CSS

Introducción
Las Hojas de Estilo en Cascada (CSS por sus siglas en inglés) se utilizan para pintar, formatear y diseñar páginas web. Sus capacidades abarcan conceptos tan simples como el color del texto hasta perspectiva 3D. También tiene ganchos para permitir a los desarrolladores manejar diferentes tamaños de pantalla, contextos de visualización e impresión. CSS ayuda a los desarrolladores a lidiar con el contenido y a asegurarse de que se adapte correctamente al usuario.
Al describir CSS a aquellos que no están familiarizados con la tecnología web, puede ser útil pensar que es el lenguaje para pintar las paredes de la casa; describiendo el tamaño y la posición de ventanas y puertas, así como decoraciones florecientes como papel tapiz o vida vegetal. El giro divertido de esa historia es que, dependiendo del usuario que camina por la casa, ¡un desarrollador puede adaptar la casa a las preferencias o contextos específicos de ese usuario!
En este capítulo, inspeccionaremos, contaremos y extraeremos datos sobre cómo se usa CSS en la web. Nuestro objetivo es comprender de manera integral qué características se están utilizando, cómo se usan y cómo CSS está creciendo y siendo adoptado.
¿Listo para profundizar en los datos fascinantes? ¡Muchos de los siguientes números pueden ser pequeños, pero no los confundas como insignificantes! Pueden pasar muchos años hasta que nuevas cosas saturen la web.
Color
El color es una parte integral de la temática y el estilo en la web. Echemos un vistazo a cómo los sitios web tienden a usar el color.
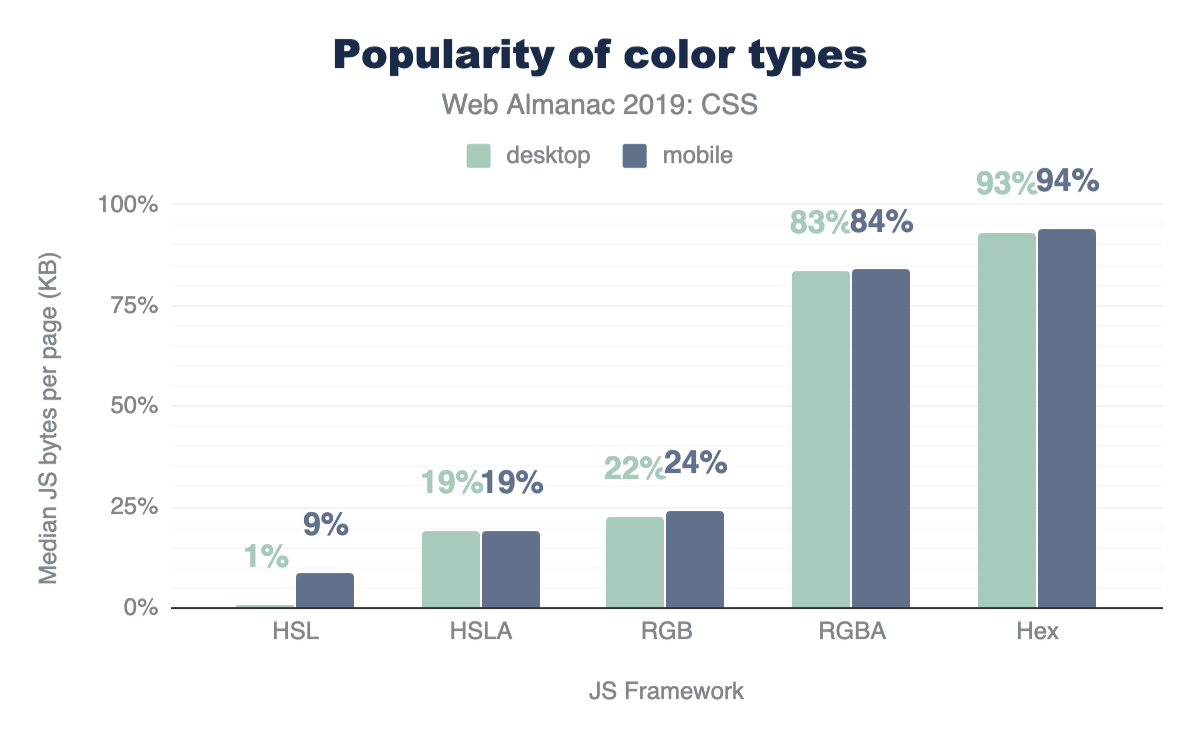
Tipos de color
Hex es la forma más popular de describir el color por mucho, con un 93% de uso, seguido de RGB y luego HSL. Curiosamente, los desarrolladores están aprovechando al máximo el argumento de la transparencia alfa cuando se trata de estos tipos de colores: HSLA y RGBA son mucho más populares que HSL y RGB, ¡con casi el doble de uso! Aunque la transparencia alfa se agregó más tarde a la especificación web, HSLA y RGBA son compatibles desde IE9, por lo que puede seguir adelante, y ¡usarlos a ellos tambien!
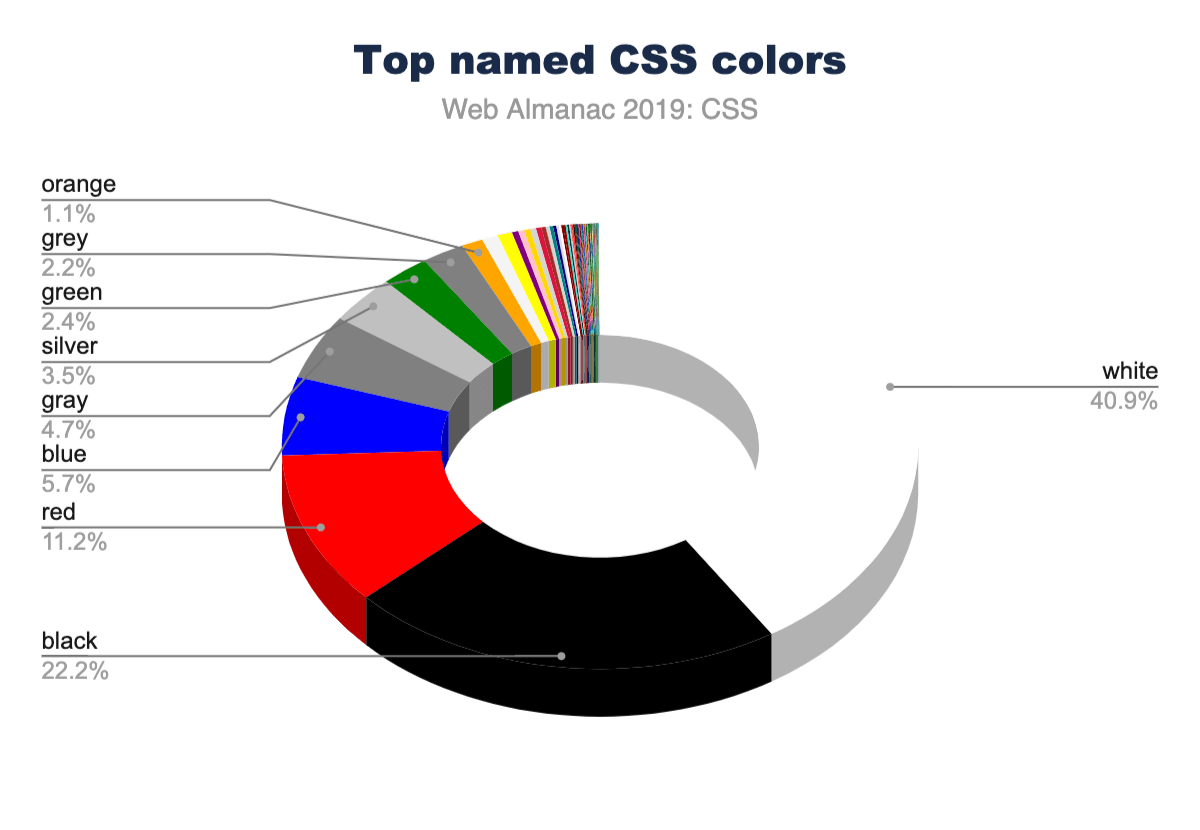
Selección de color
Existen 148 colores de CSS nombrados, sin incluir los valores especiales transparent y currentcolor. Puede usarlos por su nombre en cadena de texto para un estilo más legible. Los colores con nombre más populares son black y white, sin sorprender, seguidos por red y blue.
