アクセシビリティ

序章
2020年には、これまで以上にデジタルスペースの包括化とアクセス容易化が急務となっています。現在進行中のパンデミックにより、人々が対面でサービスにアクセスすることがさらに困難になり、産業全体がオンラインに移行しているため、障害者は不釣り合いな影響を受けています。さらに、パンデミックの長期的な影響により、障害者の数は増加しています。
ウェブアクセシビリティとは、機能と情報の同等性を達成し、障害者がインターフェイスのあらゆる側面に完全にアクセスできるようにすることです。デジタル製品やウェブサイトは、誰もが使えるものでなければ、完全なものではありません。特定の障害者を排除している場合、これは差別であり、罰金や訴訟の根拠となる可能性があります。
Web Content Accessibility Guidelines、またはWCAGとは、インターネットを利用するすべてのウェブサイトやアプリケーションで満たす必要がある国際的に認められた基準のセットです。これらは法律ではありませんが、多くの法律がその根拠としてWCAGを指摘しています。
これらのガイドラインは何年にもわたって何度もリリースされており、現在の標準はWCAG 2.1であり、WCAG 2.2は現在作業草案として審査されています。いくつかの地域の法律ではWCAG 2.0が要件とされていますが、Adrian Roselliが彼の記事WCAG 2.1 is the Current Standard, Not WCAG 2.0 - and WCAG 2.2 is Comingで取り上げているように、私たちはWCAG 2.1の基準を満たし、WCAG 2.2で来る新しい基準も考慮しなければなりません。
2020年に向けて、これまで以上に露出が増えている危険な傾向は、「アクセシビリティ・オーバーレイ」の使用です。これらのウィジェットは一歩進んだアクセシビリティの遵守を約束しているが、多くの場合、新たな障壁を導入し、障害のあるユーザーの体験をかなり困難なものにしている。デジタル関係者は、使い勝手の良いインターフェイスの設計と実装に責任を持つことが重要であり、安易な修正でこのプロセスを台無しにしようとしないことが重要です。詳細については、Lainey Feingoldの記事、Honor the ADA: Avoid Web Accessibility Quick Fix Overlaysを参照してください。
悲しいことに、私たちやWebAIM Millionのような分析を行っている他のチームは、年々これらの指標にほとんど改善が見られず場合によっては全く改善が見られないことを発見しています。すべてのLighthouse Accessibility監査データのサイト全体のスコアの中央値は、2019年の73%から2020年には80%に上昇しました。この7%の上昇は、正しい方向へのシフトを表していると期待しています。しかし、これらは自動化されたチェックであり、開発者がルールエンジンを裏切る良い仕事をしていることを意味する可能性があるので慎重に楽観視しています。
当社の分析は、自動化されたメトリクスのみに基づいています。自動化されたテストは、インターフェイスに存在しうるアクセシビリティの障壁のほんの一部を捉えているに過ぎないことを覚えておくことが重要です。アクセシブルなサイトやアプリケーションを実現するためには、手動テストや障害者によるユーザビリティ・テストを含む定性分析が必要です。
私たちの最も興味深い洞察を5つのカテゴリーに分けました。
- 読みやすさ。
- ウェブ上のメディア。
- ページナビゲーションのしやすさ。
- ウェブ上の支援技術。
- フォームコントロールのアクセシビリティ。
私たちはウェブ上での身の引き締まるようなメトリクスと明らかなアクセシビリティの怠慢が満載のこの章が、読者にこの仕事の優先順位をつけ、より包括的で公正なインターネットへと移行していくための習慣を変えるきっかけとなることを願っています。
読みやすさ
コンテンツをできるだけシンプルで読みやすいものにすることは、ウェブアクセシビリティの重要な側面です。ページのコンテンツを読むことができないと、ユーザーはウェブサイトでのタスクを完了できません。ウェブページには色のコントラスト、ページのズームや拡大縮小、言語の識別など、読みやすくしたり、読みにくくしたりする多くの側面があります。
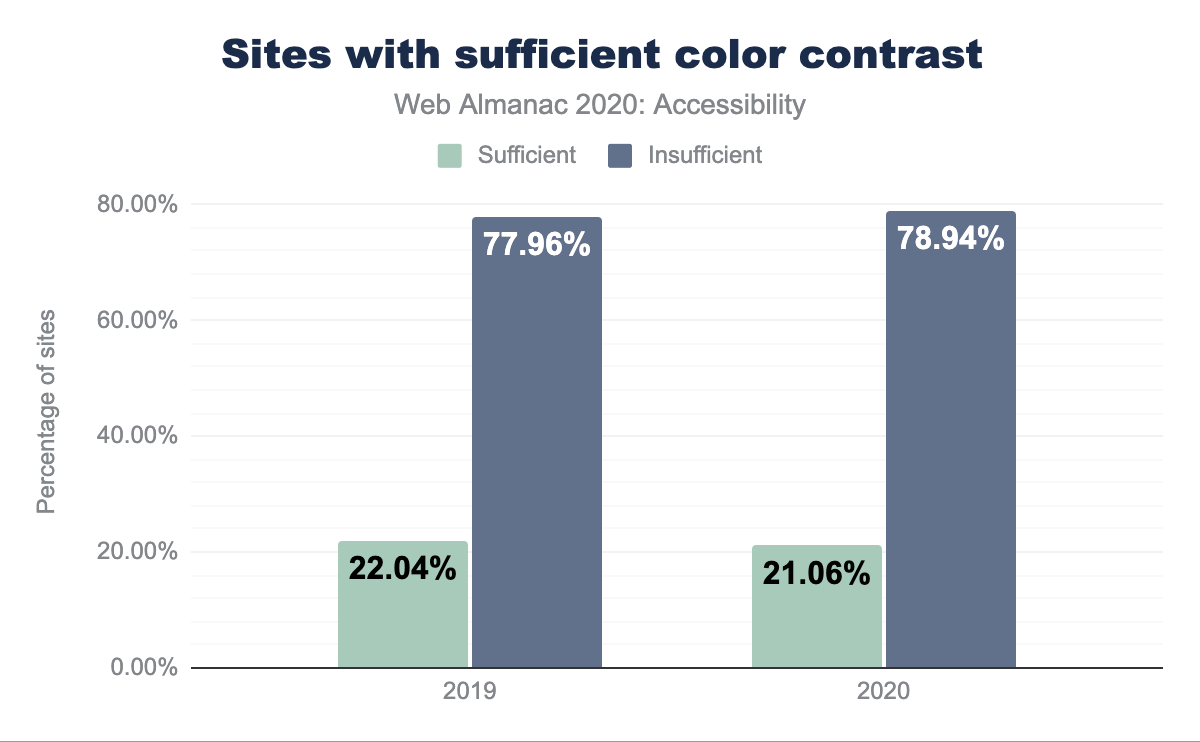
カラーコントラスト
ページのコントラストが高いほど、テキストベースのコンテンツを見やすくなります。コントラストの低いコンテンツを表示することが困難な人には色覚障害のある人、軽度から中等度の視力低下のある人、明るい光の中での画面のまぶしさなど、文脈上コンテンツを表示することが困難な人を含みます。
残念ながら、十分なカラーコントラストを持つサイトは21.06%しかありませんでした。これは昨年のすでにひどい22%からの減少です。
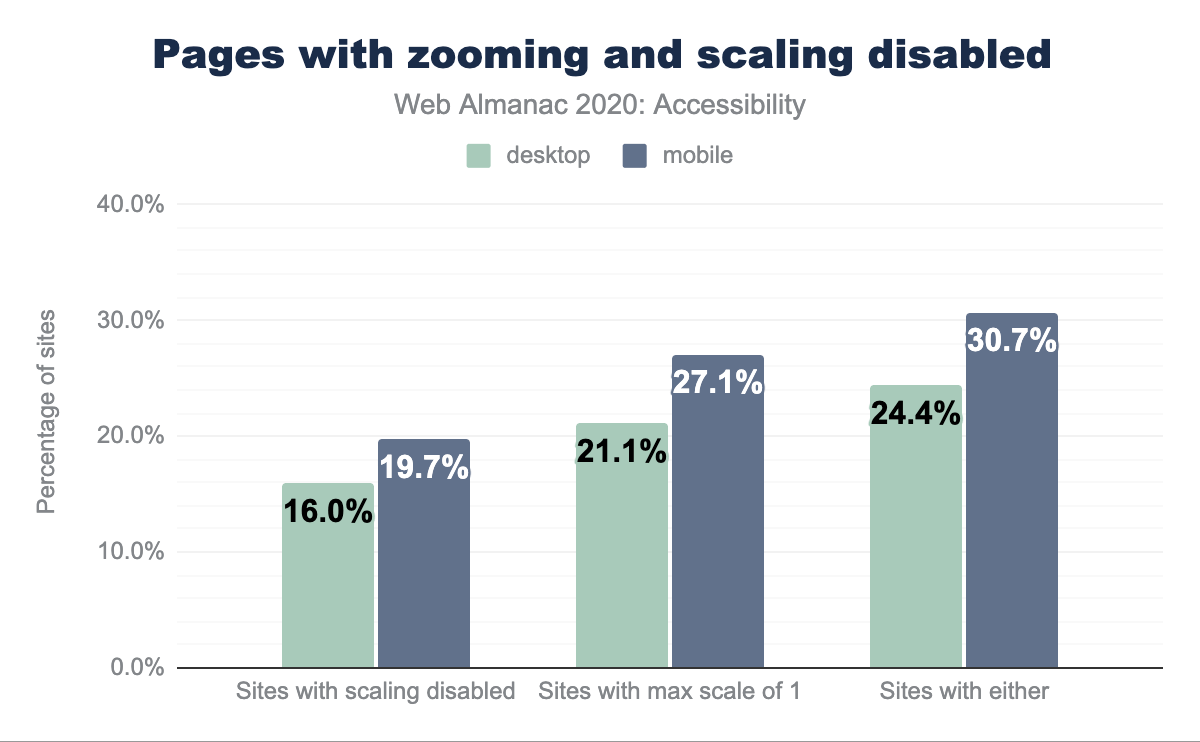
ズームと拡大縮小
ユーザーがページやコンテンツを拡大表示できるようにすることが不可欠です。ブラウザの拡大縮小やズーム機能を無効にしようとするテクニックがあります。OSによっては、この有害なパターンを回避するものもありますが、多くはそうでなく回避する必要があるアンチパターンです。
