。残念ながら、その採用率は非常に低く(1%未満)、Safariのサポートがないためと思われます。
悪い習慣
rel="preload" の多用途性により、preloadヒントの実装方法を規定する明確なルールはありませんが、失敗から多くを学び、それを回避する方法を理解することは可能です。
未使用のプリロード
Webサイトのパフォーマンスとプリロードヒントの数には、負の相関があることをすでに見てきました。この関係には、2つの要因が影響している可能性があります。
- 不適切なプリロード
- 未使用のプリロード
不正なプリロードとは、ブラウザが優先するはずの他のリソースよりも重要でないリソースをプリロードした場合を指します。ヒントを表示した場合と表示しない場合のA/Bテストが必要なため、不正なプリロードの程度を測定することはできません。
未使用のプリロードは、ページを読み込んでから数秒以内に必要のないリソースをプリロードした場合に発生します。
このような場合、すぐに必要でない、あるいはまったく必要でないファイルやリソースをダウンロードし、優先的に使用するようブラウザに指示しているため、プリロードヒントはウェブサイトのパフォーマンスを低下させることになります。リソースヒントは定期的なメンテナンスが必要であり、プロセスを自動化すると、このような問題が、発生する可能性があります。
不正確な crossorigin 属性
正しい crossorigin 属性を含めずにCORS対応のリソースをプリロードしようとすると、同じリソースを2回ダウンロードすることになります。最終的なリクエストでもCORSを使用する場合は、<link> 要素に crossorigin 属性が必要です。これは、同じオリジンでフォントファイルをセルフホストしている場合でも、フォントファイルは常にCORSが有効であるとして扱われるため、フォントファイルをリクエストする場合にも当てはまります。
woff2は29.9%の可能性があります。woff 19.1%です。jsは9.9%の可能性があります。css 7.6%です。gif 7.2%です。 fonts.googleapis.com 7.1%です。pngは6.9%の可能性があります。ttf 6.6%です。jpgは2.0%の可能性があります。rel="preload" ヒントの crossorigin 属性が見つからないか不正確な場合の半数以上 (63.6%) は、フォントファイルのプリロードに関連しており、データセット全体で合計14,818インスタンスになります。
無効な as 属性
as 属性はリソースをプリロードする際に重要な役割を果たします。これを間違えると、同じリソースを2回ダウンロードすることになるかもしれません。ほとんどのブラウザでは、認識できない as 属性を指定すると、プリロードが無視されます。サポートされている値は audio、document、embed、fetch、font、image、object、script、style、track、worker および video です。
認識できない値は17,861件あり、もっとも多い誤りは完全に省略することです。一方、値としてもっとも多い無効なものは other と stylesheet です(正しい値は style です)。
"style" の代わりに as="stylesheet" が誤って使用されていた。
正しくない as 属性値(たとえば script の代わりに style を使用するような認識できない値)を使用すると、ブラウザはプリロードキャッシュに保存されているリソースと一致しないため、ファイルのダウンロードを重複して行うことになります。
未使用のフォントファイル
フォントファイルをプリロードするページの5%以上が、必要以上のフォントファイルをプリロードしています。フォントファイルをプリロードする場合、preload をサポートしているすべてのブラウザは .woff2 もサポートしています。つまり、.woff2のフォントファイルが利用可能であると仮定すると、.woffを含む古い形式のフォントをプリロードする必要はありません。
サードパーティ
リソースヒントを使用して、ファーストパーティとサードパーティの両方に接続したり、リソースをダウンロードしたりできます。dns-prefetch と preconnect はサブドメインを含む異なるオリジンへの接続時にのみ有効ですが、 preload と prefetch は同じオリジンのリソースとサードパーティーがホストするリソースの両方に使用できます。