El idioma también se infiere de manera interesante a través del color. Hay más instancias del “gray” de estilo americano que del “grey” de estilo británico. Casi cada instancia de colores grises (gray, lightgray, darkgray, slategray, etc.) tenía casi el doble de uso cuando se deletreaba con una “a” en lugar de una “e”. Si la combinación gr[a/e]ys se tomara en cuenta, tendrían un rango más alto que el azul, solidificándose en el puesto #4. ¡Esta podría ser la razón por la cual plata ocupa un lugar más alto que grey con una “e” en las listas!
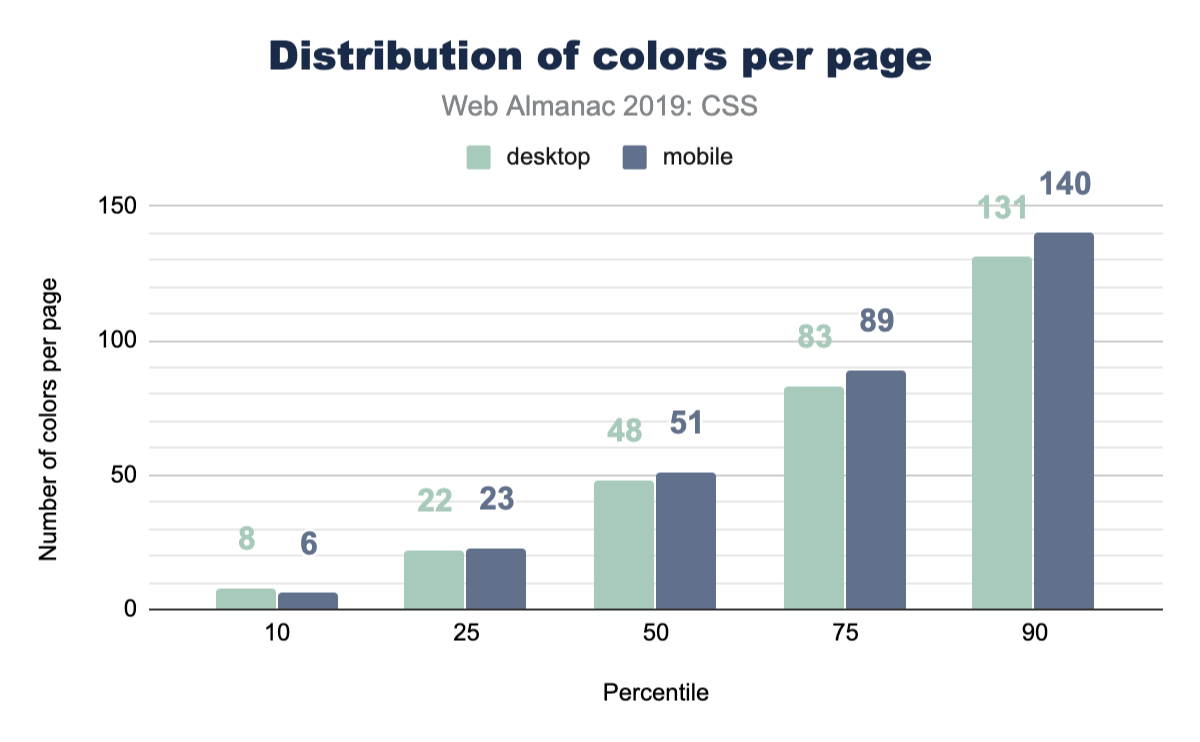
Conteo de color
¿Cuántos colores de fuente diferentes se utilizan en la web? Entonces este no es el número total de colores únicos; más bien, es cuántos colores diferentes se usan solo para el texto. Los números en este gráfico son bastante altos y, por experiencia, sabemos que sin variables CSS, el espaciado, los tamaños y los colores pueden escaparse rápidamente de y fragmentarse en muchos valores pequeños en sus estilos. Estos números reflejan una dificultad en la gestión del estilo, y esperamos que esto ayude a crear alguna perspectiva para que pueda traer de vuelta a sus equipos o proyectos. ¿Cómo puede reducir este número a una cantidad manejable y razonable?
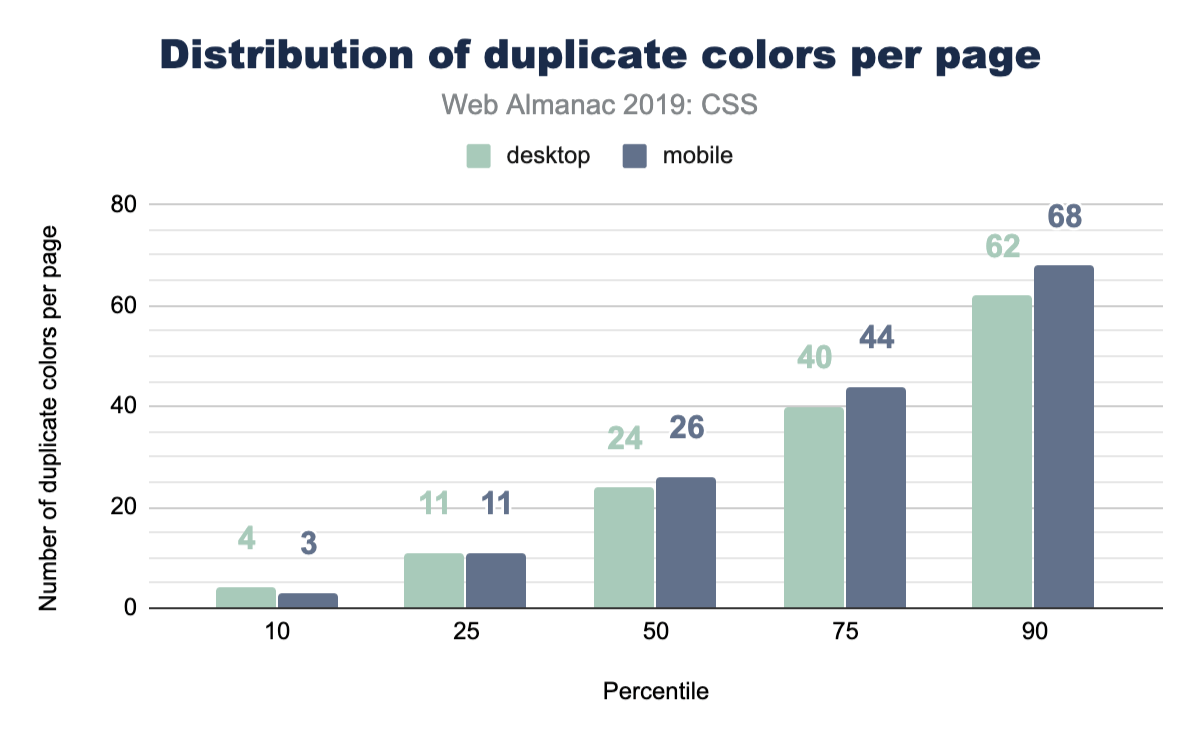
Duplicación del color
Bueno, tenemos curiosidad aquí y queríamos inspeccionar cuántos colores duplicados hay en una página. Sin un sistema CSS de clase reutilizable bien administrado, los duplicados son bastante fáciles de crear. Resulta que la mediana tiene suficientes duplicados que valdría la pena hacer un pase para unificarlos con propiedades personalizadas.
Unidades
En CSS, hay muchas formas diferentes de lograr el mismo resultado visual utilizando diferentes tipos de unidades: rem, px, em, ch, o ¡incluso cm! Entonces, ¿qué tipos de unidades son más populares?