特に弱視の方にはズーム機能が便利です。世界保健機関によると、「世界では10億人が視力障害を抱えている」とされています。
デスクトップページの29.34%とモバイルページの30.66%が、maximum-scaleを1未満の値に設定するか、user-scalableを0またはnoneに設定することで、スケーリングを無効にしようとしていることがわかった。いくつかのOSでは、HTMLで設定されているズームや拡大縮小の無効化に対応していないものがあります。これに対応しているシステムでは、一部のシステムではページが事実上使えなくなることがあります。ブラウザのズームを無効にするのを避ける理由については、Adrian Roselliの記事Don’t Disable Zoom を参照してください。
言語の識別
lang属性を持っています。
HTMLのlang属性を設定すると、ページを簡単に翻訳でき、スクリーンリーダーのサポートが向上します。 今年のモバイルで有効なHTMLlang属性を持つサイトの割合は77.67%で、lang属性を持つサイトは77.7%にすぎませんでした。
ウェブ上のメディア
メディアはウェブ体験に欠かせないものです。視力のあるユーザーだけでなく、周囲のテキスト情報に豊かな文脈を加えることができます。
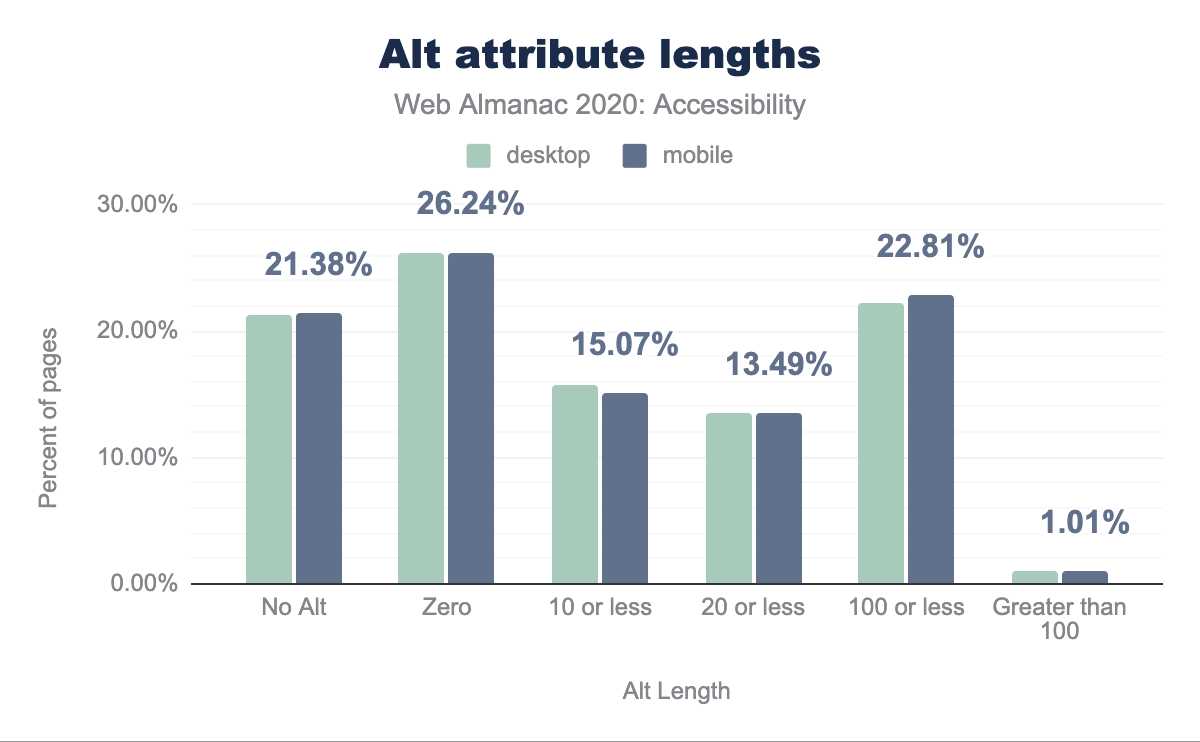
画像とそのテキストの選択肢
1995年、HTML 2.0では、alt属性が導入され、ウェブ制作者が画像内の視覚情報の代替テキストを提供できるようになりました。スクリーンリーダーは、画像の代替テキストを表示することで、視覚的な意味を聴覚的に伝えることができます。さらに、画像が読み込めない場合は、説明の代替テキストが表示されます。
altの文字が入った画像」を通過した携帯サイト
2020年のLighthouse監査データによると、画像にaltテキストがある場合のテストに合格したサイトは54%に過ぎません。このテストでは、img要素にalt,aria-label,aria-labelledby属性のうち少なくとも1つが存在するかどうかを調べます。ほとんどの場合、alt属性を使うのが最良の選択です。
alt属性の長さをページの割合でグループ化した棒グラフ。デスクトップ画像の21.25%、モバイル画像の21.38%がalt属性を持たないが、デスクトップ画像の26.20%、モバイル画像の26.24%が長さゼロ、デスクトップ画像の15.76%、モバイル画像の15.07%が長さ10以下、デスクトップ画像の13.56%、モバイル画像の13.49%が長さ20以下、デスクトップ画像の22.23%、モバイル画像の22.81%が長さ100以下、デスクトップ画像の1.00%、モバイル画像の1.01%が長さ100を超えています。alt属性は25年前から存在していますが、デスクトップ画像の21.24%とモバイル画像の21.38%が代替テキストを欠いていることもわかりました。これは選択したアクセシビリティツールを使用してテストする最も簡単な自動チェックの1つであり、ぶら下がりが少なく、比較的簡単に解決できる問題であるはずです。
スクリーン・リーダーのユーザーは、コンテンツの構造、意味論、関係性が発表されるインターフェイスの聴覚的または音響的な体験であるSteve Faulker氏が説明する”aural UI”に耳を傾ける。これは、スクリーンリーダーのユーザーが多くのテキスト情報を消費することを意味します。このため、画像を記述する必要がないかもしれないかどうかを評価することが重要です。これは画像をどのように記述するか、あるいは記述するかを決定するのに役立つW3Cの決定木です。画像が本当に装飾的で、周囲の文脈に何の意味もない場合は、alt属性にヌル値、alt=""を代入できます。これは、alt属性を完全に省略するのではなく、明示的に行うことが重要です。
デスクトップページの26.20%、モバイルページの26.23%が、null/空の値を持つalt属性を含んでいることがわかりました。これは、4分の1以上のウェブサイトが、自動チェックを回避するための手段としてではなく、画像が本当に意味のあるものであるかを考慮して開発されていることを示していると期待しています。
画像を記述する際には、ユーザーがどのような情報を必要としているかを考慮し、冗長性を減らすために追加情報を省略することが不可欠です。たとえば、インターフェイスの新しいステップに移動するアクションを持つ赤い矢印アイコンボタンは「5のステップ3に進む」と表現できます、「赤い矢印png」ではなく。最初の記述はユーザーがコントロールを起動した場合に何を期待するかを伝えますが、2番目の記述は外観を記述しているだけで、不要なファイル拡張子を持っておりどちらも画像の意味とは無関係です。
代替テキストの有無の自動チェックは、このテキストの品質を評価するものではありません。前のセクションで説明したように、このテキストを書く際には、画像の意味を考慮する必要があります。役に立たない一般的なパターンの1つは、画像をファイル拡張子名で記述することです。先ほどの「赤い矢印png」の例では、スクリーンリーダーのユーザーは、画像の形式から有用な情報を得られない可能性が高いです。デスクトップサイト(alt属性の少なくとも1つのインスタンスを持つ)の6.8%のサイトでは、その値にファイル拡張子が含まれていることがわかりました。