サードパーティーのリソースにどのリソースヒントを使用するかを検討する際には、アプリケーションのロード体験における各サードパーティーの優先順位と役割、およびコストが正当化されるかどうかを評価する必要があります。
自社のコンテンツよりも第三者のリソースを優先させることは、潜在的に警告のサインですが、これが推奨される場合もあります。たとえばEUでは 一般データ保護規則 によって要求されているCookie通知スクリプトを見ると、これらは通常 dns-prefetch または preconnect ヒントを伴っており、ユーザー体験に非常に邪魔である上、パーソナライズした広告の配信など、一部のサイト機能にとって必要不可欠なものだからです。
| ホスト | dns-prefetch |
preconnect |
preload |
合計 |
|---|---|---|---|---|
| adservice.google.com | 0.2% | 0.5% | 35.7% | 36.4% |
| fonts.gstatic.com | 0.9% | 24.0% | 0.6% | 25.5% |
| fonts.googleapis.com | 14.0% | 4.5% | 2.7% | 21.2% |
| s.w.org | 19.7% | 0.2% | - | 19.9% |
| cdn.shopify.com | - | 1.7% | 9.6% | 11.2% |
| siteassets.parastorage.com | - | - | 5.9% | 5.9% |
| www.google-analytics.com | 1.2% | 3.9% | 0.2% | 5.3% |
| www.googletagmanager.com | 1.9% | 2.7% | 0.2% | 4.8% |
| static.parastorage.com | - | - | 4.7% | 4.7% |
| ajax.googleapis.com | 2.2% | 1.6% | 0.3% | 4.1% |
| www.google.com | 2.7% | 1.0% | 0.1% | 3.8% |
| images.squarespace-cdn.com | - | 3.5% | - | 3.5% |
| cdnjs.cloudflare.com | 1.6% | 1.0% | 0.4% | 2.9% |
| monorail-edge.shopifysvc.com | 2.0% | 0.8% | - | 2.8% |
| fonts.shopifycdn.com | - | 1.1% | 1.0% | 2.1% |
上の表を分析すると、preload ヒントを含む全ページの36.7%がadservice.google.comでホストされているリソースをプリロードしています。s.w.orgホストは dns-prefetch でもっとも普及しているドメインで、WordPressサイト(バージョン4.6以降)で、ブラウザがネイティブの絵文字をサポートしていないと検出された場合にTwemoji CDNからのSVG画像を読み込むために使用されています。Google Fonts関連のサービスでは、fonts.gstatic.com と fonts.googleapis.com が preconnect ディレクティブを使用するホストとしてもっとも普及しているようです。
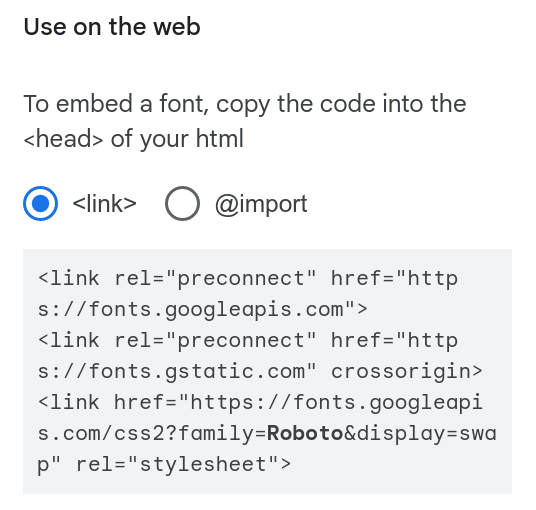
<head>内にコードをコピーしてください」というサブタイトルが付いています。コードスニペットの内容は、<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">となります。Google Fontsは現在、fonts.gstatic.com originとfonts.googleapis.comの両方に preconnect するように指示します。これは通常、発見が遅れたリソースの影響を相殺する良い習慣です。
サードパーティのあり方について詳しく知りたい方は、サードパーティの章をご覧ください。
ネイティブ遅延ローディング
遅延ローディングとは、リソース(この場合は画像やiframe)のダウンロードを、それが必要になるまで、あるいはビューポート内で見えるようになるまで延期する技術のことを指します。ネイティブ遅延ローディングは、これを処理するためにJavaScriptライブラリを使用するのではなく、HTMLで loading="lazy" 属性を使用して指定できることを指します。画像とiframeのネイティブ遅延ローディングは2019年に標準化され、それ以来、その採用は、とくに画像について飛躍的に伸びています。
