マークアップ

序章
Webサイトにアクセスしようとしたとき、何が起こっているのか不思議に思ったことはないだろうか。ブラウザのアドレスバーにURLを入力すると、最初にHTMLファイルがダウンロードされ、解析されます。マークアップはWebの基礎と言えるでしょう。この章では、今日のウェブを成り立たせているレンガのいくつかを見ていくことに専念しました。
過去3年間の分析データをもとに、マークアップの将来、長年のトレンド、新しい標準の採用率などについて、いくつかの疑問点を考えてみました。また、皆様がデータをより深く掘り下げ、私たちの解釈とは異なる方法で解釈してくださることを期待して、データを共有しました。
マークアップの章では、HTMLに焦点を当てます。他のマークアップ言語(SVGやMathMLなど)や『Web Almanac』の他のトピックについても簡単に触れていますが、それらについてはそれぞれの専用の章で詳しく解説しています。マークアップはウェブへの入り口であるため、章を丸ごと捧げないのは非常に困難でした。
一般
まず、マークアップ文書のより一般的な側面、すなわち文書の種類、文書のサイズ、文書の言語、圧縮などを説明します。
Doctypes
2021年になっても、すべてのページが <!DOCTYPE html> などで始まることを不思議に思ったことはないだろうか。DOCTYPEが必要なのは、ブラウザがページをレンダリングする際、”後方互換モード“に切り替えてはいけない、その代わりHTML仕様に従うよう最善の努力をするように、ということを伝えるためなのです。
今年は、97.4%のページがdoctypeを持ち、昨年の96.8%からわずかに増加しました。ここ数年を見ると、doctypeの比率は毎年半ポイントずつ着実に増えています。 理想を言えば、100%のウェブページがdoctypeを持つことになるのだが、この調子だと2027年には理想郷に住んでいることになります。
人気という点では、<!DOCTYPE html>として知られるHTML5が依然としてもっとも人気で、モバイルページの88.8%がこのDoctypeを使用しています。
| Doctype | デスクトップ | モバイル |
|---|---|---|
| HTML (“HTML5”) | 87.0% | 88.8% |
| XHTML 1.0過渡期 | 5.7% | 4.6% |
| 厳密なXHTML 1.0 | 1.4% | 1.3% |
| HTML 4.01過渡期 | 0.9% | 0.7% |
| HTML 4.01過渡期(癖のある) | 0.5% | 0.5% |
驚くべきは、それから約20年経った今でも、XHTMLはウェブのかなりの部分を占めており、デスクトップでは8%、モバイルは7%弱のページで使用されているということです。
ドキュメントサイズ
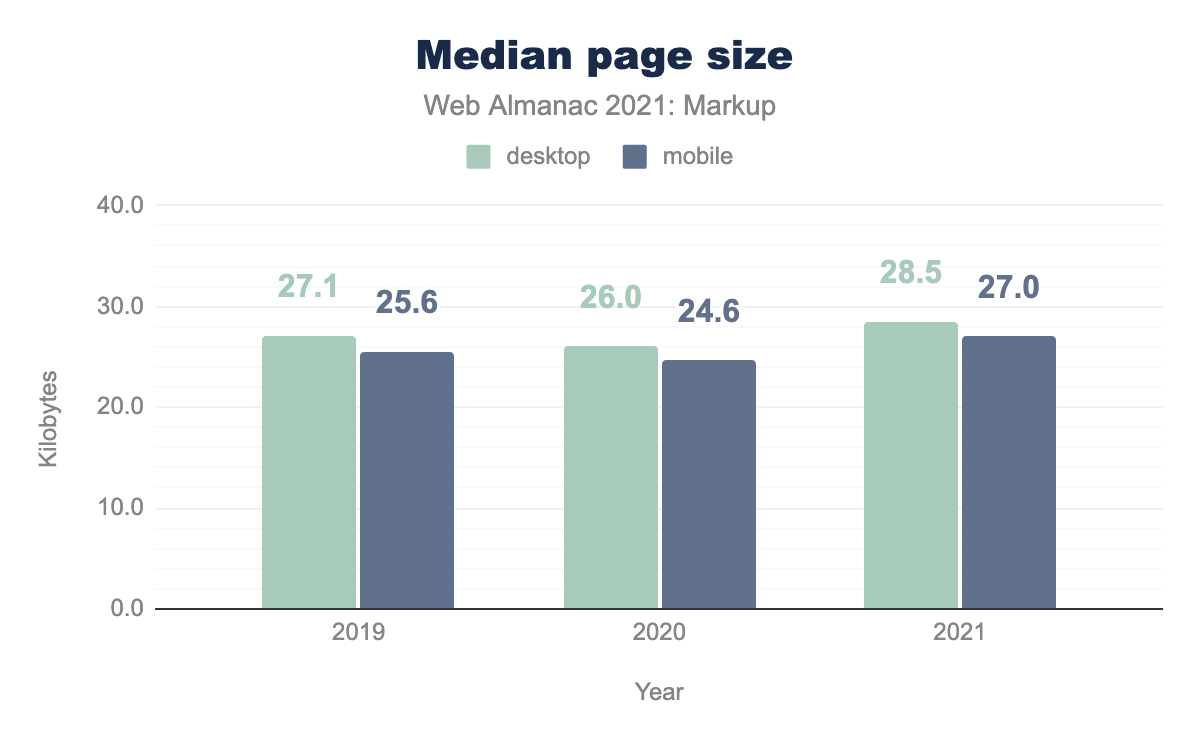
1バイトのデータにもコストがかかるモバイルの世界では、モバイルサイト用のドキュメントサイズの重要性が増しています。また、見たところ、ますます大きくなっているようです。今年、モバイル向けページのHTMLの中央値は27KBで、昨年より2KB増加しています。デスクトップ側では、中央のページのHTMLは29KBでした。
興味深かった点は
- 2019年と比較した場合、2020年のページサイズの中央値は縮小していました。上の図を見ると、2020年に凹んだ後、今年は少し増えていますね。
- デスクトップとモバイルの両方で最大のHTML文書は、デスクトップで45MB、モバイルで21MBと、今年に入ってから、それぞれ20MBずつ大幅に減少しているのです。
圧縮
文書サイズが大きくなる中、今年は圧縮についても検討しました。私たちは、文書サイズとそれを転送する際に使用する圧縮のレベルが密接に関係していると考えました。
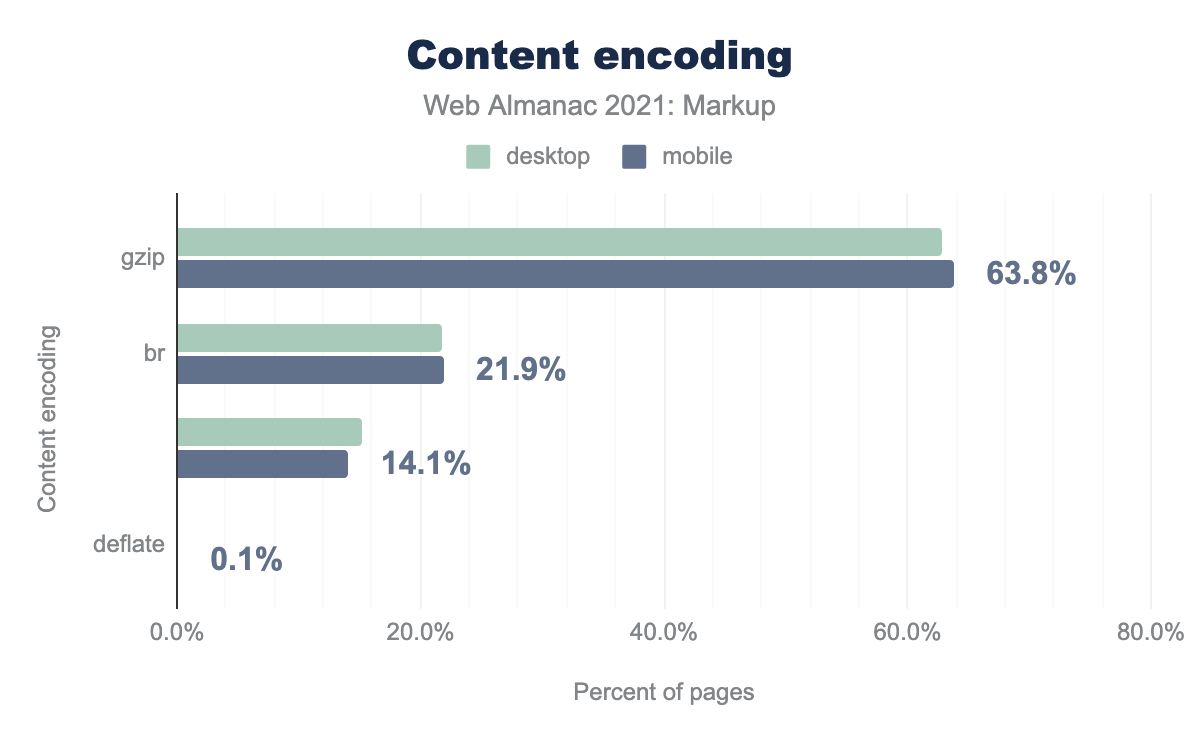
デスクトップ600万ページのうち、84.4%がgzip(62.7%)またはBrotli(21.7%)で圧縮されていることがわかりました。モバイルページについても、85.6%がgzip(63.7%)またはBrotli(21.9%)で圧縮されており、非常によく似た数字となっています。モバイルとデスクトップで割合が若干異なるのは、異なるURLで構成されていることと、モバイルデータセットがより大きいことから、驚くべきことではありません。
特にモバイルの世界では、1バイトのデータにもコストがかかるため、圧縮は重要です。圧縮とモバイルウェブの章で、コンテンツエンコーディングとモバイルウェブの状態についてより詳しく知ることができます。