Longitud y tamaño
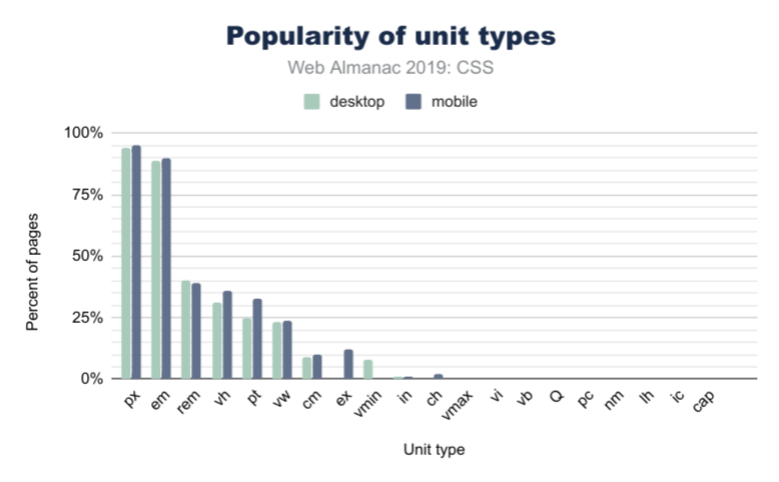
Como era de esperar, en la Figura 2.5, px es el tipo de unidad más utilizado, es el tipo de unidad más utilizado con aproximadamente el 95% de las páginas web usando píxeles de una forma u otra (esto podría ser el tamaño del elemento, el tamaño de la fuente, etc.). Sin embargo, la unidad em es casi tan popular, con uso alrededor del 90%. Esto es más de 2 veces más popular que la unidad rem,que tiene solo un 40% de frecuencia en las páginas web. Si te preguntas cuál es la diferencia, em se basa en el tamaño de fuente principal, mientras que rem se basa en el tamaño de fuente base establecido en la página. No cambia por componente como podría hacerlo em,y así permite el ajuste de todos los espacios de manera uniforme.
Cuando se trata de unidades basadas en el espacio físico, la unidad cm (or centímetros) es la más popular por mucho, seguida por in (pulgadas), y luego por Q.Sabemos que este tipo de unidades son específicamente útiles para imprimir hojas de estilo, ¡pero ni siquiera sabíamos que la unidad Q existía hasta esta encuesta! ¿Sabías?
Unidades basadas en el viewport
Vimos mayores diferencias en los tipos de unidades cuando se trata del uso en dispositivos móviles y computadoras de escritorio para unidades basadas en el viewport. 36.8% de los sitios móviles usan vh (altura del viewport), mientras que solo el 31% de los sitios de escritorio lo hacen. También encontramos que vh es más común que vw (ancho del viewport) en aproximadamente un 11%. vmin (mínimo del viewport) es más popular que vmax(máximo del viewport), con alrededor del 8% de uso de vmin en dispositivos móviles, mientras que vmax solo lo usa el 1% de los sitios web.
Propiedades personalizadas
Las propiedades personalizadas son lo que muchos llaman variables CSS. Sin embargo, son más dinámicas que una variable estática típica. Son muy poderosas y como comunidad todavía estamos descubriendo su potencial.
Sentimos que esta era una información emocionante, ya que muestra un crecimiento saludable de una de nuestras adiciones CSS favoritas. Estaban disponibles en todos los principales navegadores desde 2016 o 2017, por lo que es justo decir que son bastante nuevos. Muchas personas todavía están haciendo la transición de sus variables de preprocesador CSS a propiedades personalizadas CSS. Estimamos que pasarán algunos años más hasta que las propiedades personalizadas sean la norma.
Selectores
ID vs selectores de clases
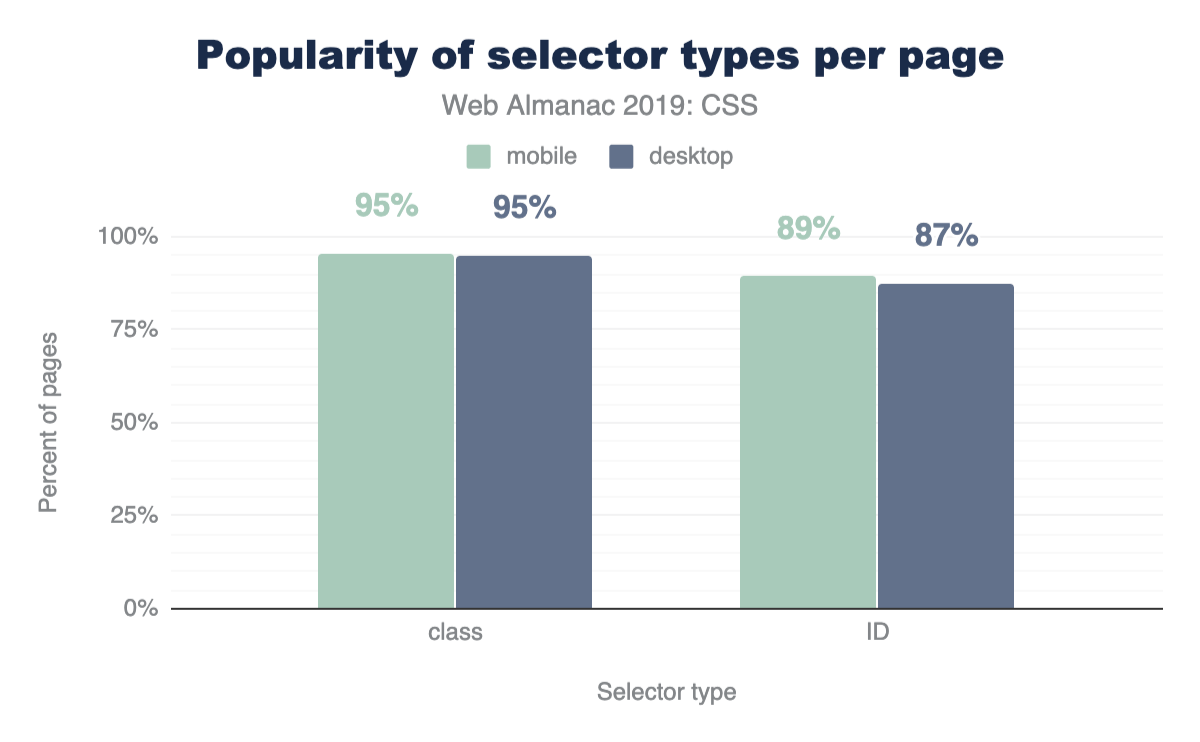
CSS tiene algunas formas de encontrar elementos en la página para el estilo, así que pongamos los ID y las clases uno contra el otro para ver cuál es más frecuente. Los resultados no deberían ser demasiado sorprendentes: ¡las clases son más populares!