画像の loading="lazy" は、ほとんどの主要なブラウザでサポートされています。Safariでは、進行中 と表示され、フラグの後ろに表示されて利用できますが、まだデフォルトでは有効ではありません。
iframeの遅延ロードはChromeでサポートされ、Safariでは再びフラグの背後にありますが、Firefoxではまだサポートされていません 。
loading 属性をサポートしていないブラウザは、この属性を無視しますから、不要な副作用なしに安全に追加できます。JavaScriptベースの代替品、たとえばlazysizesはまだ使えるかもしれませんが、ブラウザのフルサポートが間近であることを考えると、この段階でプロジェクトに追加する価値はないかもしれません。
img 要素に loading="lazy" 属性が設定されているページの割合を示す時系列です。2019年開始時点では、デスクトップで0%、モバイルで0%の採用率です。2020年開始時点では、デスクトップで0%、モバイルで0%の採用率。2021年開始時点では、デスクトップで14.2%、モバイルで13.5%の採用率です。2021年7月時点では、デスクトップ17.9%、モバイル17.8%となっています。img 要素に loading="lazy" 属性が設定されているページの割合です。
また、loading="lazy"を使用しているページの割合は、2020年の4.2%から、分析時点では17.8%に増加しています。なんと423%もの成長率です。この急成長は驚異的であり、その背景には2つの重要な要素があると思われます。クロスブラウザーに対応したページへの追加が容易であること、そしてこれらのウェブサイトを支えているフレームワークや技術です。WordPress 5.5ではlazy-loading imagesがデフォルトの実装となり、 loading="lazy" の採用率は急上昇し、WordPressサイトでは、ネイティブ画像の遅延ロードを使用するページ全体の 84% が構成されるようになったそうです。
loading="lazy" の img 要素のうち、初期ビューポート内にある割合の棒グラフ。遅延ロードされたイメージの61.5%(モバイル)、63.1%(デスクトップ)が初期ビューポート内に収まっています。遅延ロードされたイメージのうち、モバイルで38.5%、デスクトップでは36.9%が初期ビューポート内にはありません。loading="lazy" を持つ img 要素の割合です。
モバイルで遅延ロードされた画像の61.5%、デスクトップで遅延ロードされた画像の63.1%は、実際には初期ビューポート内にあり、遅延ロードされるべきではない画像です。遅延ロードを使用したページのロード時間に関する研究によると、遅延ロードを使用したページはLCP性能が、悪化する傾向があり、おそらく遅延ロード属性を使いすぎたことが原因であると指摘されています。これは、遅延ロードされるべきではないLCP要素でますます顕著になります。もしあなたが loading="lazy" を使っているなら、遅延ロードされた画像が折り目の下にあるかどうか、さらに決定的なことは、LCP要素が遅延ロードされていないかどうかを確認する必要があります。LCPイメージのレイジーローディングがコアウェブ・バイタルに与える影響については、パフォーマンスの章で詳しく説明しています。
iframe 要素に loading="lazy" 属性が設定されているページの割合です。
少なくとも1つのiframeを含むページの可能性は、画像を含むページよりもはるかに低く、iframeを含むページのわずか2.6%しかネイティブ遅延ローディングを利用していません。iframeは、スクリプトや画像を含むより多くのリソースをダウンロードするためにさらなるリクエストを開始する可能性があるため、iframeを遅延ロードすることの利点は潜在的に重要です。これは、YouTubeやTwitterの埋め込みなどの埋め込みを使用する場合にとくに当てはまります。同様に、画像の読み込み方法を決定する場合、iframeが初期ビューポート内に表示されているかどうかを確認する必要があります。もし表示されていない場合は、通常、<iframe> 要素に loading="lazy" を追加することで、初期読み込みを減らし、パフォーマンスを向上させることができるので安全です。