ドキュメントの言語
私たちは、html 要素の lang 属性のユニークなインスタンスに3,598個遭遇しました。この章を書いた時点では、7,139の言語が話されている ので、そのすべてが表現されているわけではないと思わされました。言語タグの構文 を考慮すると、さらに少ない数しか残っていません。
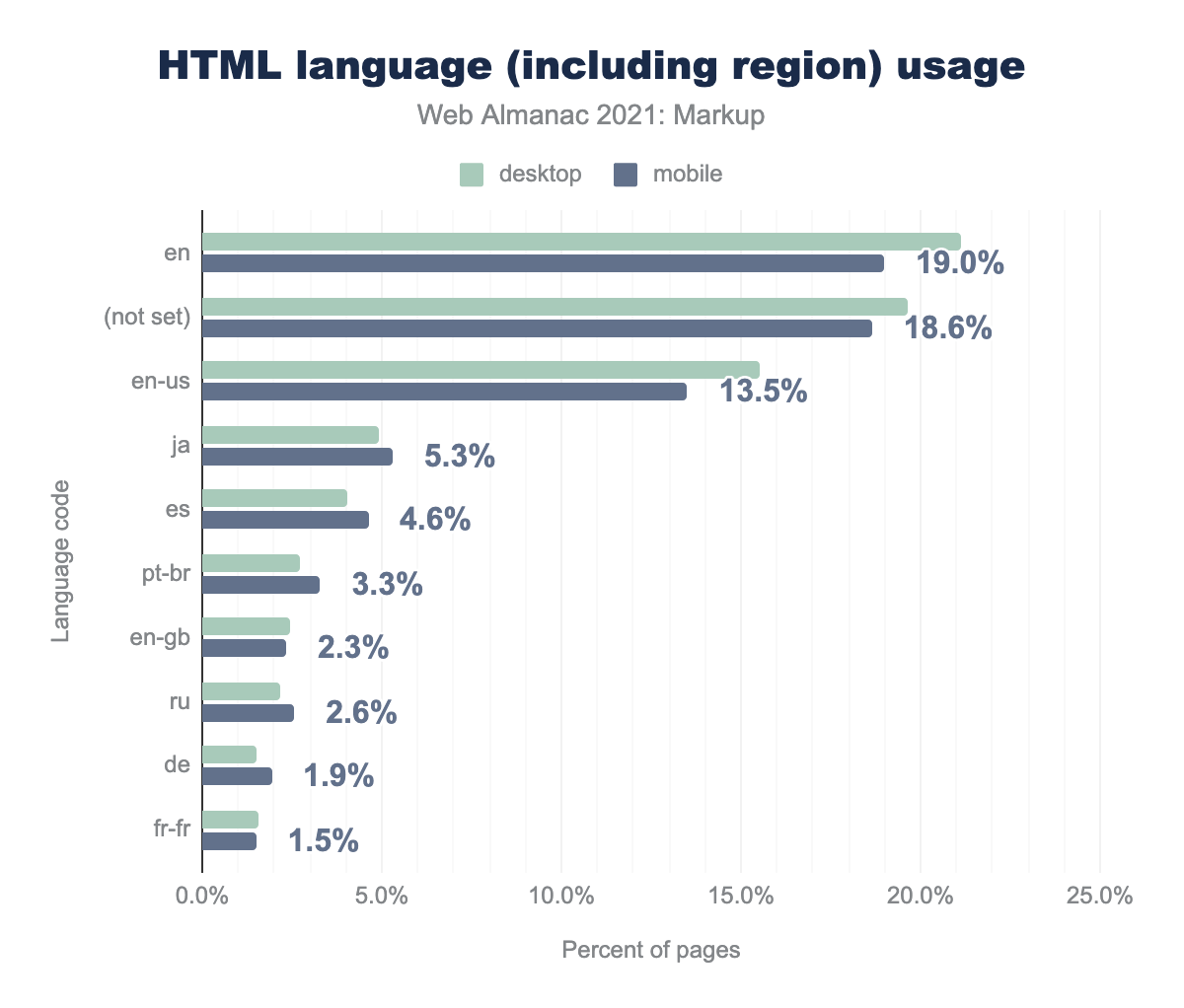
Web Content Accessibility Guidelines (WCAG) では、ページの言語を定義して「プログラムからアクセス可能」であることが求められているにもかかわらず、スキャンしたページのうち、デスクトップでは19.6% 、モバイルでは18.6% がlang属性の指定なし だったのです。言語は xml:lang 要素を含むさまざまな方法で指定できますが、今回はチェックしませんでしたので、スキャンされたページの中にはまだ望みがあるかもしれません。
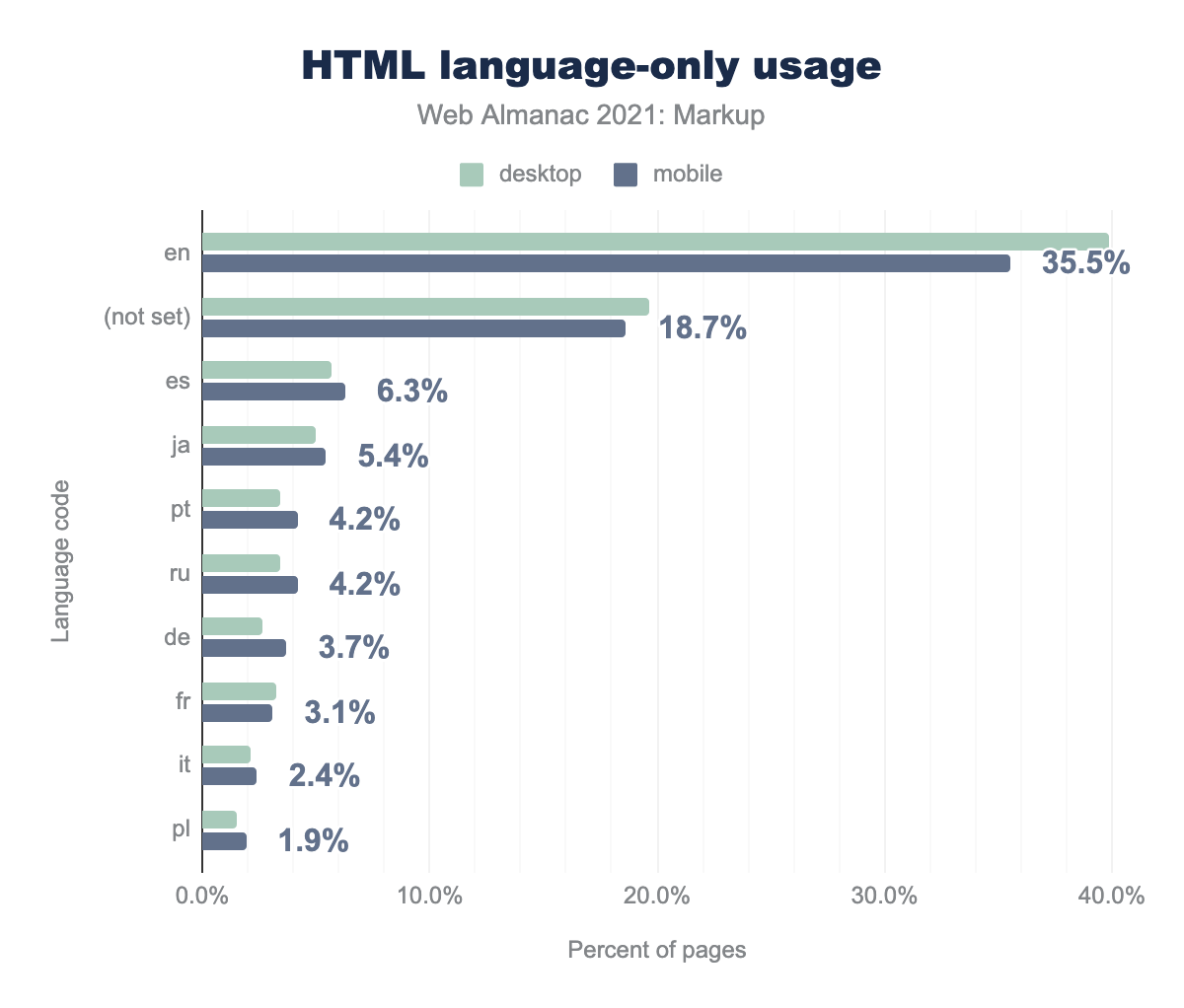
正規化された言語セットの上位10言語を見ると、興味深い傾向が見られました。
- モバイルは、英語サイトの相対的な割合が低くなっています。なぜそうなるのか、その原因についてチームで議論しています。携帯電話だけを使ってウェブにアクセスする人がいるので、モバイルセットの言語状況が多様化するのかもしれません。筆者は、モバイルページの多くは外出先での利用を想定しており、そのためローカルなページになっていると考えています。
- スペイン語は日本語よりも地域や下付き文字のオプションが多いのですが、2位以下は僅差の争いでした。
- デスクトップとモバイルの空属性の違いと英語には逆相関がある。
コメント
ほとんどのプロダクションビルドツールには、コメントを削除するオプションがありますが、私たちが分析したページの大半88%には少なくとも1つのコメントがありました。
一般にコメントはコード上で推奨されるものですが、Webページでは特定のブラウザ向けにマークアップをレンダリングするために、条件付きコメントという特殊なタイプのコメントが使われていました。
<!--[if IE 8]>
<p>This renders in Internet Explorer 8 only.</p>
<![endif]-->マイクロソフトは、IE10で条件付きコメントのサポートを打ち切りました。それでも、41%のページには少なくとも1つの条件付きコメントが存在していました。これらが非常に古いウェブサイトである可能性は別として、古いブラウザ用のポリフィリングフレームワークのバリエーションのようなものを使っていると考えるしかないでしょう。
SVGの使用
今年は、SVGの使い方を取り上げてみたいと思いました。人気のアイコンライブラリでSVGがどんどん使われ、ファビコンのサポートも向上し、アニメーションでもSVG画像が増えてきているので、46.4%のウェブページに何らかのSVGが使われていても不思議ではありません。37.2%がSVG要素を持ち、デスクトップでは20.0%、モバイルは18.4%がSVG画像を使用しており、SVGエンベッド、オブジェクト、iframeのいずれかを含むものはごく僅かでした。
SVGはstyle要素と比較するとより多くのユースケースを持っていますが、人気という点では、その数は同等です。SVGは、ページ上の要素の人気度という点では、トップ20からわずかに外れたところに位置しています。
要素
要素は、HTML文書のDNAです。私たちは、Webページという生命体を構成する細胞を分析したいと考えました。ほとんどのページでもっとも人気のある要素、もっとも存在感のある要素、そして廃れた要素は何なのか。
要素の多様性
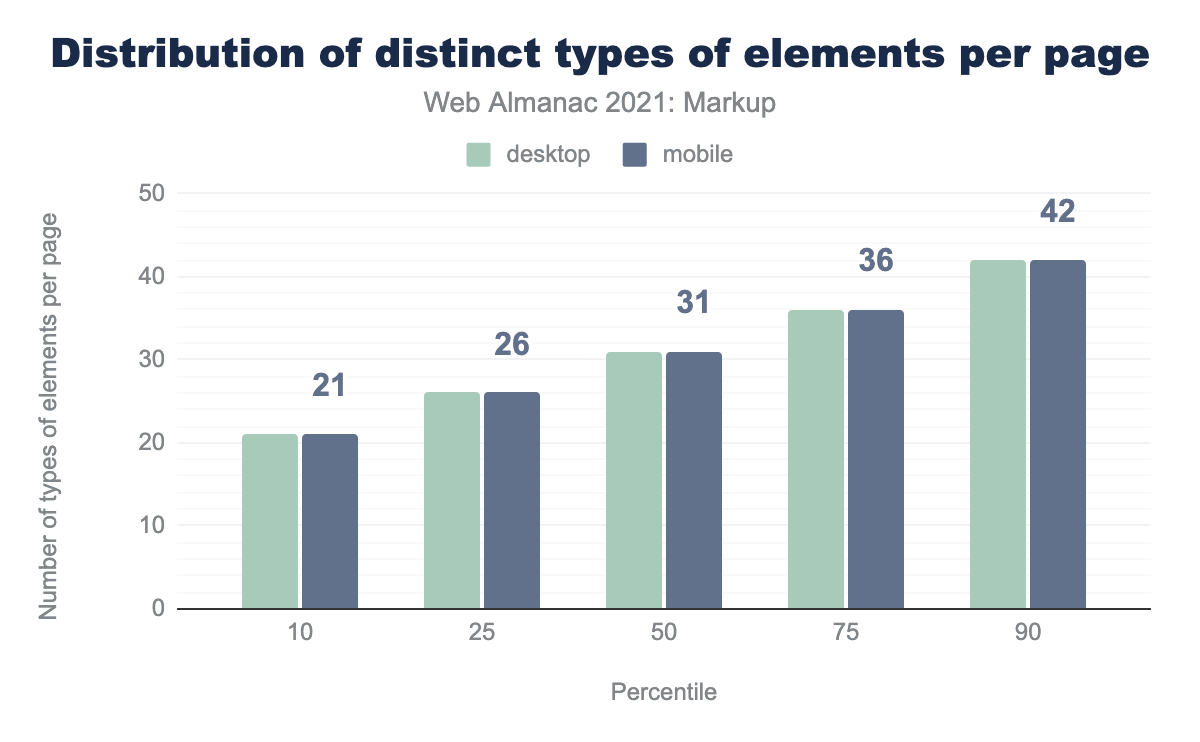
現在定義され使用されている 112要素(SVGとMathMLを除く)があり、さらに 28 は非推奨 または廃止されています。私たちは、1つのページで実際に使用される要素がいくつあるのか、また div がどの程度あり得るのかを確認したいと思いました。
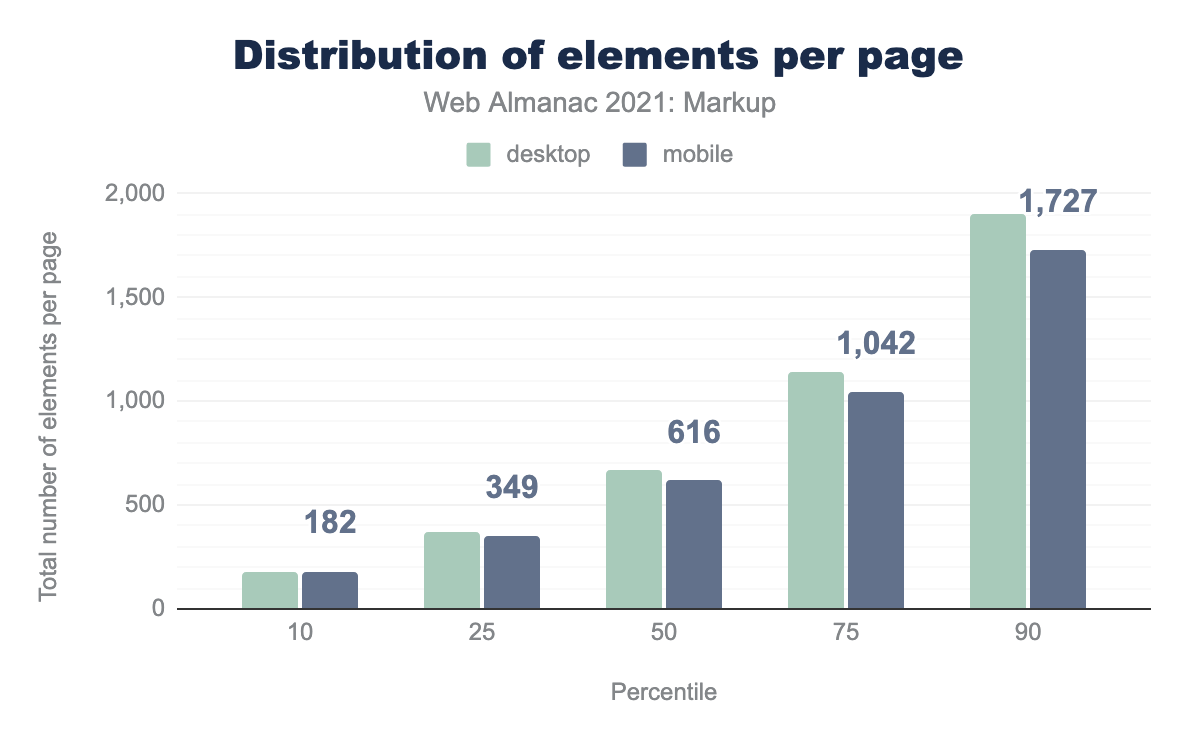
ウェブはdivでできているわけではありません。モバイルページの中央値は31の異なる要素を使用し、合計616の要素を持っています。
中央値のページの要素数はデスクトップで666、モバイルで616だったのに対し、全ページの上位10%ではモバイルで1,727、デスクトップで1,902と3倍近い数に達しています。
要素のトップ