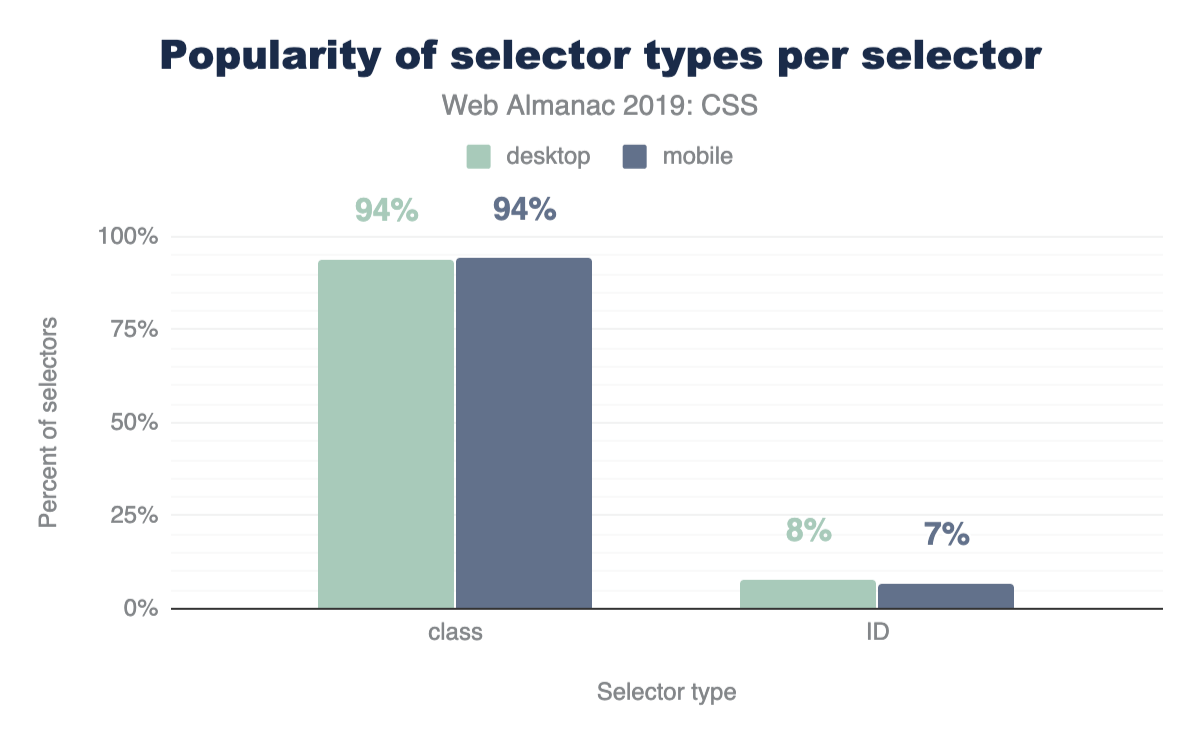
Un buen cuadro de seguimiento es este, que muestra que las clases ocupan el 93% de los selectores encontrados en una hoja de estilo.
Selectores de atributos
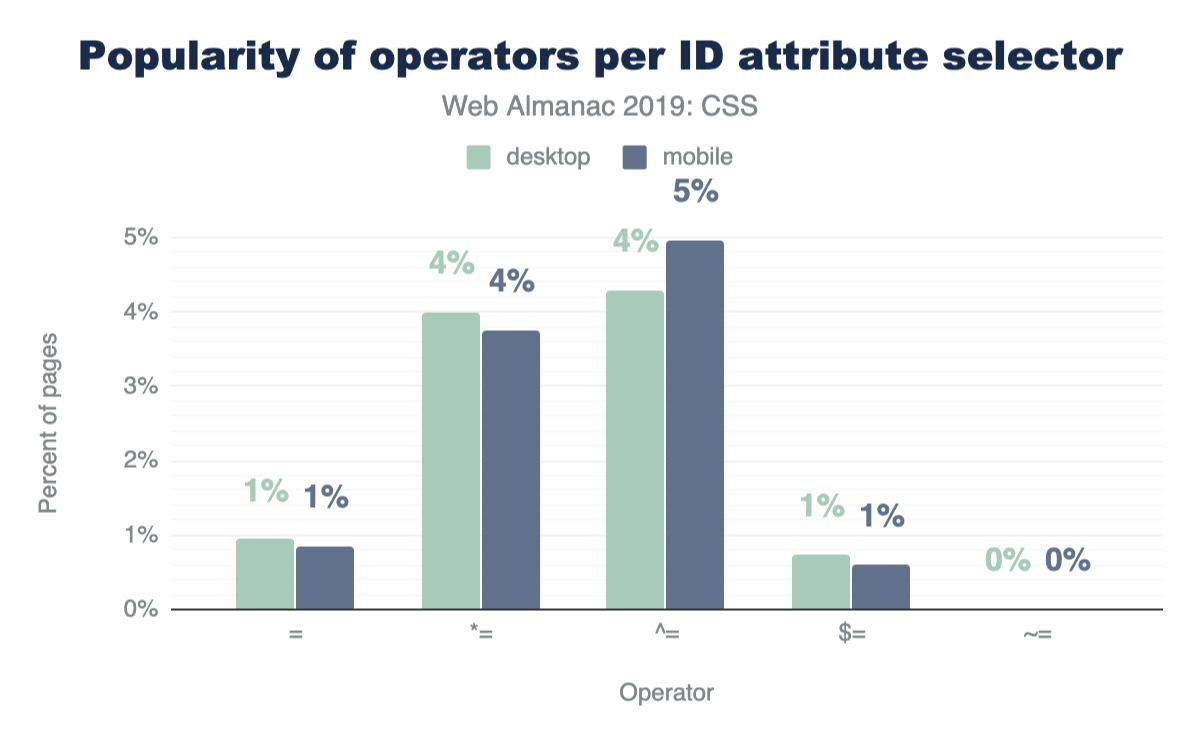
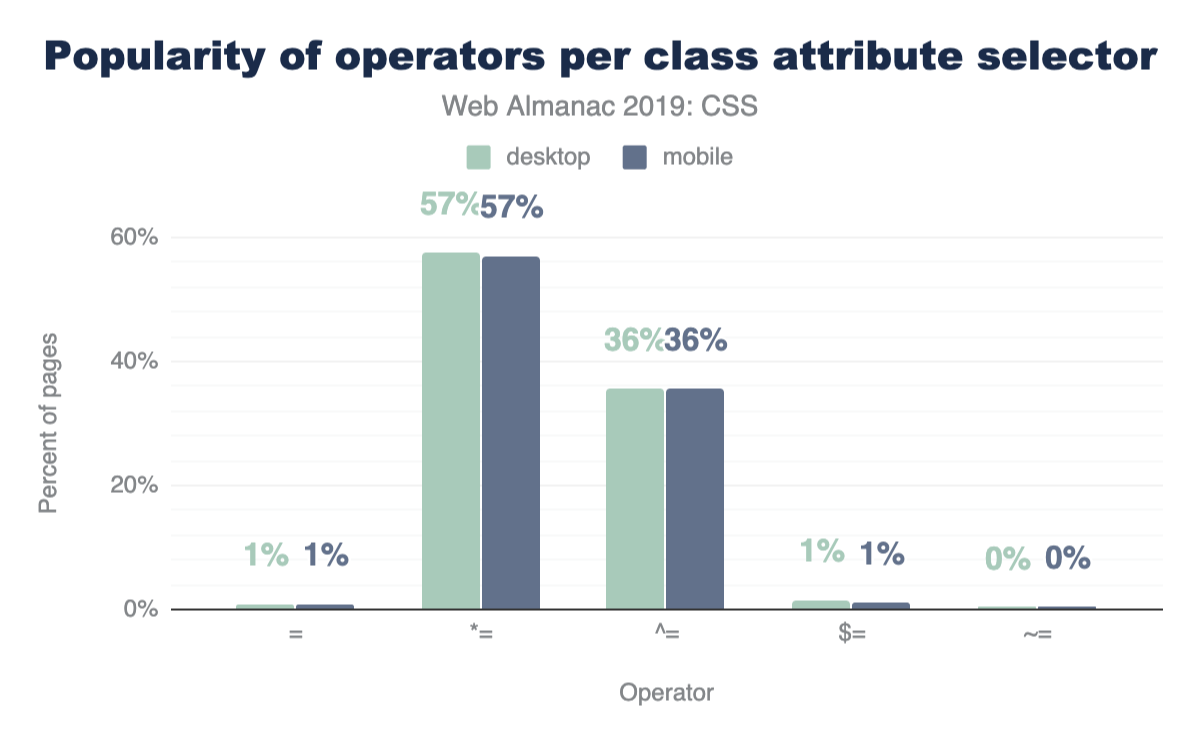
CSS tiene algunos selectores de comparación muy potentes. Estos son selectores como [target="_blank"], [attribute^="value"], [title~="rad"], [attribute$="-rad"] o [attribute*="value"]. ¿Los usas? ¿Crees que se usan mucho? Comparemos cómo se usan con IDs y clases en la web.