HTTP/2サーバープッシュ
HTTP/2は サーバープッシュ と呼ばれる技術をサポートしており、クライアントがリクエストすると予想されるリソースを先取りしてプッシュします。サーバーはクライアントにリソースを要求するよう通知する代わりにリソースをプッシュするので、キャッシュ管理が複雑になり、場合によっては、プッシュされたリソースがHTMLの配信を遅らせることさえあります。
残念ながら、HTTP/2プッシュは期待外れでした。ブラウザがすでに持っている、あるいはブラウザが要求するリソースよりも重要度の低いリソースを過剰にプッシュするリスクと比較して、約束したパフォーマンスの向上を提供するという証拠がほとんどないのです。
つまり技術は広く普及しているにもかかわらず、これらの障害を克服するために、普及率が非常に低く、採用率は1%未満にとどまっているのです。Chromeはまた、削除の意向 を提出しました。これは103の初期ヒント(次に説明)のテスト可能な実装が利用可能になるまで一時停止されます。ChromeはHTTP/3でのServer Pushもサポートしていません。
HTTP、HTTP/2、HTTP/3については、HTTPの章に詳しく書かれています。
未来
新しい rel ディレクティブを追加する提案はありませんが、Chromeの優先順位付けバグなど、現在のリソースヒントのセットに対するブラウザベンダーの改善は、良い影響を与えると期待されます。ヒントの採用が進み、preloadの用途が本来の目的である発見が遅れたリソースにシフトしていくことが予想されます。
さらに、初期ヒント103と優先順位付けのヒントという2つの提案も近日中に公開される予定で、すでにChromeでは実験的なサポートが提供されています。
初期のヒント103
Chrome 95では、preloadとpreconnectに対して、初期ヒント103を実験的にサポートしました。初期ヒントは、メインレスポンスが提供される前にブラウザがリソースをプリロードすることを可能にし、リクエストが送信されてからサーバーからのレスポンスが送信されるまでのブラウザ上のアイドル時間を利用します。初期ヒント103を使用する場合、サーバーは、実際のドキュメント応答を処理している間に、HTTPヘッダーメソッドを使用してプリロードされるリソースの詳細を示す「情報」レスポンスステータスを直ちに送信します。こうすることで、ブラウザはHTMLが届く前でも、重要なリソースに対してプリロードのリクエストを開始することができ、ドキュメントのマークアップに <link> 要素を使用する場合よりもずっと早くプリロードのリクエストを開始することができるようになるのです。初期ヒント103は、HTTP/2サーバープッシュで発生する困難のほとんどを克服しています。
優先順位付けのヒント
優先度ヒントは、ページ内のリソースの相対的な重要度をブラウザに通知し、重要なリソースを優先してコアウェブバイタルを向上させることを目的としています。優先度ヒントは、<img> や <script> などのリソースに importance 属性を追加することで、ドキュメントのマークアップを通じて有効になります。importance 属性は high, low, auto の列挙を受け付け、これをリソースのタイプと組み合わせることで、ブラウザはヒューリスティックに基づいて最適なフェッチ優先度を割り当てることができるようになります。優先ヒントは、Chrome 96でオリジン・トライアルとして利用できます。
結論
この1年間でリソースヒントの採用は拡大し、開発者がこれらのAPIを活用してリソースの優先順位を決め、ユーザーの体験を向上させることから、今後も拡大すると予想されています。同時に、ブラウザベンダーは、これらのディレクティブを調整し、その役割と効果を進化させています。
リソースヒントは、ユーザーにとっての利点を評価しなければ、諸刃の剣になりかねません。プリロード要求のほぼ4分の1は未使用であり、プリロードヒントの数はロード時間の遅さと相関しています。
資源のヒントは、レーシングカーのエンジンの微調整に似ている。遅いエンジンを速くすることはできないし、調整しすぎると壊れてしまう。でも、ちょっとした工夫で、その性能を最大限に引き出すことができる。
もう一度言いますが、リソースヒントには、「すべてが重要なら、何も重要ではない」という考え方があります。リソースヒントは賢く使い、使い過ぎないようにしましょう。