2019年から毎年、『Web Almanac』のマークアップ編では、2005年のIan Hickson氏の著作を参考に、もっともよく使われる要素を紹介しています。この著者は伝統を破ることができなかったので、私たちはもう一度データを見てみたのです。
| 2005 | 2019 | 2020 | 2021 |
|---|---|---|---|
title |
div |
div |
div |
a |
a |
a |
a |
img |
span |
span |
span |
meta |
li |
li |
li |
br |
img |
img |
img |
table |
script |
script |
script |
td |
p |
p |
p |
tr |
option |
link |
link |
i |
meta |
||
option |
i |
||
ul |
|||
option |
上位6つの要素は過去3年間変わっておらず、link要素が7位として確固たる地位を築いているようです。
興味深いのは、iとoptionの両方が人気を失っていることです。前者はおそらく、アイコンに i 要素を悪用するライブラリが、アイコンにSVGを使用するライブラリに取って代わられたからでしょう。今年は、ソーシャルマークアップも盛り上がっているせいか、meta要素がトップ10に食い込んできていますね。ソーシャルマークアップについては、この章の後のセクションで見ていきます。スタイル付き select 要素の増加は、 ul(順序なしリスト)要素がoption要素よりも人気を博していることを物語っています。
main
2021年にコンテンツの作成が急増(おそらく世界で大流行したため)したため、それがコンテンツ要素の採用にも相関しているかどうかを確認したいと思いました。私たちは、main が良い指標になると考えました。これは、ページの構造に関するDOMの概念に影響を与えない、情報量の多い要素だからです。
main 要素を持つモバイルページの割合。
デスクトップページの27.7%、モバイルページの27.9%がmain要素を備えていました。人気度では、トップ50の要素の中で34位と健闘しています。114個の要素しかないと思われるかもしれませんが、実際には1000個以上の要素がクエリから返ってきており、そのほとんどがカスタム要素です。
base
もうひとつ気になったのは、HTML仕様の厳格なルールに開発者がどれだけ注意を払っているかということです。たとえば、仕様では、base要素はドキュメントに1つ以上存在してはならないとあります。これは、base要素がユーザー エージェントによる相対URLの解決方法を定義しているからです。複数の base要素があるとあいまいさが生じるため、仕様では、最初の要素以降のすべてのbase要素を無視して、それらを使用できなくする必要があります。
デスクトップページを見ると、baseはよく使われる要素で、10.4%のページが持っています。しかし、1つしかないのでしょうか?ページよりも5,908個多く base要素があるので、少なくともいくつかのページが複数の base 要素を持っていると結論付けることができます。開発者が指示に従うことが得意だと誰が言ったのでしょうか?また、W3Cが提供するMarkup Validation Service を使ってHTMLを検証することをオススメします。
dialog
この章では、より議論を呼びそうな要素や新しい要素の採用についても見ていきたいと思います。dialogはその1つで、すべての主要なブラウザがすぐにサポートするわけではありません。デスクトップでは7,617ページ、モバイルでは7,819ページのみがダイアログ要素を使っています。分析したページの0.1%程度に過ぎないことを考えると、まだ採用されていないように見えます。
canvas
canvas 要素は、Canvas API または WebGL API と共に使用して、グラフィックスやアニメーションを描画することが可能です。Web上のゲームや複合現実感に使われる主要な要素の1つです。デスクトップページの3.1%、モバイルページの2.6%が使用しているのは当然のことです。デスクトップでの使用率が高いのは、さまざまなデバイスのグラフィック性能や、ゲームやバーチャルリアリティに偏ったユースケースを考慮すれば納得がいきます。
要素の使用頻度
html、head、body、title、meta要素はすべてオプションですが、今年もっともよく使われた要素で、いずれも99%以上のページに存在しています。
昨年と比較すると、比率は若干異なるものの、人気の高い要素の順番は変わっていません。もっとエキゾチックな要素はどうでしょうか?