Estos operadores son mucho más populares con los selectores de clase que con los ID, lo cual se siente natural ya que una hoja de estilo generalmente tiene menos selectores de ID que los selectores de clase, pero aún así es interesante ver los usos de todas estas combinaciones.
Clases por elementos
Con el surgimiento de las estrategias OOCSS, atómicas y funcionales de CSS que pueden combinar 10 o más clases en un elemento para lograr una apariencia de diseño, quizás veamos algunos resultados interesantes. La consulta resultó bastante aburrida, con una mediana en dispositivos móviles y computadoras de escritorio de 1 clase por elemento.
Diseño
Flexbox
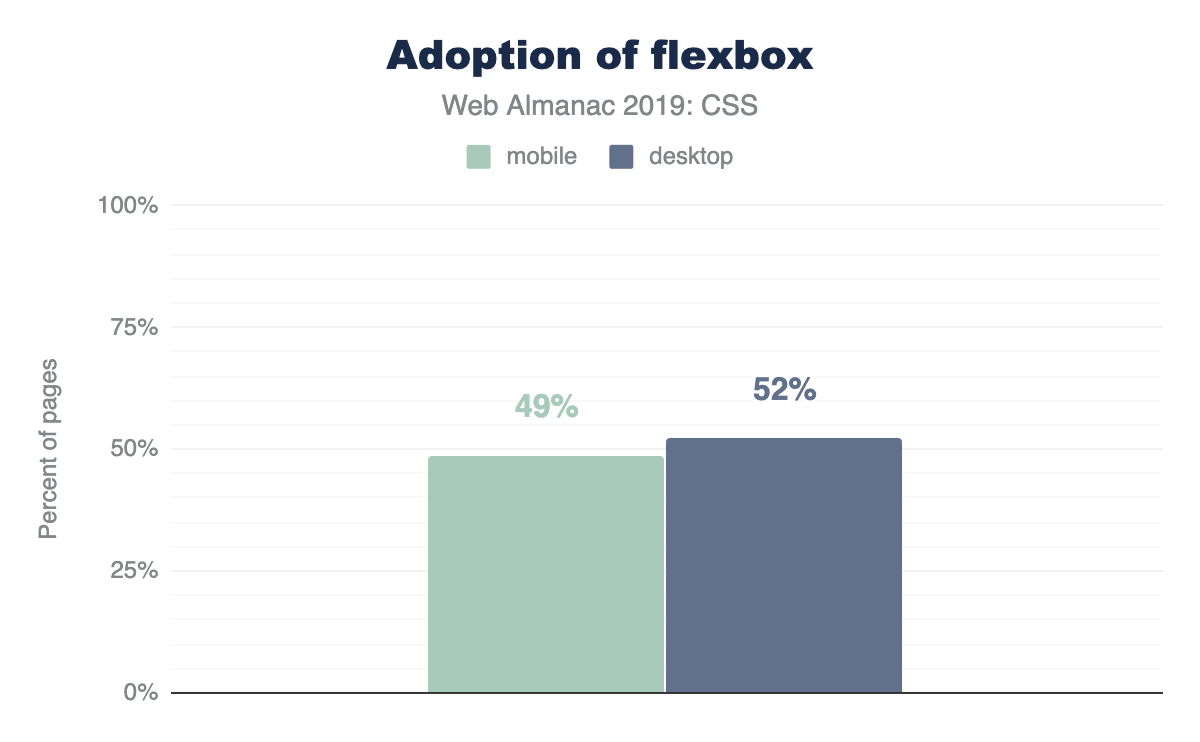
Flexbox es un estilo contenedor que dirige y alinea a sus hijos; es decir, ayuda con el diseño de una manera basada en restricciones. Tuvo un comienzo bastante difícil en la web, ya que su especificación experimentó dos o tres cambios bastante drásticos entre 2010 y 2013. Afortunadamente, se resolvió y se implementó en todos los navegadores en 2014. Dado ese historial, tuvo una tasa de adopción lenta, ¡pero han pasado algunos años desde entonces! Es bastante popular ahora, tiene muchos artículos sobre su uso y cómo sacarle provecho, pero aún es nuevo en comparación con otras tácticas de diseño.
Toda una historia de éxito se muestra aquí, ya que casi el 50% de la web usa flexbox en sus hojas de estilo.
Grid
Similar a flexbox, grid también pasó por algunas alteraciones de especificaciones al principio de su vida útil, pero sin cambiar las implementaciones en los navegadores lanzados al público. Microsoft tenía grid en las primeras versiones de Windows 8, como el motor de diseño primario para su estilo de diseño de desplazamiento horizontal. Primero se investigó allí, se hizo la transición a la web y luego los otros navegadores lo maduraron hasta su lanzamiento final en 2017. Tuvo un lanzamiento muy exitoso en el sentido de que casi todos los navegadores lanzaron sus implementaciones al mismo tiempo, por lo que los desarrolladores web simplemente se despertaron un día con un excelente soporte de grid. Hoy, a fines de 2019, grid todavía se siente como un niño nuevo en el bloque, ya que la gente todavía está despertando a su poder y capacidades.
Esto muestra lo poco que la comunidad de desarrollo web ha utilizado y explorado su última herramienta de diseño. Esperamos que grid eventualmente tome control y se convierta en el motor de diseño primario para la construcción de sitios web. Para nosotros, los autores, nos encanta escribir grid: normalmente lo buscamos primero, luego reducimos nuestra complejidad a medida que nos damos cuenta e iteramos en el diseño. Queda por ver qué hará el resto del mundo con esta potente función CSS en los próximos años.
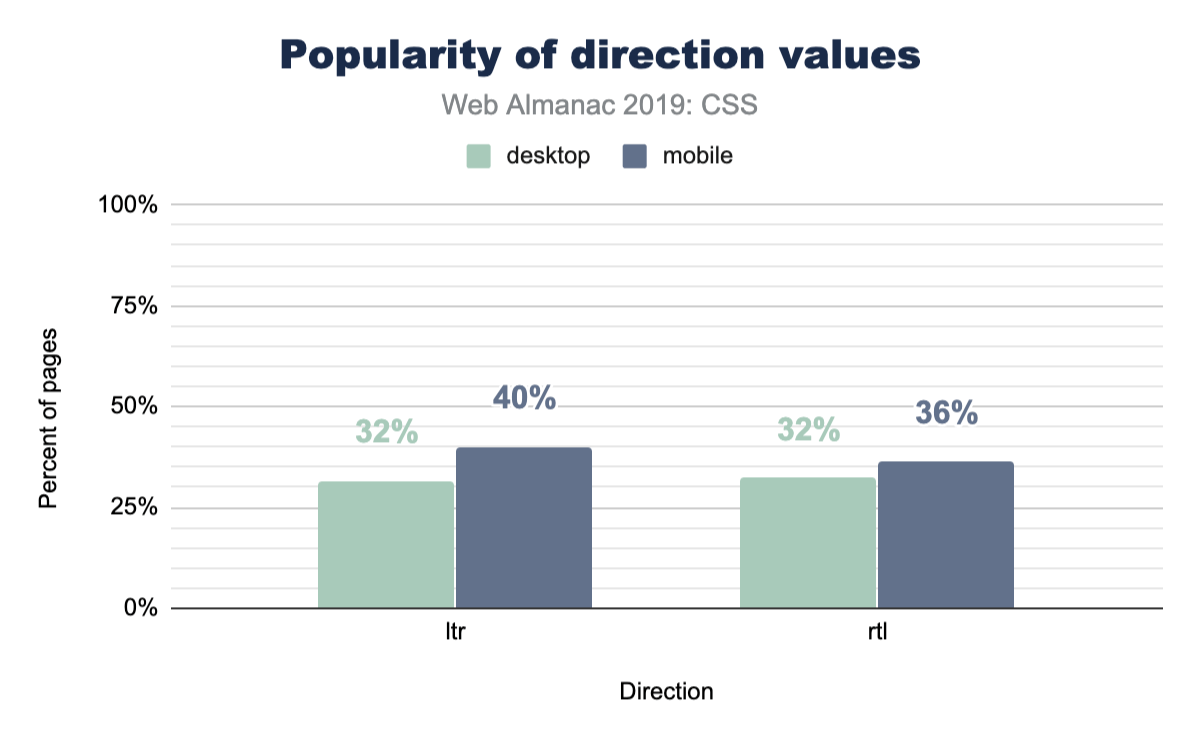
Modos de escritura
La web y CSS son características de la plataforma internacional, y los modos de escritura ofrecen una forma para que HTML y CSS indiquen la dirección de lectura y escritura preferida por el usuario dentro de nuestros elementos.