altテキスト値に明示的に含まれるファイル拡張子の上位5つは、(alt値が空ではない画像を持つサイトの場合)jpg,png,ico,gifおよびjpegです。これは、CMSや他の自動生成された代替テキストメカニズムから来ている可能性が高いです。どのように実装されているかに関わらず、これらのalt属性値が意味のあるものであることが必須です。
| ファイル拡張子 | デスクトップ | モバイル |
|---|---|---|
jpg |
4.08% | 3.83% |
png |
2.99% | 2.82% |
ico |
1.35% | 1.26% |
gif |
0.34% | 0.33% |
jpeg |
0.35% | 0.31% |
タイトル属性を持つ画像
テキストを表示するツールチップを生成するtitle属性は、支援技術に画像を記述するためのもう1つの信頼できる方法として誤解されることがよくあります。しかし、HTML標準によると
“多くのユーザエージェントがこの仕様で要求されているように、アクセス可能な方法で属性を公開していないため、title属性に依存することは現在のところ推奨されていません。”
またツールチップは情報がマウスオーバー時にしか表示されない、情報が支援技術に適切に伝達されない、キーボードのサポートがない、一般的な使い勝手の悪さなど他の多くのアクセシビリティの障壁を導入しています。ツールチップの歴史とその障壁については、Sarah Higleyのブログ記事Tooltips in the time of WCAG 2.1でよく説明されています。
すべてのalt属性の16.95%がtitle属性を含んでいることがわかった。このうち、デスクトップサイトでは73.56%、モバイルサイトでは72.80%がalt属性とtitle属性の両方に一致する値を持っていました。
altテキストに関するその他の事実
altテキストの長さ。
デスクトップとモバイルのaltテキストの長さの中央値は18文字です。平均的な英語の単語の長さは4.7文字で、alt属性値の長さの中央値は3~4文字であることを意味します。画像によっては、簡潔であることが有益な場合もあります。しかし、複雑な画像を正確に説明するためには、4単語で十分とは考えにくいです。
デスクトップサイトで見つかった最長のテキスト長は15,357,625文字でした。これは、「戦争と平和」のサイズの本を5冊半(「戦争と平和」の平均語長が4.7文字だと仮定して)埋めるのに十分な長さである。
ウェブ上の動画
ビデオやその他のマルチメディアコンテンツは、ウェブ体験を豊かにできますが、多くの場合すべてのユーザーがしっかりとサポートされているわけではなく、サポートが実装されていなければ大きなアクセシビリティの障壁となる可能性があります。詳細については、W3C’s Making Audio and Video Accessibleを参照してください。
キャプション
キャプションやトランスクリプトは、聴覚障害者や難聴者に聴覚情報を伝えるために必要であり、また音声処理の困難さなどの認知障害を持つユーザーにとっても非常に有用である。またトランスクリプトは、視覚障害者や目の不自由なユーザーにとっても、視覚を説明することで役立ちます。ウェブ上のビデオコンテンツは、キャプションが付いていなければアクセスできません。画像に意味のある代替テキストを持つことの重要性と同様に、キャプションの質も非常に重要です。
“キャプションは対話だけでなく、誰が話しているのかを識別し、意味のある効果音を含めて音で伝えられる非音声情報を含む。” -WCAG, Understanding Success Criterion 1.2.2. キャプション
<video>要素を使用しているサイトのうち、クローズドなキャプションを提供しているのは0.79%にすぎません。これは、<track>要素の存在に基づいていると推測されます。一部のウェブサイトでは、ユーザーに動画や音声のキャプションを提供するためのカスタムソリューションを持っていることに注意してください。また、検出されたキャプションの品質や、それらが説明する動画の完全な意味を正確に伝えているかどうかを評価することはできません。
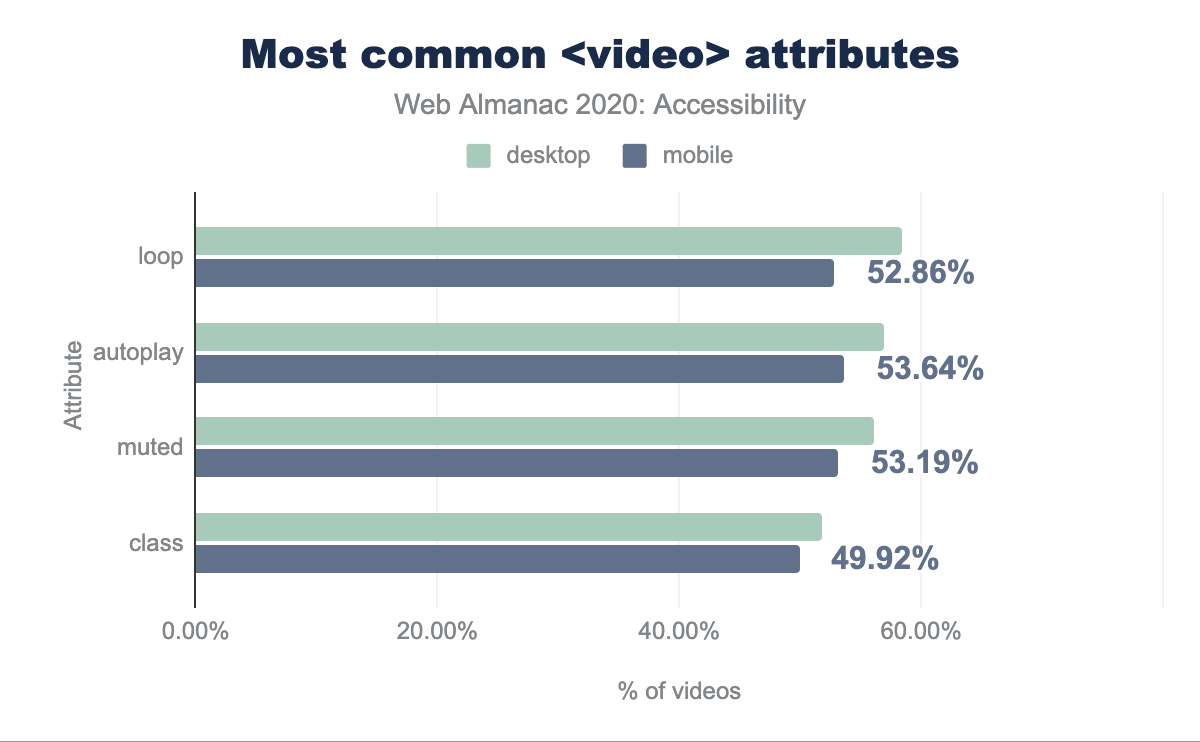
自動再生動画
すべてのユーザーのためにウェブサイト上で動画を自動再生したりループすることは、間違いなく破壊的で望ましくないユーザー体験です。動画は、データだけでなくデバイスのバッテリーのリソースを消費する可能性があります。場合によっては不穏な画像を表示したり、発作を起こしやすい人への攻撃のベクトルとして使用されたりと、動画にはユーザーを苦しめるコンテンツが含まれていることがあります。
障害のあるユーザーにとっては、自動再生やループ再生による大きな障壁があります。スクリーンリーダーのユーザーにとって、音声を含むビデオはアナウンスを混乱させ、混乱を招く可能性があります。ADHDなどの認知障害を持つ人にとって、動画は非常に気が散り、ユーザーがインターフェイスを使用して理解する能力を妨げる可能性があります。前庭疾患のある人は、ビデオが危険な引き金になることもあります。
ウェブコンテンツアクセシビリティガイドラインには、5秒以上再生される移動、点滅、スクロールするコンテンツ(動画を含む)には、一時停止、停止、非表示の仕組みがあることを要求する基準2.2.2 Pause, Stop, Hideがあります。