| 要素 | ページ数の割合(モバイル) |
|---|---|
tt |
0.04% |
ruby |
0.02% |
rt |
0.02% |
tt, ruby, rt 要素の採用。
興味深いのは、テレタイプテキスト の非推奨要素である tt が、東アジアの文字の発音を示すために今でも使われている ルビアノテーション と ルビ文字列 の要素である ruby と rt より100%人気があることです。
script
script 要素を持つモバイルページの割合。
スキャンされたページの98%強が、少なくとも1つの script 要素を含んでいます。これは、scriptがページ上で6番目に人気のある要素であることと同じです。昨年と比較すると、script要素の人気は不変のようで、分析された数百万ページでの出現率は97%から98%へとわずかに上昇しています。
noscript 要素を持つモバイルページの割合。
また、51.4%のページがnoscript要素を含んでおり、これは一般的にJavaScriptを無効にしているブラウザにメッセージを表示するために使用されます。noscript 要素のもうひとつの一般的な用途は、Googleタグマネージャー(GTM)のスニペットです。デスクトップでは18.8%、モバイルは16.9%のページが、GTMスニペットの一部として noscript 要素を使用しています。GTMは、モバイルよりもデスクトップで人気があるのは興味深いことです。
template
Web Components仕様の もっとも認知されていないが、もっとも強力な機能 のひとつに template 要素があります。2013年からモダンブラウザで template要素 がしっかりサポートされているにもかかわらず、2021年には0.5% のページしか使っていませんでした。人気度では、トップ50の要素にすら入っていない。これは、ウェブ開発者にとってのモダンなHTML仕様の普及カーブを物語っていると考えました。
templateが何をするのかよく分からないという人のために、仕様書を読んで復習しておきましょう。template 要素は、スクリプトによって複製され、ドキュメントに挿入されるHTMLの断片を宣言するために使用されます。もしあなたがウェブ開発者で、この言葉に聞き覚えがあると思うのなら、その通りです。 Angularはng-content、Reactではportals、そしてVueはslot です。現在人気のフレームワークはほとんど同じことを行う非ネイティブ機構が備わっています。これらのフレームワークでは、フレームワーク内で機能を再作成する代わりに、ネイティブの template 要素またはWeb Componentsを使用するものと考えていました。
style
style 要素を持つモバイルページの割合。
ウェブページを作るとき、3つのものが一緒になります。ひとつはHTMLで、この章を通してそれを見ていきます。2つ目はJavaScriptで、JavaScriptを読み込むために使われるscript要素がもっとも人気のあるものの1つであることを前のセクションで見てきました。CSSのインライン化に使われるstyle要素も同様に人気があることは、さほどショックではないでしょう。スキャンされたモバイルページの83.8%は、少なくとも1つの style 要素を持っていました。
ページ内での人気度という点では、0.7%とトップ20に入るのがやっとでした。つまり、1つのページで複数の script 要素が人気を集めている一方で、ほとんどのページでは style 要素の数が5倍も少ないと考えられます。そして、それは理にかなっているのです。なぜなら、script要素はインラインと外部スクリプトの両方に使用できますが、CSSでは外部スタイルシートの読み込みにlink要素という別の要素を使用するからです。link 要素は script 要素よりもわずかに多くのページに存在していますが、出現数の点ではやや劣っています。
カスタム要素
また、HTMLやSVGの仕様に現れない要素、それが最新であれ旧式であれ、どのようなカスタム要素が世の中に出回っているのかを調べました。
| 要素 | ページ数 | ページ数の比率 |
|---|---|---|
rs-module-wrap |
123,189 | 2.0% |
wix-image |
76,138 | 1.2% |
pages-css |
75,539 | 1.2% |
router-outlet |
35,851 | 0.6% |
next-route-announcer |