Tipografía
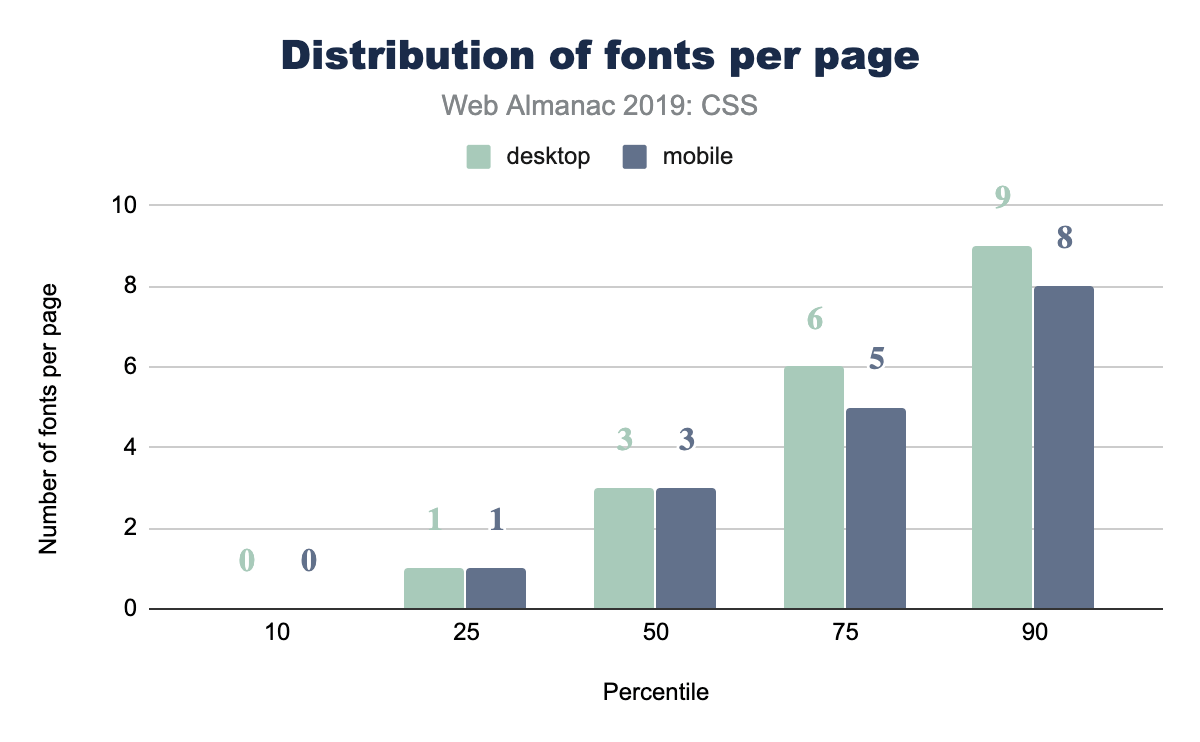
Fuentes web por página
¿Cuántas fuentes web está cargando en su página web? ¿0? ¿10? ¡La mediana de fuentes web por página es 3!
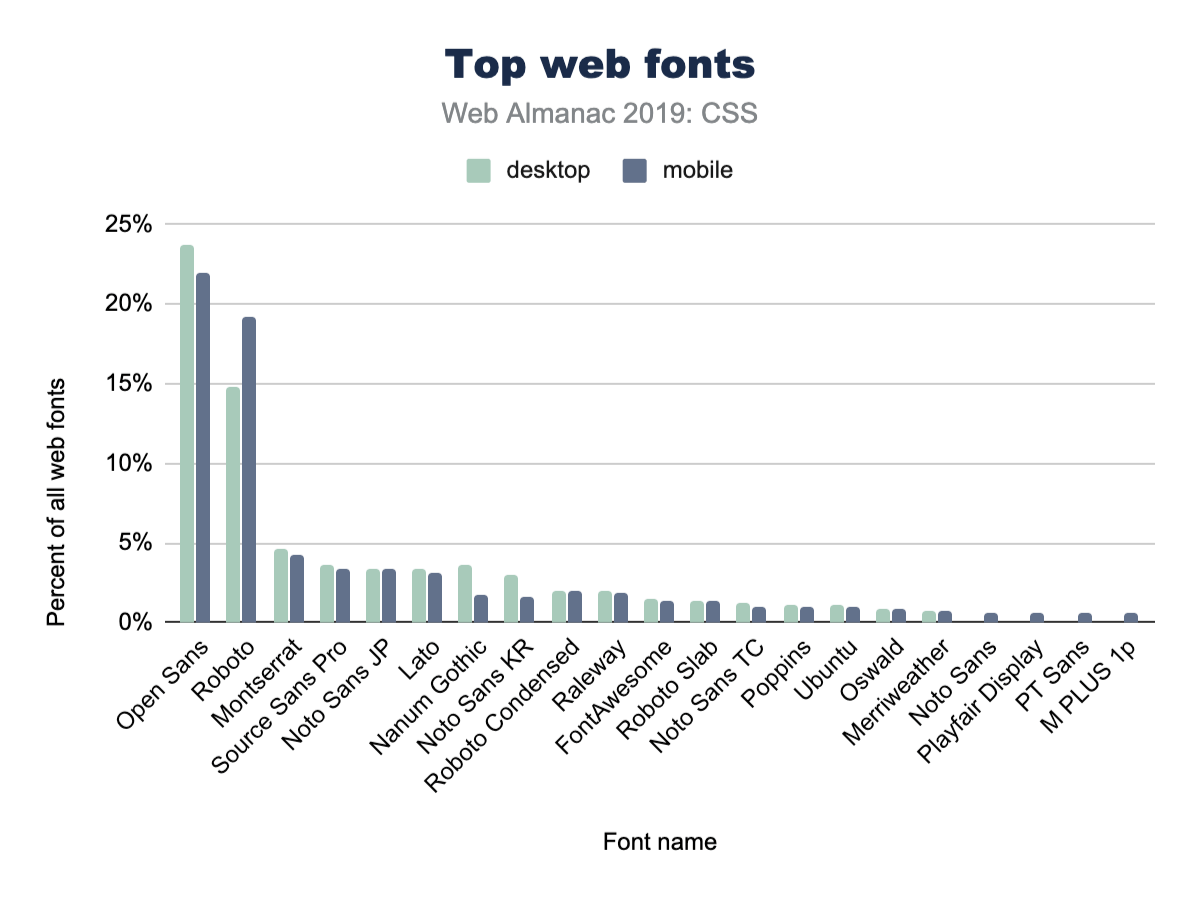
Familias de fuentes populares
Una pregunta de seguimineto a la consulta del número total de fuentes por página es: ¿qué fuentes son? Diseñadores, sintonicen, porque ahora podrán ver si sus elecciones están en línea con lo que es popular o no.
Open Sans es un gran ganador aquí, con casi 1 de cada 4 declaraciones CSS @ font-family que lo especifican. Definitivamente hemos usado Open Sans en proyectos en las agencias.