<video>要素の上位5つの属性を示す棒グラフで、動画の58.43%がloop、56.98%がautoplay、56.13% がmuted、51.79% がclass、45.21%がpreloadとなっています。<video>属性。
動画があるページのうち、デスクトップページの56.98%とモバイルページの53.64%が autoplay属性を持っており、デフォルトで動画再生されることがわかりました。また、デスクトップページの58.42%、モバイルページの52.86%がloop属性を持っており、これは動画が無期限に再生されることを意味している可能性の高いことがわかりました。これらの動画を一時停止、停止、または非表示にするメカニズムも考えられますが、自動再生やループ再生を停止する必要はなく動画を再生することを選択することがデフォルトであるべきです。これらのメトリクスは、動画を持つウェブサイトの半分以上が重要なアクセシビリティの障壁を持っている可能性があることを示唆しています。
ページナビゲーションのしやすさ
ユーザーが迷子になったり、そもそも私たちのサイトへ来た目的に必要なコンテンツを見つけることができなかったりすることがないように、ページは簡単に移動できるようにする必要があります。また、このソフトウェアのユーザーが解読不可能なテキストの壁を残すことがないように、スクリーンリーダーの技術は異なるセクションを区別できる必要があります。
見出し
見出しは、目次のようにジャンプできる階層を提供することで、スクリーン・リーダーが適切にページをナビゲートするのを容易にします。
私たちの監査では、チェックされたサイトの58.72%が、レベルをスキップしない適切に並べられた見出しのテストに合格していることが明らかになりました。これらの見出しは、ページの意味的な構造を伝えます。多くのスクリーン・リーダー・ユーザーは見出しを使ってページをナビゲートしているので、見出しが正しい順序(ジャンプせずに昇順)であることは、支援技術ユーザーに最高の体験を提供することを意味します。このルールが守られる可能性の高いページだけをチェックしていることは注目に値します。
リンクをスキップする
スキップリンクは、ユーザーがナビゲーションシステムなどのインタラクティブなコンテンツをスキップして、別の目的地(通常はページのメインコンテンツ)に移動することを可能にします。スキップリンクは通常、ページ上の最初のリンクであり、UI内で永続的に表示されるか、キーボードフォーカスを持つまで目に見えないようにできます。これにより、キーボードユーザーがアクセスしようとしているコンテンツにたどり着くため、余計な数の要素をタブで移動する必要がなくなります。
スキップリンクはブロックのバイパスとみなされます。2020年のLighthouseの監査データによると、93.90%のサイトがバイパスブロックテストに合格していることが明らかになりました。これは、<header>やスキップリンク、ランドマーク領域を設けて、ユーザーが反復的なコンテンツをスキップできるようにしていることを意味しています。
テーブル
テーブルは、2つの軸の関係を持つデータを表示する効率的な方法であり、比較に役立ちます。支援技術のユーザーは、適切に構造化された表をナビゲートして操作するために設計された特定のアクセシビリティ機能に依存しています。有効なセマンティック・テーブル・マークアップが存在しないと、これらの機能は使用できません。
| 測定 | デスクトップ | モバイル |
|---|---|---|
| キャプション付きのテーブル | 4.98% | 4.20% |
| プレゼン用テーブル | 0.64% | 0.49% |
テーブルキャプション
テーブルキャプションは、テーブルデータのコンテキストを提供するテーブルのラベルとして機能します。テーブルキャプションを使用しているのは、デスクトップサイトでは4.98%、モバイルサイトでは4.20%に過ぎませんでした。
プレゼン用テーブル
2020年には、流動的なレスポンシブレイアウトを可能にする柔軟性の高いCSSの方法論が非常に多く存在することは幸いです。しかし、FlexboxやCSS Gridが登場する前の何年も前は、開発者はレイアウトにテーブルを使うことが多かった。残念ながら、レガシーなWebサイトとレガシーな開発技術の組み合わせが原因で、レイアウトにテーブルが使われているサイトがまだ存在しています。
この技術をリーチする絶対的な必要性がある場合は、支援技術がテーブルのセマンティクスを無視するように、プレゼンテーションの役割をテーブルに適用すべきです。デスクトップページで0.63%、モバイルページで0.49%がプレゼンテーションの役割を持つテーブルを持っていることがわかりました。これが良いことなのか悪いことなのかはわかりません。プレゼン用に使われているテーブルが少ないことを示しているのかもしれませんが、レイアウトに使われているテーブルは、この必要とされる役割を欠いているだけである可能性が高いです。
ドキュメントタイトル
記述的なページタイトルは、支援技術を使ってページ、タブ、ウィンドウ間を移動する際に、コンテキストの変更がアナウンスされるため、コンテキストに役立ちます。当社のデータによると、98.98%のサイトがタイトルを持っていることが示されており、これは希望に満ちた統計です。しかし、ホームページの方が重要度の低いルートよりもページタイトルの割合が高いのは当然のことです。