9,002 | 0.1% |
app-header |
7,844 | 0.1% |
ng-component |
3,714 | 0.1% |
圧倒的に人気があるのはSlider Revolutionで、大半の要素がこのフレームワークに起因するものだと言われています。この1年で3倍以上の人気となり、人気のあるテンプレートやサイトビルダーの一部かもしれないと考えるに至りました。僅差で2位は、人気の無料サイトビルダーのWixです。pages-cssは特定できませんでしたが、なぜ pages-css 要素が人気なのか、何かアイデアがありましたら、GitHubの編集を提案する で教えてください。
Angularや Next.js 、あるいは以前の Angular.js など人気フレームワークはもっとカスタムコンポーネントを占めていると思っていましたが、router-outlet と ng-component はカスタムコンポーネント基盤の小さな一部を構成していることがわかります。
廃止された要素
現在、HTMLリファレンスには、28の廃止・非推奨要素が記述されています。私たちは、そのうちのいくつが現在も使われているのかを知りたかったのです。圧倒的に使われているのは center と font で、昨年と比較してその使用率がわずかに減少しているのは喜ばしいことです。
一方、nobrとbigはまだ非推奨ですが、昨年と比較して使用頻度がわずかに増加しています。
デスクトップと比較した場合、モバイルページの廃止要素の割合は若干異なりますが、順位は変わりません。
Googleは2021年になってもトップページにcenter要素を使用していますが、私たちが判断するつもりはありません。
独自規格・非標準規格の要素
カスタム要素はすべてハイフンが入っていますが、作り物でハイフンがなく、HTML standard に表示されない要素にも遭遇しています。
| 要素 | モバイル | デスクトップ |
|---|---|---|
jdiv |
0.8% | 0.8% |
noindex |
0.9% | 0.8% |
mediaelementwrapper |
0.6% | 0.6% |
ymaps |
0.3% | 0.2% |
h7 |
0.1% | 0.1% |
h8 |
<0.1% | <0.1% |
h9 |
<0.1% | <0.1% |
いずれも昨年も存在しており、JivoChat、Yandex、MediaElement.js、Yandex Mapsといった人気のフレームワークや製品に起因するものであることがわかります。また、調子に乗って6個ではヘッダーが足りないという人もいるので、h7からh9まで。
埋め込み型コンテンツ
| 要素 | デスクトップ | モバイル |
|---|---|---|
iframe |
56.7% | 54.5% |
source |
9.9% | 8.4% |
picture |
6.1% | 6.0% |
object |
1.4% | 2.0% |
param |
0.4% | 0.4% |
embed |
0.4% | 0.4% |
コンテンツは、ページ内の複数の要素を通じて埋め込むことができます。もっとも人気があるのは iframe で、それに続くのが source と picture です。
実際の embed 要素は、コンテンツを埋め込むための現在のすべての要素の中で、もっとも人気がありません。
フォーム
フォーム、つまり訪問者から入力を得る方法は、ウェブの構造の一部となっています。デスクトップでは71.3%、モバイルは67.5%のページで、少なくとも1つのformが使われていることは、驚くことではありません。もっとも多かったのは、1つのページに1つ(デスクトップでは33.0%、モバイルは31.6%)または2つ(デスクトップでは17.9%、モバイルは16.8%)のform要素があることでした。
form 要素。
また、1つのページがデスクトップで4,018個のform要素、モバイルで4,256個のform要素を持つという極端なケースも存在します。4,000個に分割しなければならないほど価値のある入力とはどのようなものなのか、考えずにはいられません。
属性
要素の動作は属性に大きく影響されます。そこで、ページで使用される属性を調べ、data-*パターンと、meta要素に人気のあるソーシャル属性を探りました。
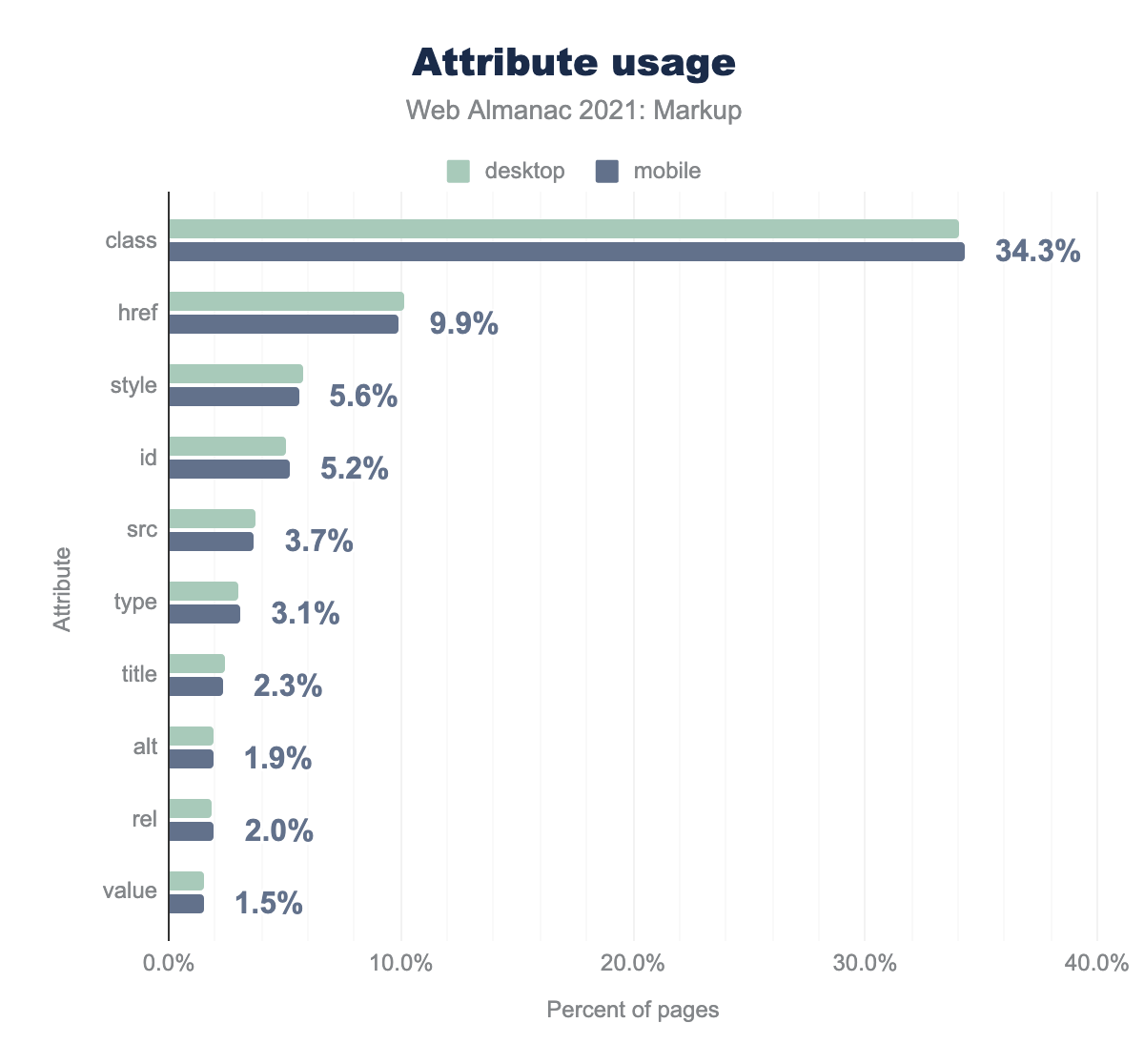
トップ属性