También es interesante notar las diferencias entre la adopción de escritorio y móvil. Por ejemplo, las páginas móviles usan Open Sans con menos frecuencia que las de escritorio. Mientras tanto, también usan Roboto un poco más a menudo.
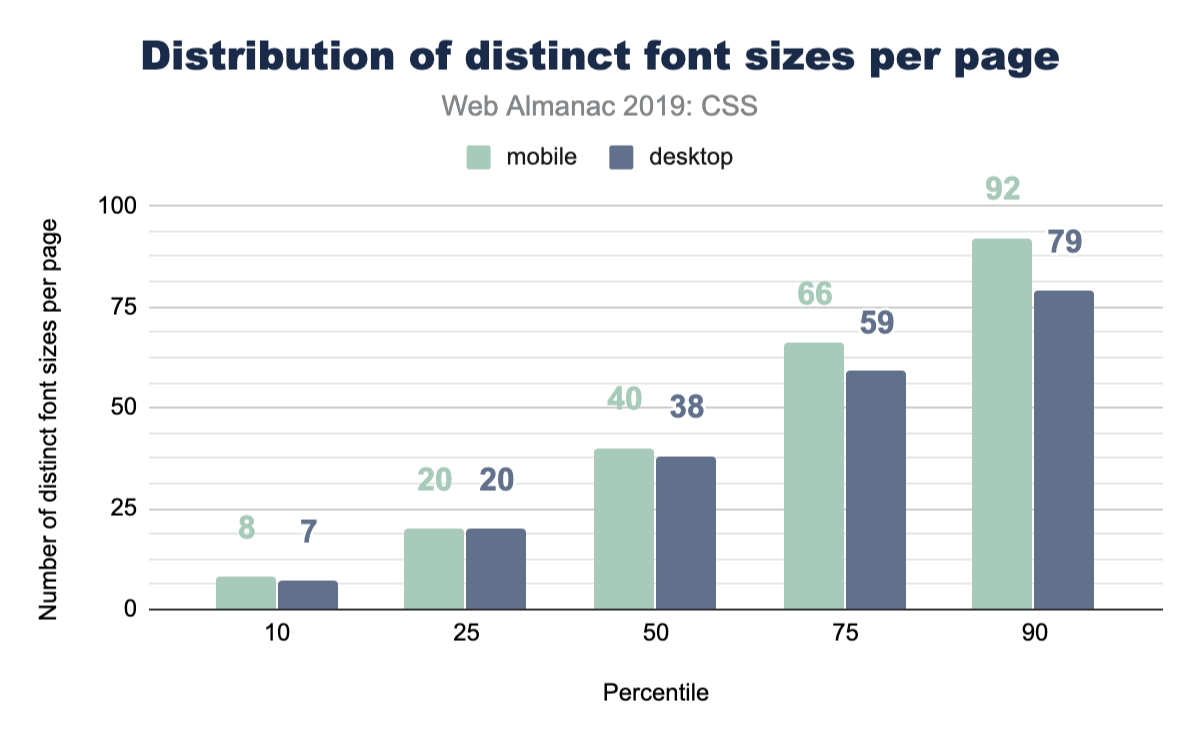
Tamaños de fuente
Esta es divertida, porque si le pregunta a un usuario cuántos tamaños de fuente siente que hay en una página, generalmente devolvería un número de 5 o definitivamente menos de 10. ¿Es esa la realidad? Incluso en un sistema de diseño, ¿cuántos tamaños de fuente hay? Consultamos la web y descubrimos que la mediana era 40 en el móvil y 38 en el escritorio. Puede ser el momento de pensar realmente en las propiedades personalizadas o de crear algunas clases reutilizables para ayudarlo a distribuir su rampa de tipos.
Espaciado
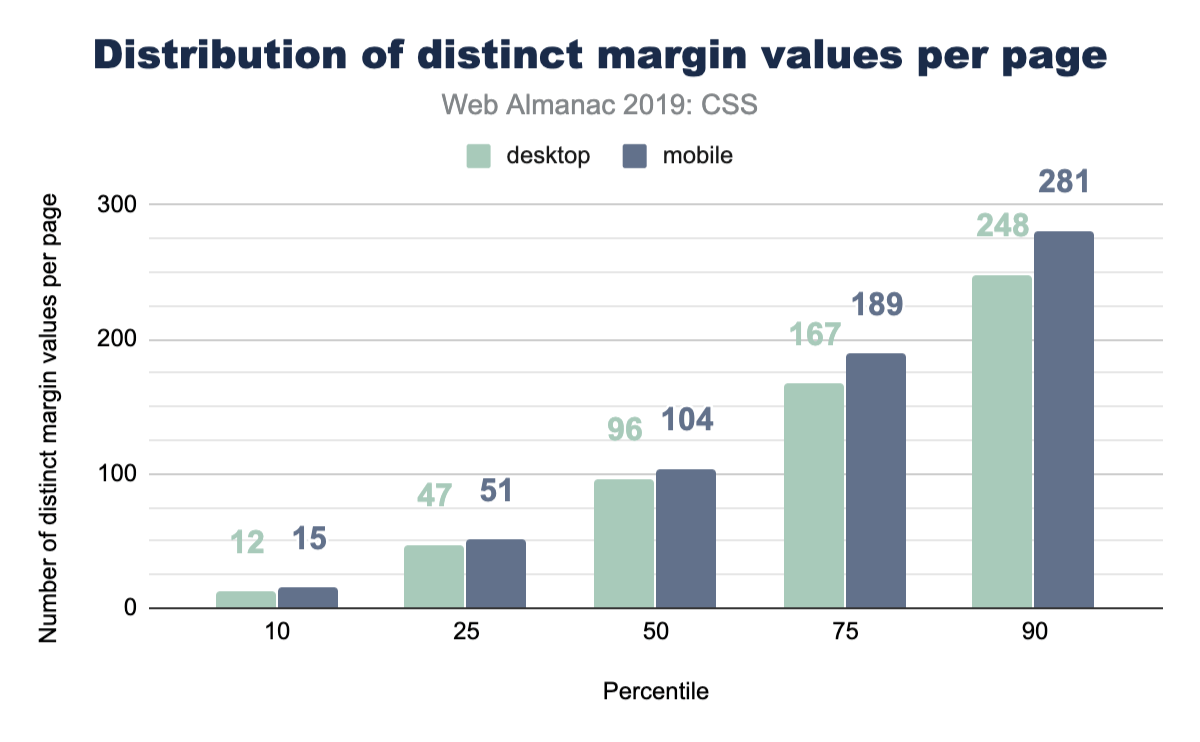
Márgenes
Un margen es el espacio fuera de los elementos, como el espacio que exige cuando empuja los brazos hacia afuera. Esto a menudo parece el espacio entre elementos, pero no se limita a ese efecto. En un sitio web o aplicación, el espaciado juega un papel muy importante en UX y diseño. Veamos cuánto código de espaciado de margen va en una hoja de estilo, ¿de acuerdo?
¡Bastante, al parecer! La página de escritorio promedio tiene 96 valores de margen distintos y 104 en dispositivos móviles. Eso crea muchos momentos de espaciado únicos en su diseño. ¿Curioso de cuántos márgenes tienes en tu sitio? ¿Cómo podemos hacer que todo este espacio en blanco sea más manejable?
Propiedades lógicas
Estimamos que la hegemonía de margin-left y padding-top es de duración limitada, que pronto se complementará por su dirección de escritura agnóstica, sucesiva, sintaxis de propiedad lógica. Si bien somos optimistas, el uso actual es bastante bajo, con un 0,67% de uso en las páginas de escritorio. Para nosotros, esto se siente como un cambio de hábito que necesitaremos desarrollar como industria, mientras esperamos capacitar a nuevos desarrolladores para usar la nueva sintaxis.