タブインデックス
タブインデックスは、ページ全体でフォーカスを移動させる順序を決定します。ボタンやリンク、フォームコントロールなどのインタラクティブなコンテンツには、自然なtabindexの値は0です。同様に、インタラクティブでキーボードフォーカスの順序にあるカスタム要素やウィジェットには、明示的にtabindex="0"を割り当てる必要があります。インタラクティブではない要素にフォーカスを当てたいがキーボードのタブ順ではない場合は、tabindexの値-1を使用してJavaScriptでプログラム的にフォーカスを設定できます。
ページのフォーカス順は常に文書の流れによって決定されるべきです。tabindexを正の整数値に設定すると、ページの自然な順序が上書きされてしまいます。ページの自然な順序を尊重することは、一般的にはよりアクセシブルな体験につながります。デスクトップサイトの5%とモバイルサイトの4.34%が正の整数をタブインデックスの値として使用していることがわかりました。
ウェブ上の支援技術
様々な障害を持つ人々は、様々な支援技術を使用してウェブを体験するのを支援しています。W3CのWeb Accessibility Initiative(WAI)のTools and Techniques の記事では様々な支援技術を使用して、ユーザーがどのようにウェブを知覚し、理解し、対話できるかについて説明しています。
ウェブ用の支援技術には、以下のようなものがあります。
- スクリーンリーダー
- 音声制御
- スクリーン拡大鏡
- 入力デバイス(ポインターやスイッチデバイスなど)
スクリーンリーダーは、通常、ユーザーが操作したり対話したりする際に、コンピューターが話しかけたり、インターフェイス内のコンテンツをアナウンスしたりすることで、音声でコンテンツを表示します。これにより、視覚障害者や弱視者、その他の障害者や非障害者のユーザーは、画面に表示される視覚的な合図を頼ることなくコンテンツを利用できます。
ARIAの紹介
2014年にWAIはAccessible Rich Internet Application(ARIA)を発表しました。彼らはARIAを次のように記述しています。
“WAI-ARIA(Accessible Rich Internet Applications Suite)は、障害者がウェブコンテンツやウェブアプリケーションをよりアクセスしやすくする方法を定義しています。特に、Ajax、HTML、JavaScriptおよび関連技術を用いて開発された動的コンテンツや高度なユーザーインターフェイスコントロールを支援します。”
ほとんどの開発者は、ARIAをスクリーン・リーダー・ユーザーにとってより使いやすくするためHTMLに追加できる属性と考えていますが、不適切なマークアップやネイティブHTMLの解決策を補うことを意図したものではありません。ARIAには多くのニュアンスがあり、誤解されると、新たなアクセシビリティの障壁をもたらす可能性があります。さらに、異なるスクリーンリーダーは、ARIAのサポートに関して様々な制限を持っています。
ARIAの5つのルール
この強力なツールセットを利用する前に理解しておかなければならないARIAの5つのルールがあります。これは要求される適合性を備えた公式な仕様ではなく、ARIAを正しく理解し、実装するためのガイドです。
- 要素を再利用して、アクセス可能にするためのARIAの役割、状態、プロパティを追加するのではなく、必要なセマンティクスや動作がすでに組み込まれているネイティブHTML要素HTML5.1や属性を使用できるのであればそうしてください。
- 本当に必要でない限り、ネイティブセマンティクスを変更しないでください。
- すべての対話型ARIAコントロールは、キーボードで使用可能でなければなりません。
- フォーカス可能な要素に
role="presentation"やaria-hidden="true"を使用してはいけません。 - すべてのインタラクティブ要素は、アクセス可能な名前でなければなりません。
ARIAの役割
ARIAが使用される最も一般的な方法の一つは、ある要素の役割を明示的に定義することによって、その目的を支援技術に伝えることです。
HTML5では多くの新しいネイティブ要素が導入されましたが、そのすべてがロールを含む 暗黙のセマンティクス を持っています。例えば、<nav>要素は暗黙のうちに role="navigation"を持っており、支援技術者に目的情報を伝えるためにこのロールを明示的に追加する必要はありません。現在、デスクトップページの64.54%がARIAのrole属性のインスタンスを少なくとも1つ持っています。中央値のサイトには2つの role属性のインスタンスがあります。
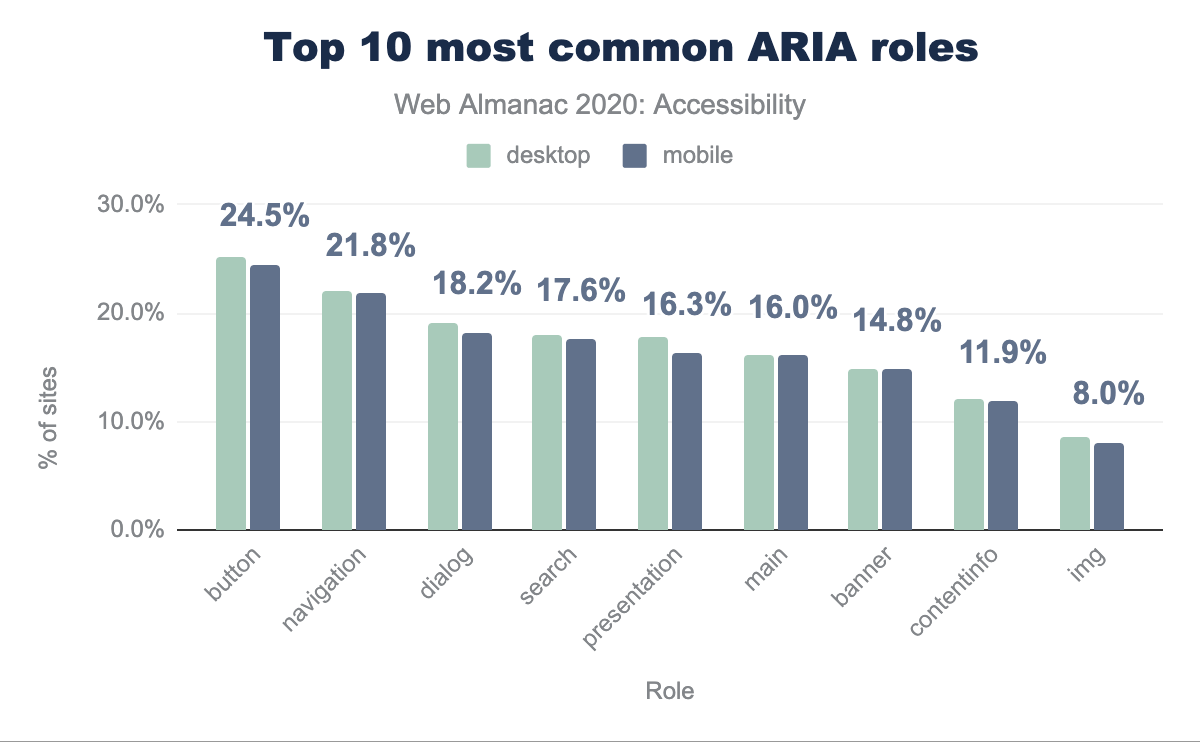
buttonがデスクトップで25.2%、モバイルで24.5%、navigationがそれぞれ22.1%と21.8%、dialogが19.0%と18. 2%、searchが17.9%と17.6%、presentationが17.8%と16.3%、mainが16.0%と16.0%、bannerが14.8%と14.8%、contentinfoが12.1%と11.9%、imgが8.5%と8.0%、tablistが7.0%と6.6%となっています。ボタンを使えばいいんだよ!