もっとも人気のある属性は class で、これはスタイリングに使用されることを考えると、驚くことではありません。私たちが調査したページで見つかったすべての属性の34.3%は class でした。一方、idの使用率は5.2%と非常に少ない。興味深いのは、style 属性が id 属性よりも人気があり、5.6% を占めている点です。
2番目に多い属性は href で、9.9%の出現率でした。リンクはウェブの一部なので、アンカー要素の属性がこれほど人気があるのは驚きではありません。意外だったのは、src属性が、かなり多くの要素で利用できるにもかかわらず、alt属性の2倍しか利用されていなかったことです。
メタフレーバー
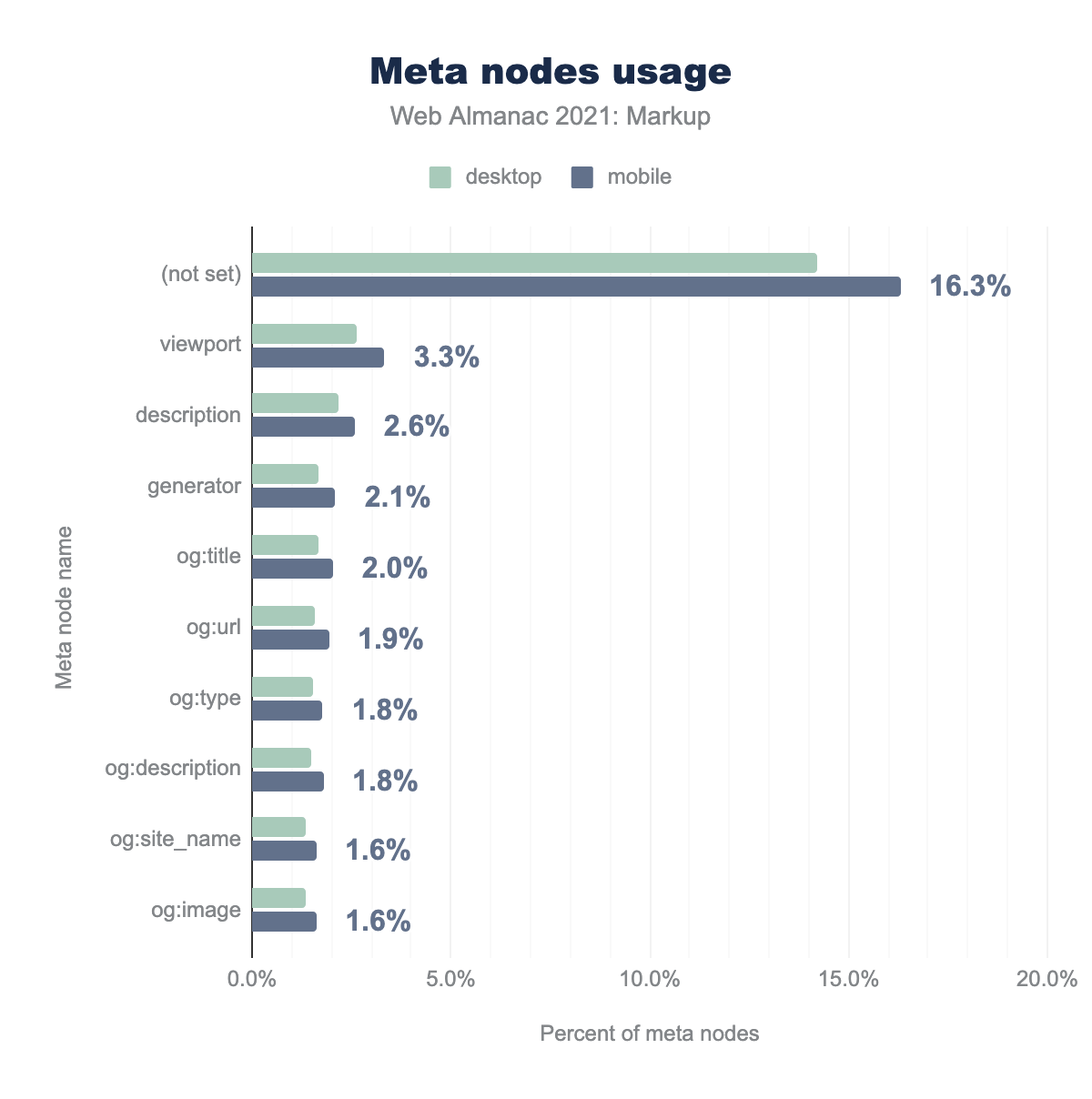
今年、meta要素の人気が落ちてきているので、もう少し詳しく見ていきたいと思います。これらは、機械的に読み取れる情報をページに追加する方法を提供するだけでなく、いくつかの巧妙なHTTP同等機能を実行します。たとえば、ページに対して コンテンツセキュリティポリシー を設定できます。
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*;">利用可能な属性のうち、name(contentと対になっている)がもっともよく使われています。14.2% の meta 要素は name 属性を持ちませんでした。content 属性と組み合わせて、情報を渡すためのキーと値のペアとして使用されます。どんな情報かというと?
meta ノード名です。
initial-scale=1,width=device-width という値を持つ meta ビューポートの割合です。
もっとも人気があるのはビューポート情報で、viewportの値としては initial-scale=1,width=device-width がもっとも人気があります。スキャンされたモバイルページの45.0%がこの値を使用していました。
2番目に多い組み合わせは、Open Graph meta要素としても知られる og:* meta要素です。これらについては、次のセクションで説明します。
ソーシャルマークアップ
ソーシャルプラットフォームがあなたのページへのリンクをプレビューする際に使用する情報やアセットを提供することは、meta要素の一般的な使用例です。
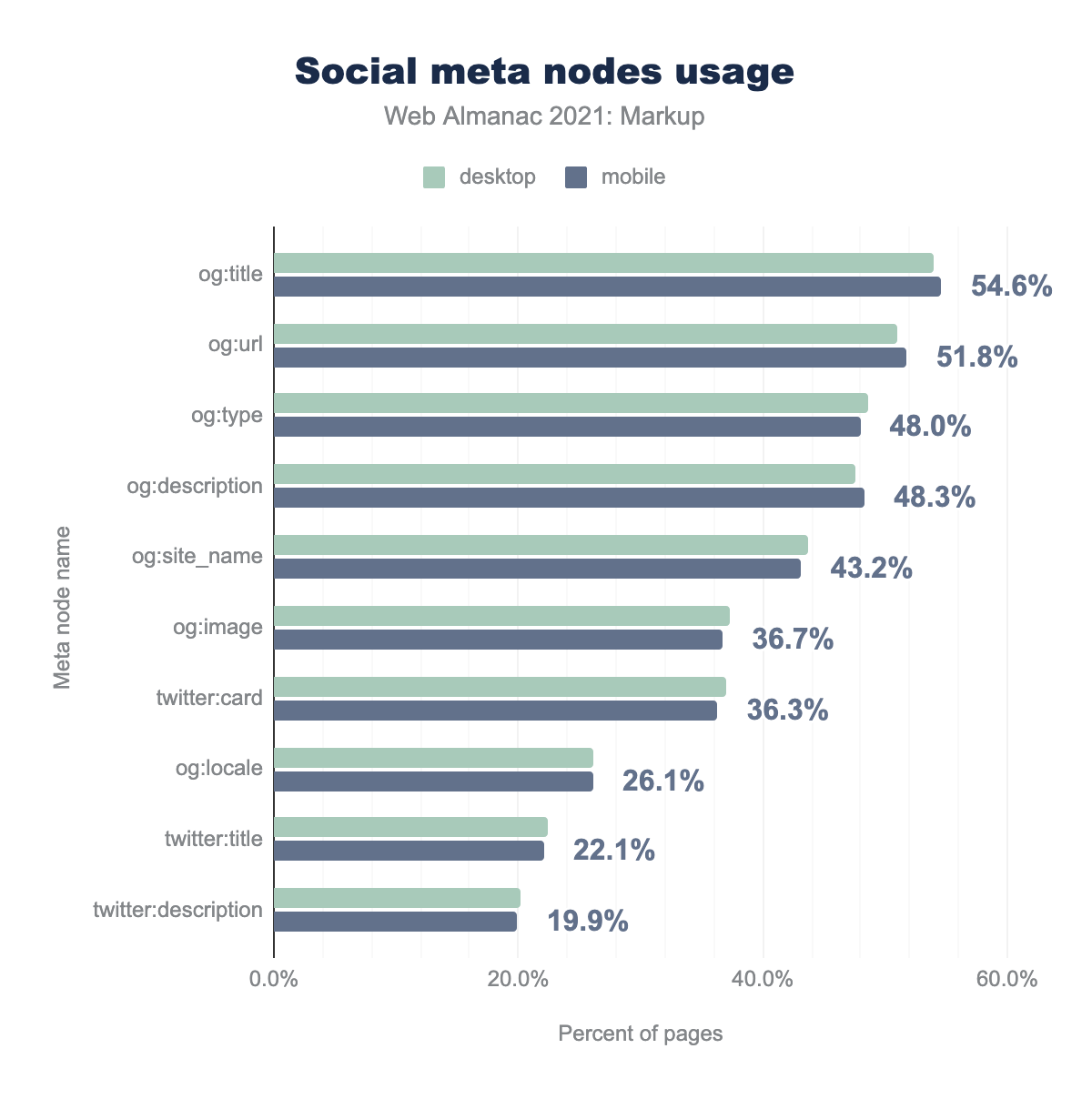
meta ノードのページ別使用率。
もっとも一般的なのは、複数のネットワークで使用されているOpen Graphの meta 要素で、Twitter固有の要素はそれに劣ります。og:title、og:type、og:image、og:urlはすべてのページで必要なので、その使用数にばらつきがあるのは興味深いことです。
data- 属性
HTML仕様では、接頭辞に data- を持つカスタム属性を使用できます。これは、カスタムデータ、状態、注釈などを保存するためのもので、ページやアプリケーションのプライベートなもので、これ以上適切な属性や要素がないようなものです。
data- 属性です。
もっとも一般的なものである data-id、data-src、data-type は非特定であり、 data-src 、 data-srcset 、 data-sizes は画像の遅延ローディングライブラリで非常によく使用されるものです。data-element_type と data-widget_type は、人気のウェブサイトビルダーである Elementor から来ています。
Slick、「あなたが必要とする最後のカルーセル」は data-slick-index を担当します。Bootstrapのような人気のあるフレームワークは data-toggle を担当し、testing-library は data-testid に責任を負います。
その他
これまで、もっとも一般的なHTMLの使用例について、かなりの部分をカバーしてきました。最後にこのセクションを設け、より難解な使用例や、ウェブでの新しい標準の採用について見ていきます。
viewport仕様
viewport meta 要素は、モバイルデバイスでのレイアウトを制御するために使用されます。あるいは、少なくともそれが登場したときのアイデアでした。今日、一部のブラウザは、ページを最大500%まで拡大できるように、viewport オプションをいくつか無視しはじめました。
| 属性 | デスクトップ | モバイル |
|---|---|---|
initial-scale=1,width=device-width |
46.6% | 45.0% |
| (空っぽ) | 12.8% | 8.2% |
initial-scale=1,maximum-scale=1,width=device-width |
5.3% | 5.6% |
initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width |
4.6% | 5.4% |
initial-scale=1,maximum-scale=1,user-scalable=0,width=device-width |
4.0% | 4.3% |
initial-scale=1,shrink-to-fit=no,width=device-width |
3.9% | 3.8% |
width=device-width |
3.3% | 3.5% |
initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,width=device-width |
1.9% | 2.5% |
initial-scale=1,user-scalable=no,width=device-width |
1.89% | 1.9% |
meta のビューポート値を採用。
もっとも一般的な viewport コンテンツオプションは initial-scale=1,width=device-width で、これはビューポートについて説明している MDN guide で推奨されているオプションなので、驚くことではありません。分析したページの45.0%がこれを使用しており、昨年よりほぼ3%多くなっています。8.2%のページで content 属性が空になっており、これも昨年より若干多くなっています。これは、ビューポートオプションの不適切な組み合わせの使用率が減少したことと相関しています。
ファビコン
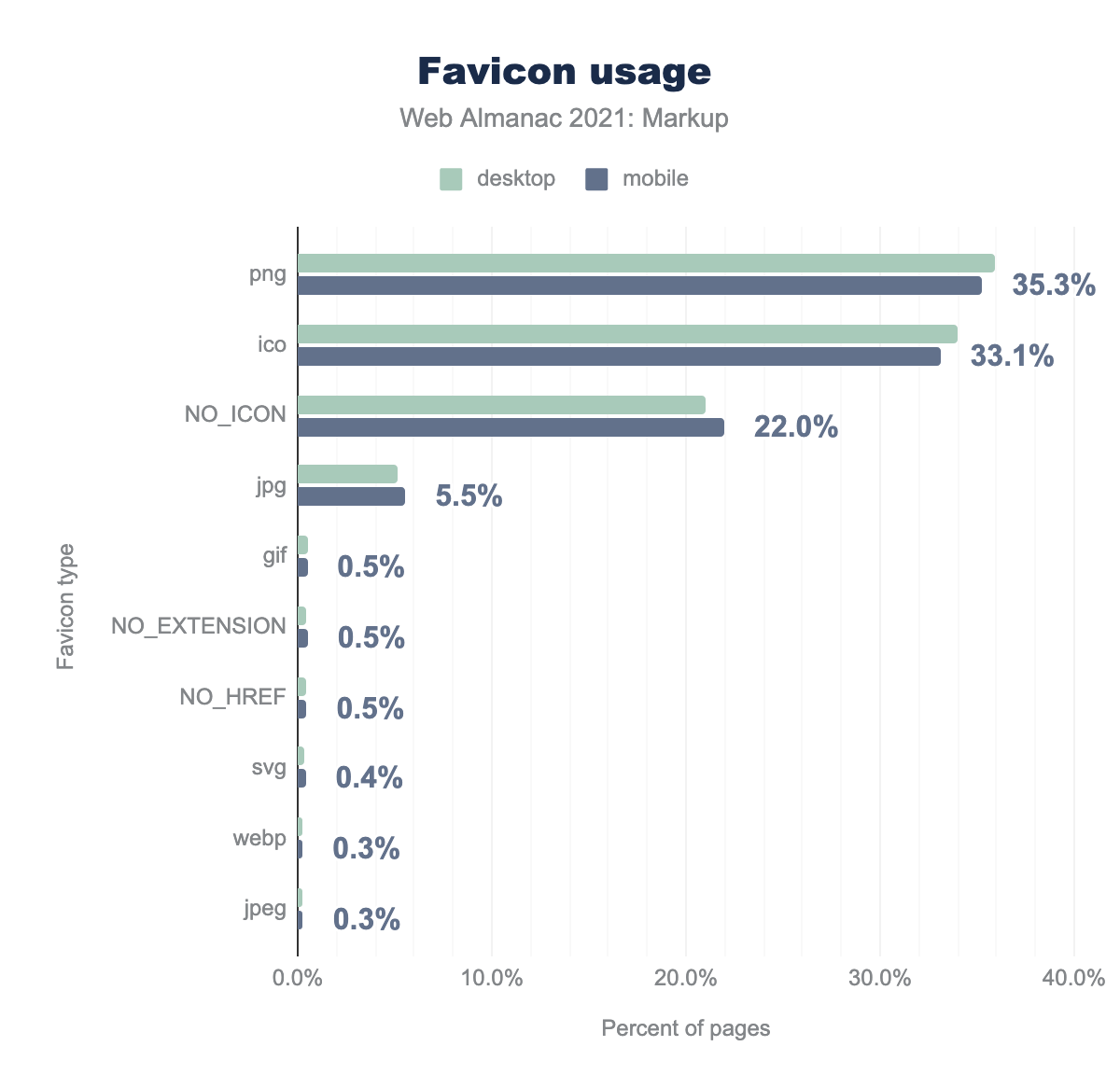
ファビコンは、ウェブ上でもっとも弾力性のある作品のひとつです。マークアップなしでも機能し、複数の画像形式を受け入れることができます。また、文字通り何十ものサイズがあり、徹底して使用する必要があります。
データを見ると、いくつかの驚きがありました。
- ICOは、ついにPNGにその座を奪われた。
- JPGは、他の不人気な選択肢と比較すると、ベストな選択肢ではないにもかかわらず、いまだに使われているのです。
- ファビコンのSVGサポートがようやく改善され、SVGの人気は今年WebPを追い越しました。
ボタンと入力タイプ
button 要素を持つモバイルページのパーセンテージ。
ボタンは賛否両論ある。何がウェブ上のボタンを構成し、何がボタンを構成しないかについて、多くの意見があります。私たちはどちらかの味方をするわけではありませんが、button要素を指定するセマンティックな方法をいくつか見てみようと思いました。
昨年と比較したところ、button要素のあるページがかなり増えていることがわかりました。今年は input 型のボタンに対するクエリは実行しませんでしたが、ページ上の button 要素の使用数は明らかに減少しています。アクセシビリティの章にもボタンに関するセクションがあるので、そちらも読んでみてください。
リンク
| リンク | デスクトップ | モバイル |
|---|---|---|
常に target="_blank" を noopener と noreferrer と共に使用する |
22.0% | 23.2% |
target="_blank" を noopener と noreferrer と一緒に使うことがある |
78.0% | 76.8% |
target="_blank"を持つ |
81.2% | 79.9% |
target="_blank" が noopener と noreferrer と共にある |
14.3% | 13.2% |
noopener で target="_blank" を持つ |
21.2% | 20.1% |
target="_blank" を noreferrer と共に持つ |
1.2% | 1.1% |
target="_blank" から noopener と noreferrer を取り除いたもの |
71.1% | 69.9% |
リンクはウェブを繋ぐ接着剤です。通常、私たちは、リンクが問題になっている事例を調べたいと考えています。noopener と noreferrer を使わずに target="_blank" を使うことは、長い間セキュリティ上の脆弱性でしたが、現在でもデスクトップページの71.1% とモバイルページの68.9% がこの方法を使用しています。