デスクトップサイトの25.20%、モバイルサイトの24.50%が、明示的 role="button"が割り当てられた要素を少なくとも1つ持つホームページを持っていることがわかりました。これは約4分の1のウェブサイトが要素のセマンティクスを変更するためにbuttonロールを使用していることを示唆していますが、ボタンロールを明示的に割り当てられているボタンを除いては、冗長ではありますが無害です。
<div>や<span>のような非インタラクティブな要素にこの役割が与えられている場合、ARIAの5つのルールのうちの1つ以上が破られている可能性が高いです。
ARIAの第一のルールに従えば、ネイティブの<button>要素の方が良い選択である可能性が高いです。また役割が追加されたにもかかわらず、期待されるキーボードのサポートが提供されていない可能性もあり、これはARIAの第三のルールを破り、WCAG 2.1.1, Keyboardに違反することになります。
role="button"を<div>や<span>に割り当てています。
デスクトップページの8.27%とモバイルページの8.28%では、role="button"が明示的に定義された<div>または<span>要素が少なくとも1つ存在していることがわかりました。このようにARIAのロールを追加する行為、つまり「role-up」は、正しいネイティブHTML要素を使用するよりも理想的ではありません。
デスクトップページの15.50%とモバイルページの14.62%には、role="button"を持つアンカー要素が少なくとも1つ含まれていることがわかりました。例えば、リンク(リンクには暗黙のうちにrole="link"が設定されている)にrole="button"を与えるなど、暗黙の役割が尊重されるべき要素にロールが適用されている場合、これはARIAの第2のルールを破ることになります。また、正しいキーボードの動作が実装されていなければ、WCAG 2.1.1.1, Keyboardに違反することになります(リンクはスペースキーでは有効になりませんが、ボタンは有効になります)。
繰り返しになりますが、これらのケースの大部分では、問題の要素に明示的にrole="button"を定義するよりも、期待されるセマンティクスと動作を持つネイティブHTMLの<button>要素を活用する方が良いパターンです。
ナビゲーション
デスクトップページの22.06%とモバイルページの21.76%には、role="navigation"という画期的な役割を持つ要素が少なくとも1つあることがわかりました。ARIAの最初のルールに従って、開発者はこの役割を要素に追加するのではなく、暗黙のうちに正しいセマンティクスを持つHTML5の<nav>要素を活用すべきです。このロールが明示的に<nav>要素に追加されている可能性もありますが、これは冗長ですがアクセシビリティの問題ではありません。
ダイアログモーダル
ダイアログ・モーダルには、多くの潜在的なアクセシビリティの障壁があります。より詳しい内容については、Scott O’Haraの記事Having an Open Dialogをお読みになることをお勧めします。
デスクトップページの19.01%、モバイルページの18.21%に少なくとも1つの role="dialog"が存在しており、これは2019年の約8%から増加していることを報告します。この増加の一部は、この指標の測定方法が変更されたことによるものと思われます。これは、より多くの開発者がダイアログを構築する際にアクセシビリティを考慮しており、フレームワークや関連パッケージがよりアクセシブルなダイアログパターンを実装している可能性があることを示唆しています。しかし、ダイアログ・モーダルをアクセシブルにするには、dialogロールを使う以上のことが必要です。フォーカス管理、適切なキーボードサポート、スクリーンリーダーの露出など、すべてに対処する必要があります。
タブ
タブは一般的なインターフェースのウィジェットですが、多くの開発者にとってアクセシブルにすることが課題となっています。アクセシブルな実装のための一般的なパターンは、WAI-ARIA Authoring Practices Design Patternsから来ています。ARIA Authoring Practicesは仕様書ではなく、理想化されたARIAの構成を示すものであることに注意してください。これらは、ユーザとのテストなしに本番環境で使用すべきではありません。
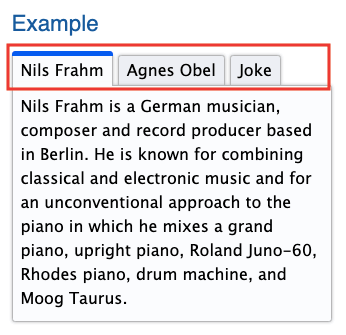
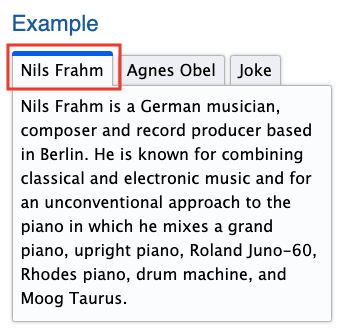
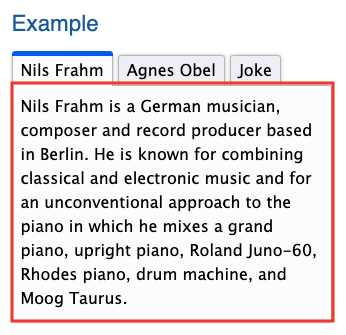
このパターンでは、親コンテナはrole="tablist"を持ち、子要素はrole="tab"を持ちます。これらのタブはrole="tabpanel"を持つ要素に関連付けられており、そのタブの内容が含まれています。
role="tablist")の例を示すスクリーンショットです。3つのタブはすべてハイライトされています。tablistの役割を持つ要素 (出典: W3C
role="tab")の例を示すスクリーンショットで、1つのタブだけが強調表示されています。tabの役割を持つ。(出典: W3C
role="tabpanel")の例を示すスクリーンショットです。tabpanelの役割を持つ。(出典: W3C
デスクトップページでは、role="tablist"の要素を少なくとも1つ持っているページが7.00%であるのに対し、role="tab"の要素を持っているページは5.79%、role="tabpanel"の要素を持っているページは5.46%しかありませんでした。このことから、このパターンは部分的にしか実装されていない可能性があります。仮にタブ/タブパネル要素の一部に動的なレンダリングが行われていたとしても、現在表示されているタブ/タブパネルまたは最初のタブ/タブパネルは、理論的にはページロード時にDOM内にあることになります。
プレゼンテーション
ある要素にrole="presentation"が与えられると、その要素のセマンティクスは、それが割り当てられた要素と必要とされる子要素の両方で剥ぎ取られます。例えばテーブルとリストはどちらも必須の子要素を持っているので、親要素にrole="presentation"が与えられている場合、これは本質的に子要素にカスケードされ、子要素もまた意味論が剥ぎ取られます。要素のセマンティクスを削除するということは、その要素は見た目を除いて、もはやその要素ではないということを意味します。例えば、role="presentation"を持つリストは、もはやリスト構造に関する情報をスクリーン・リーダーに伝えることはできません。
この属性の一般的な使用法は、表形式のデータではなくレイアウトに使用されている<table>要素のためのものです。このようにテーブルを使用することはお勧めしません。レイアウトのためには、FlexboxやCSS Gridのような強力なCSSツールがあります。一般的には、role="presentation"が支援技術を持つユーザにとって特に有用な使用例はほとんどないので、このロールは控えめに、そして慎重に使用してください。
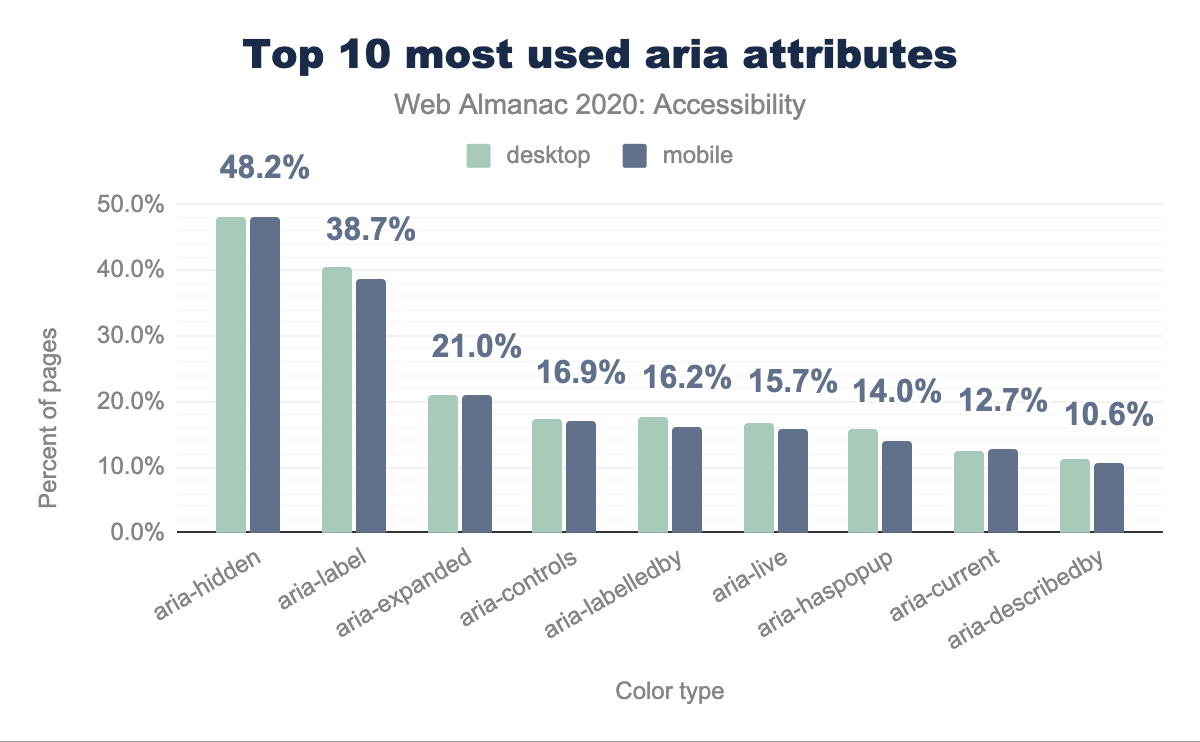
ARIA属性
ARIA属性は、インターフェイスのアクセシビリティを強化するためHTML要素に割り当てることができます。ARIAの最初のルールを尊重して、ネイティブHTMLでできることを達成するために使用すべきではありません。
aria-labelがそれぞれ40.4%と38.7%、aria-expandededが21.0%と21.0%、aria-controlsが17.4%と16.9%、aria-labelledbyが17.7%と16.2%、aria-liveが16.8%と15.7%、aria-haspopupが15.9%と14.0%、aria-currentが12.4%と12.7%、aria-describedbyが11.3%と10.6%であることがわかります。aria属性のトップ10。