そのためか、今年になって 仕様変更 が行われ、今ではブラウザはすべての target="_blank" リンクに rel="noopener" をデフォルトで設定するようになりました。
Webマネタイズ
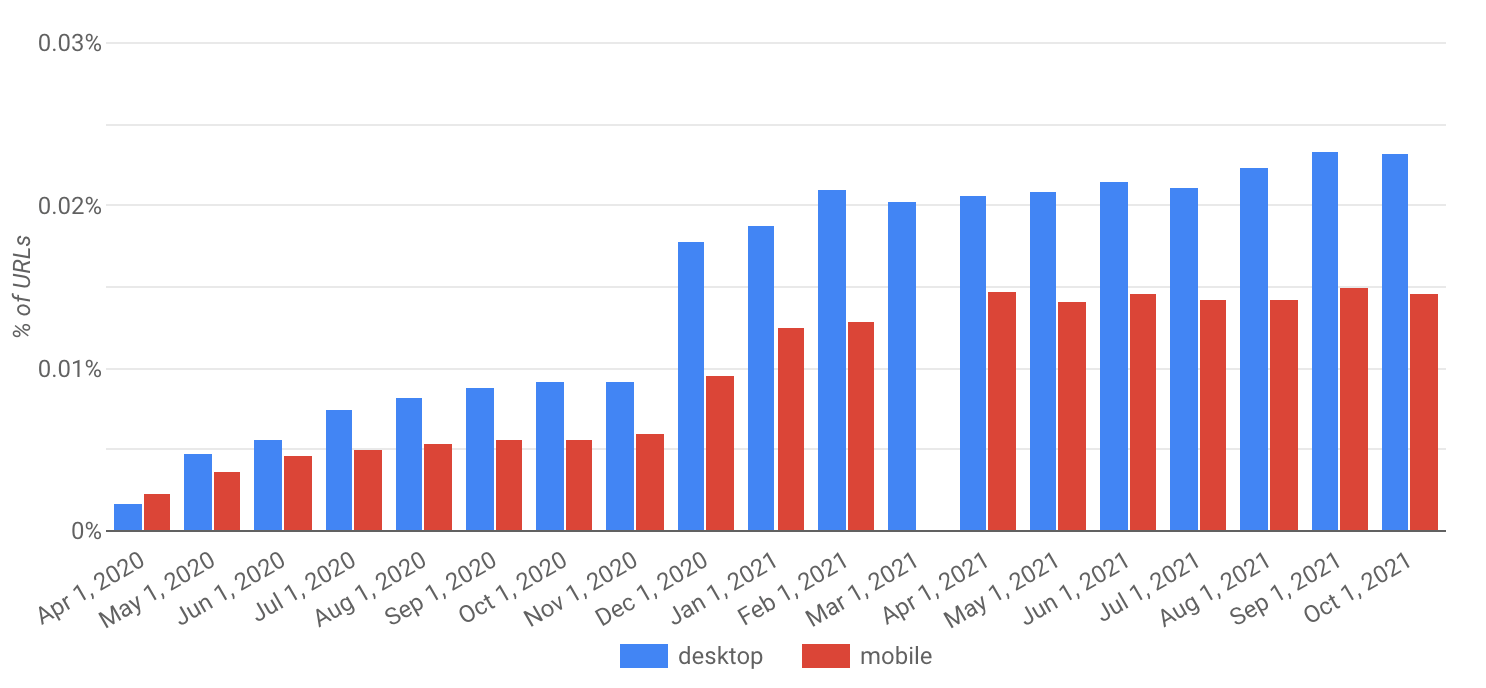
Web Monetization は、Web Platform Incubator Community Group (WICG) でW3C標準として提案されています。これは、クリエイターへの報酬、APIコールへの支払い、重要なウェブインフラのサポートを、オープン、ネイティブ、効率的、かつ自動的に行うための歴史の浅い規格です。まだ初期段階にあり、主要なブラウザでは実装されていませんが、フォークや拡張機能でサポートされており、ChromiumやHTTP Archiveデータセットで1年以上前から組み込まれています。私たちは、これまでの採用状況を見てみたいと思いました。
ウェブマネタイゼーションでは、一般的にページ上に meta 要素を使用し、支払われるお金のためのウォレットアドレスを指定します。ちょっとだけ似ていますね。
<meta name="monetization" content="$wallet.example.com/alice">割合からするとまだまだ小さい数字ですが、モバイルよりもデスクトップで伸びていることがわかります。HTTPアーカイブのデータセットがいかに大きいか、また、広くネイティブにサポートされている機能であっても、数を増やすのにいかに時間がかかるかを念頭に置いておくことが重要です。今後も時間をかけて、この数字や動向を追っていくのもおもしろいかもしれません。筆者はWeb Monetization標準の編集者として、偏見があるかもしれませんが、試してみてください、無料です。
しばらく前から 問題が生じており、新しいバージョンの仕様では 代わりに link を使用します。 link バージョンが使われているのはデスクトップ セットで36ページ、モバイル セットで37ページのみで、それらすべてには meta バージョンも含まれていました。
現在、エコシステムには2つのInterledger対応ウォレットプロバイダーがあることをわかっているので、それらのウォレットの分布と採用を確認したいと思いました。
UpholdとGatehubが現在のウォレットで、Upholdが圧倒的に優勢なようです。不思議なのは、今年非推奨となったウォレット「Stronghold」が、現役ウォレットプロバイダー「Gatehub」より人気があったことです。これは、Web開発者がWebサイトを更新するスピードの速さを物語っているのではないかと思いました。
結論
この章では、興味深いデータ、驚くようなデータ、気になるデータを指摘してきました。今一度、2021年のマークアップのあり方を振り返ってみよう。
私たちにとってもっとも驚きだったのは、約20年後でも、ウェブのかなりの部分でXHTMLが使われていて、2021年には7%強のページがXHTMLを使っていることでした。
2019年と比較すると2020年のページサイズの中央値は縮小していましたが、今年は2019年の中央値も上回り、トレンドが逆行したような印象です。ウェブが重くなっているのです。またもやです。
モバイルページでは、英語の人気が相対的に低くなっています。その理由は定かでありませんが、筆者はその理由の可能性を探ることをオススメしたいと思います。
より良いプラクティスを採用しているライブラリと、人気のない要素が直接的に相関しているのは興味深いことでした。 今年は、iとoptionの両方があまり使われていません。これは、アイコンライブラリがSVGの使用に切り替えたからです。
ICOがついにPNGに取って代わられ、もっとも人気のあるファビコン形式となったのは素晴らしいことです。同様に、SVGがこの1年でファビコンの使用量を2倍以上に増やしたのを見ると、PNGを追い抜くにはあと10年はかかると思われます。
doctypeの比率は毎年半ポイントずつ着実に増えている。この調子でいけば、2027年にはすべてのページがdoctypeを持つという理想的な世界になることでしょう。
筆者が気になったのは、新しい規格の採用が遅く、時には10年周期になることもあること、Webページが思うように更新されないことです。
それを踏まえて、2021年のウェブのあり方を考えてみたいと思います。また、毎年新しい規格の採用を増やしている人々の一員になることをオススメします。今日学んだ新しいこと、この章だけでなくこのWeb Almanacの出版物全体で取り上げた多くの標準のうちの1つから始めてみてください。