ARIAによる要素のラベル付けと記述
ブラウザのアクセシビリティ・ツリーには、コントロール、ウィジェット、グループ、またはランドマークにアクセシブルな名前(もしあれば)を割り当てて、支援技術によってアナウンスできるようにする計算システムがあります。アクセシブルな名前にどの値が割り当てられているかを決定するための特異性ランキングがあります。
アクセシブルな名前は要素の内容(ボタンのテキストなど)、属性(画像のaltテキスト値など)、または関連する要素(フォームコントロールのためのプログラム的に関連するラベルなど)から派生できます。アクセシブルな名前についての詳細な情報は、Léonie Watsonの記事What is an accessible name?を参照してください。
また、ARIAを使用して、要素にアクセス可能な名前を提供することもできます。これを実現するARIA属性は、aria-labelとaria-labelledbyの2つです。これらの属性のいずれかは、アクセシブル名の計算に「勝ち」、ネイティブに派生したアクセシブル名を上書きしますので注意して使用してください。ARIAを使って要素に名前を付ける場合、WCAG 2.5.3, Label in Name の基準に違反していないことを確認することが重要です。
要素のaria-labelは、開発者が文字列の値を提供することを可能にし、これがその要素のアクセシブルな名前に使用されます。デスクトップページの40.44%、モバイルホームページの38.72%がaria-label属性を持つ要素を少なくとも1つ持っていることがわかり、これがアクセシブルな名前を提供するための最も一般的なARIA属性となりました。
属性はid参照を値として受け取り、それをインターフェイス内の別の要素と関連付けて、そのアクセシブルな名前を提供します。要素は、そのアクセシブルな名前を提供するこの別の要素によって「ラベル付けされた」要素になります。デスクトップページの17.73%、モバイルページの16.21%がaria-labelledby属性を持つ要素を少なくとも1つ持っていることがわかりました。
繰り返しになりますが、ARIAの最初のルールが尊重されるべきです。要素がARIAを必要とせずにそのアクセス可能な名前を導出できるならば、これが望ましい。例えば、グラフィカルな要素ではない<button>は、ARIA属性ではなく、そのアクセス可能な名前をテキストの内容から取得すべきです。フォーム要素は可能な限り、適切に関連付けられた<label>要素からアクセス可能な名前を導き出すべきです。
要素に対してより強固な記述が必要な場合には、aria-describedby属性を使用できます。また、インターフェイスの他の場所に存在する記述的なテキストと接続するためのid参照を値として受け入れます。これはアクセシブルな名前を提供しないので、代替ではなく補完としてアクセシブルな名前と一緒に使うべきです。デスクトップページの11.31%とモバイルページの10.56%がaria-describedby属性を持つ要素を少なくとも1つ持っていることがわかった。
楽しい事実! 属性aria-labeledbyを持つ3,200のウェブサイトが見つかりましたが、これはaria-labelledby属性のスペルミスです。これらのエラーを簡単に回避するために、自動チェックを必ず実行してください。
コンテンツを隠す
支援技術がコンテンツを発見しないようにする方法はいくつかあります。CSSdisplay:noneやvisibility:hiddenを利用してアクセシビリティツリーから要素を省略できます。作者が特にスクリーンリーダーからコンテンツを隠したい場合は、aria-hidden="trueを使うことができます。デスクトップページの48.09%とモバイルページの48.23%がaria-hidden属性を持つ要素のインスタンスを少なくとも1つ持っていることがわかりました。
これらのテクニックは、ビジュアル・インターフェースの何かが冗長であったり、支援技術のユーザーにとって役に立たない場合に特に役立ちます。すべてのユーザーに機能の同等性を提供することが不可欠なので、慎重に使用する必要があります。アクセシブルにすることが困難なコンテンツをスキップするために使用するのは避けてください。
コンテンツを隠したり表示したりすることは、現代のインターフェイスでは一般的なパターンであり、誰にとってもUIを整理するのに役立ちます。この開示パターンに役立つ追加要素として、2つのARIA属性があります。ARIA-expanded属性は、開示されたコンテンツが表示されるかどうかによってトグルするtrue/falseの値を持つべきです。さらに、aria-controls属性は、開示されたコンテンツのidと関連付けることができ、トリガーとなるコントロール(ボタンであるべきです)と表示されるコンテンツとの間にプログラム的な関係を作ります。
デスクトップページの20.98%とモバイルページの21.00%がaria-expanded属性を持つ少なくとも1つの要素を持ち、デスクトップページの17.38%とモバイルページの16.94%がaria-controls属性を持つ少なくとも1つの要素を持っていることがわかりました。このことは、ウェブサイトの約5分の1が少なくとも部分的にアクセス可能な開示ウィジェットを実装している可能性があることを示唆しています。スクリーンリーダーのサポートがまだ理想的ではないため、aria-controls属性は開示パターンのために必須ではなく、ベストプラクティスと考えられていることに注意してください。
スクリーンリーダーのテキストのみ
スクリーン・リーダー・ユーザーに追加情報を提供するために開発者がしばしば採用する一般的なテクニックは、CSSを使用してテキストの一節を視覚的に非表示にし、スクリーン・リーダーには表示されるが、インターフェイスには視覚的には表示されないようにすることです。display:noneとvisibility:hiddenの両方がアクセシビリティツリーにコンテンツが存在しないようにするため、これを実現するCSSコードの塊を含む一般的な「ハック」があります。このコードスニペットの最も一般的なCSSクラス名は、(慣習的にも、ブートストラップのようなライブラリ全体でも)sr-onlyとvisually-hiddenです。デスクトップページの13.31%とモバイルページの12.37%が、これらのCSSクラス名のいずれか、または両方を持っていることがわかりました。
動的にレンダリングされたコンテンツを発表
現代のウェブ開発における最大のアクセシビリティの課題の1つは、インターフェイスのいたるところにある動的にレンダリングされたコンテンツを扱うことです。新しいものや更新されたものがDOMにあることは、しばしばスクリーンリーダーに伝える必要があります。どのような更新を伝える必要があるのかを考える必要があります。例えば、フォームの検証エラーは伝える必要がありますが、怠惰にロードされた画像はそうでないかもしれません。また、進行中のタスクを中断させない方法で行う必要があります。
これに役立つツールの1つがARIAのライブリージョンです。ライブリージョンを使うことで、DOMの変化に耳を傾けることができ、更新されたコンテンツをスクリーン・リーダーがアナウンスできます。通常、aria-live属性は、動的にレンダリングされる要素ではなく、DOM内に既に存在するそれ自身のコンテナ要素に置かれます。ライブ領域のために他の要因によって動的に操作される可能性のないDOM内の専用ノードを決定することが重要であり、アナウンスの信頼性を確保します。このコンテナ内の要素が動的にレンダリングされたり更新されたりすると (例えば、ステータスの更新やフォームが正常に送信されなかったことの通知など)、変更がアナウンスされます。
デスクトップページの16.84%、モバイルページの15.67%がライブリージョンを持っていることがわかりました。この属性には3つの潜在的な値がある。polite, assertive, そしてoffです。一般的にはpolite値が使用されます。これはデフォルト値であることもありますが、動的コンテンツのアナウンスはユーザーがページとの対話を止めた後にのみ行われるからです。多くの場合、これはユーザーの入力を中断させるのではなく、望まれるユーザー体験です。ステータスの更新が十分に重要な場合、assertiveを使うとスクリーンリーダーの現在の音声キューが中断されます。これがoffに設定されている場合、アナウンスは起こりません。スクリーンリーダーの自然な体験と流れを尊重することが重要であり、assertiveのアナウンスは極端な場合にのみ使用し、マーケティングのアナウンスのようなものには使用しないようにしてください。
フォームコントロールのアクセシビリティ
フォームは、アクセシビリティの観点から、最も重要なものの一つです。フォーム入力を正しく送信することは、ユーザーがウェブサイトやアプリケーションの主要な操作を実行できることを意味します。例えば、登録フローにアクセスできない場合、障害のあるユーザーはサイトに全くアクセスできないかもしれません。
デジタル・アクセシビリティは市民権であり、すべての人が情報にアクセスし、ウェブ上で同じ機能を実行する平等な権利を持っていることを忘れてはなりません。障害のあるユーザーが、特に政府サービスやその他の重要な活動のためにフォームを提出するような作業のために、ウェブの主要なタスクの実行や情報へのアクセスを妨げられた場合、民間部門と公共部門の両方で差別の対象となることは明らかです。
フォームの検証
どのようなフォームのエラー処理であっても、支援技術に伝えることは非常に重要です。これを処理するためには、バリデーションの実装に応じてさまざまなテクニックがあります。Web AIMのUsable and Accessible Form Validation and Error Recovery の記事は、様々なアクセシブルなフォームバリデーション戦略について学ぶための素晴らしいリソースです。
フォーム要素が必要とされる場合、これも支援技術に伝える必要があります。ネイティブHTMLフォーム要素にはrequired属性 を使用し、カスタマイズされた要素には aria-required 属性が必要になるかもしれません。フォーム送信に問題がある場合は、その旨を支援技術に伝える必要があります。
フォームラベル
フォームラベルはUI内で可視化して永続化し、入力を求めていることを記述する必要があります。フォーマットや特殊文字などのユニークな要件を可視化されたラベルに入れておくと、可能な限りエラーを防ぐことができます。
フォームラベルがそれぞれの入力とプログラム的な関連性を持っていることを確認することが重要です。ラベルを視覚的に表示するだけでは十分ではありません。すべてのラベルがそれぞれの入力と適切に関連づけられているサイトは26.51%にすぎないことがわかりました(for/idの関係や、ラベルの中に入れ子になっている入力があれば達成されます)。
ラジオ入力やチェックボックスのようなフォームコントロールのグループは<fieldset>要素の中に入れ子にして、<fieldset>の中の<legend>要素を使ってグループラベルを与えなければなりません。個々のコントロールは、それぞれの可視ラベルとプログラム的に関連付ける必要があります。
プレースホルダテキスト
プレースホルダテキストを入力のラベルとして使用しないでください。スクリーンリーダーの中にはプレースホルダテキストからアクセシブルな名前を決定できるものもありますが、認知障害のあるユーザーは、プレースホルダテキストに依存すると、ユーザーが入力を入力し始めるとすぐにプレースホルダーが消えてしまい、コンテキストが消えてしまうため悪影響を受ける可能性があります。音声コントロールのユーザーは、DOM内の要素を確実にターゲットにするため、プレースホルダーの値以上のものを必要とします。さらにプレースホルダテキストは、しばしばカラーコントラストの要件を満たしていないことがあり、弱視のユーザーに悪影響を与えます。
プレースホルダテキストを含むフォームコントロールを持つサイトのうち、73.89%のサイトでは、デスクトップではコントロールにプログラム的に関連付けられた<label>要素が存在しないインスタンスが少なくとも1つあり、モバイルでは74.52%となっています。
結論
この章は、このAlmanacのユーザー体験のセクションに含まれています。アクセシビリティの提唱者Billy Gregoryがかつて言っていましたのように、「UXがすべてのユーザーを考慮していない場合、それはSOME User Experience、またはSUXとして知られるべきではないでしょうか」。あまりにも多くの場合、アクセシビリティの作業は付加的なもの、エッジケース、あるいは技術的な負債に匹敵するものとみなされ、本来あるべきウェブサイトや製品の成功の核心をなすものではありません。
アクセシビリティの実装は、開発者だけの責任ではありません。製品チームと組織全体が成功するためには、責任の一部としてアクセシビリティを持たなければなりません。アクセシビリティの作業は、製品サイクルの中で左にシフトする必要があります。つまり、開発前のリサーチ、アイデア出し、設計段階に組み込む必要があります。
役割別の潜在的なアクセシビリティの責任
このリストは網羅的なものでなく、説明責任の駅伝のように、アクセシブルなウェブサイトやアプリケーションを実現するために、すべての役割がどのように協力していくかを考えてもらうことを目的としています。
人事・人事業務
- 障害者実務者を含むアクセシビリティスキルを持った人材の採用・採用。
- 障がいのある人にも対応した包括的な職場環境づくり
UX/プロダクトデザイナー
- 調査・構想の段階で様々な障害を持つ人たちのことを考え、話をすること。
- 見出しの階層構造、スキップリンク、代替テキストの提案(コピーライターやコンテンツ担当者によるものもあります)、スクリーンリーダー専用テキストなどのアクセシビリティ情報をワイヤーフレームに注釈をつけます。
UIデザイナー
- 色のコントラストの選択、フォントの選択、間隔、行の高さの考慮事項。
-
アニメーションの考察(必要かどうかの判断、
prefers-reduced-motionシナリオへの静的アセットの供給、ポーズ/ストップ機構の設計)。
プロダクトマネージャー
- ロードマップの中でアクセシビリティの作業に優先順位をつけ、バックログの最後に技術的な負債とならないようにします。
- チームが作業を検証するためのプロセスを作成します。例えば、作業の定義や受け入れ基準にアクセシビリティを含めることができます。
開発者
- 可能な限りネイティブなHTMLソリューションを好み、ARIAを理解していて、いつ使うべきかを理解しています。
- 自動および手動テストですべての作業を検証し、同僚のプルリクエストを同じ基準で評価します。
品質保証
- ワークフローにアクセシビリティテストを組み込む。
- チームの品質戦略や受け入れ基準に貢献する際、アクセシビリティへの配慮を提唱する。
リーダーシップ/経営幹部
- 従業員がアクセシビリティのスキルセットを学び、成長するための帯域幅を提供し、専門知識と生きた経験を持つ実務家を採用する。
- アクセシビリティのコアを製品の成果と考え、アクセシビリティ・エクセレンスを推進可能な仕事として捉えています。
技術業界は、包括主導の開発に向かう必要があります。これには多少の先行投資が必要ですが、アクセシビリティを考慮せずに構築されたサイトやアプリを改造しようとするよりも、アクセシビリティを製品に組み込むことができるようにサイクル全体に組み込む方がはるかに簡単で時間の経過とともにコストも低くなるでしょう。
最大の投資は、教育とプロセスの改善という形で行われるべきです。UIデザイナーが色のコントラスト要件のニュアンスを理解したら、アクセス可能なカラーパレットを選択することは、アクセスできないパレットと同じ努力でなければなりません。開発者がネイティブHTMLとARIAを深く理解し、特定の技術やツールに手を伸ばすべき時期を理解すれば、彼らが書くコードの量は同等になるはずです。
業界として、この章の数字が物語っていることを認識する時が来ています。そのためには、トップダウンのリーダーシップと投資、そして実践を推し進め、ウェブを利用する障害者のニーズ、安全性、包摂性を擁護するボトムアップの努力の組み合わせが必要です。