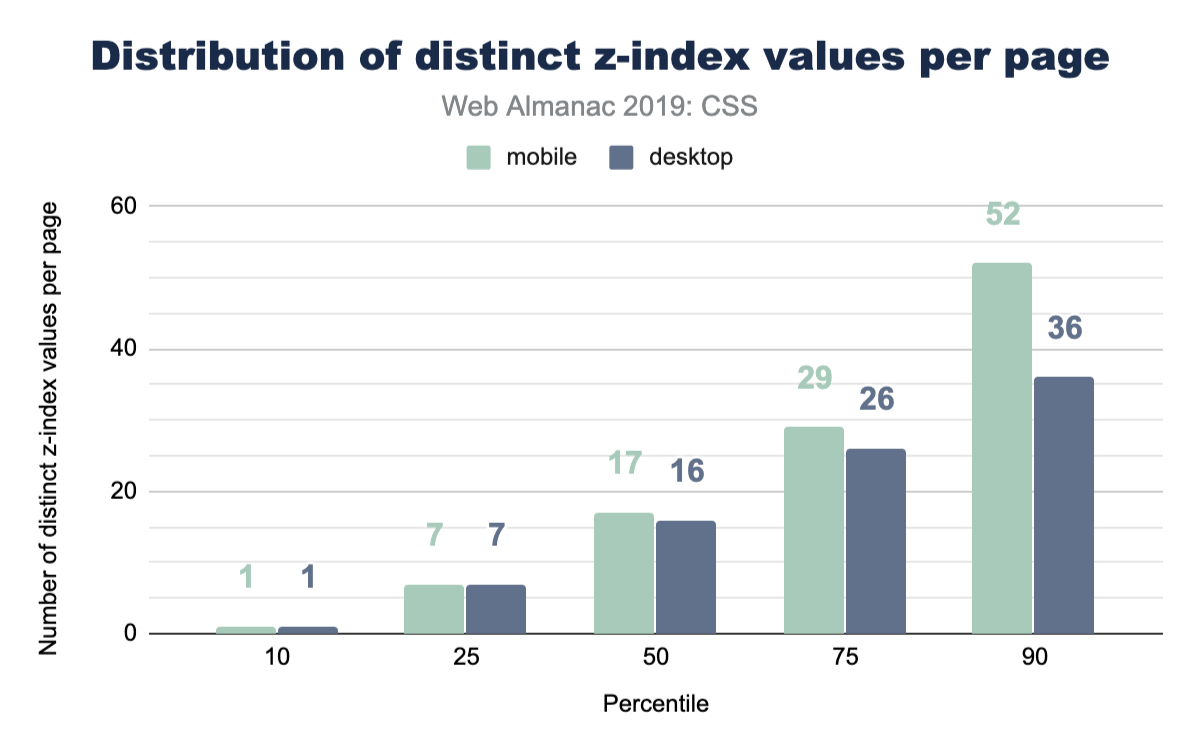
z-index
Las capas verticales, o apilamiento, se pueden administrar con z-index en CSS. Teníamos curiosidad sobre cuántos valores diferentes usan las personas en sus sitios. El rango de lo que acepta el z-index es teóricamente infinito, limitado solo por las límites de tamaño variable de un navegador. ¿Se utilizan todas esas posiciones de pila? ¡Veamos!
z-index por página.
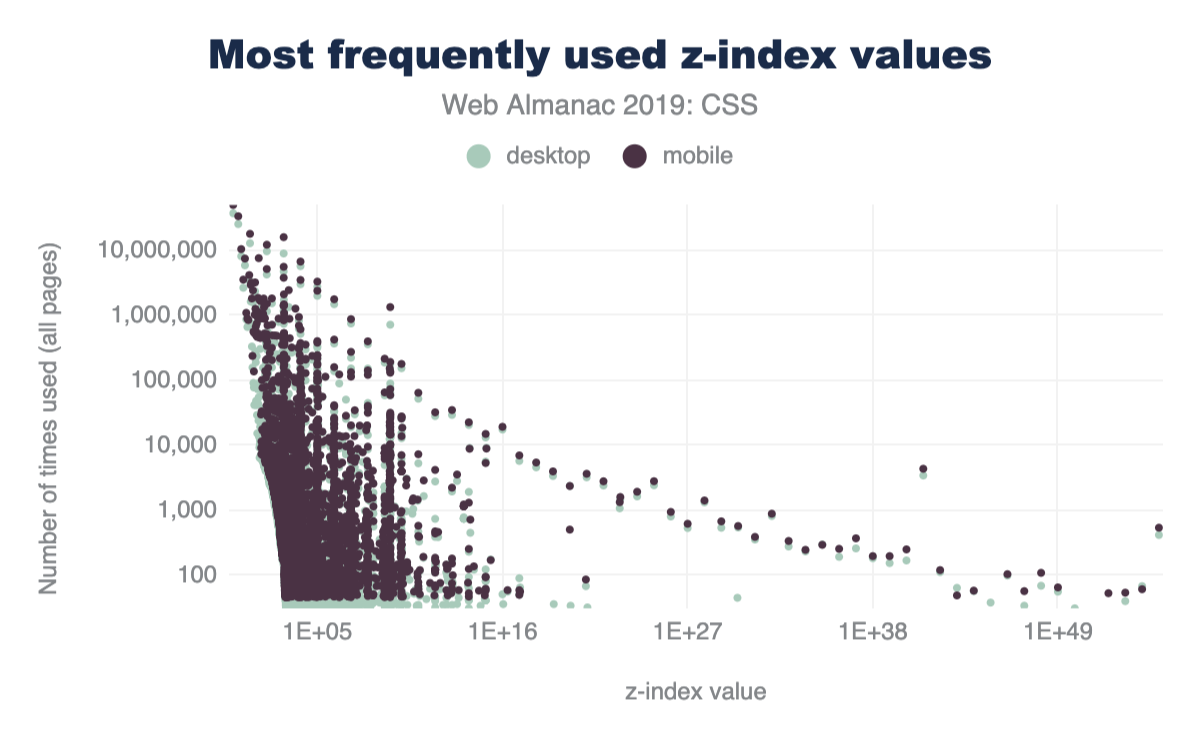
Valores populares de z-index
Según nuestra experiencia laboral, cualquier número con 9s parecía ser la opción más popular. Aunque nos enseñamos a nosotros mismos a usar el menor número posible, esa no es la norma comunitaria. ¿Cuál es entonces? Si la gente necesita cosas al frente, ¿cuáles son los números más populares de z-index que se usan? Deja a un lado tu bebida; este es lo suficientemente divertido como para perdérselo.
z-index más utilizados.
z-index más grande conocido.
Decoración
Filtros
Los filtros son una forma divertida y excelente de modificar los píxeles que el navegador intenta dibujar en la pantalla. Es un efecto de procesamiento posterior que se realiza contra una versión plana del elemento, nodo o capa a la que se aplica. Photoshop los hizo fáciles de usar, luego Instagram los hizo accesibles a las masas a través de combinaciones personalizadas y estilizadas. Han existido desde aproximadamente 2012, hay 10 de ellos, y se pueden combinar para crear efectos únicos.
filter.
¡Nos entusiasmó ver que el 78% de las hojas de estilo contienen la propiedad filter! Ese número también era tan alto que parecía un poco sospechoso, así que buscamos y explicamos el número alto. Porque seamos honestos, los filtros son limpios, pero no se incluyen en todas nuestras aplicaciones y proyectos. ¡A no ser que!
Tras una investigación más profunda, descubrimos que las hojas de estilo de FontAwesome viene con cierto uso de filter, de igual manera el contenido empotrado de YouTube. Por lo tanto, nosotros creemos filter se coló en la puerta de atrás al ser utilizada en un par de hojas de estilo muy populares. También creemos que la presencia de -ms-filter podría haberse incluido también, contribuyendo al alto porcentaje de uso.
Modos de mezcla
Los modos de mezcla son similares a los filtros en que son un efecto de posprocesamiento que se ejecuta contra una versión plana de sus elementos de destino, pero son únicos en el sentido de que están relacionados con la convergencia de píxeles. Dicho de otra manera, los modos de mezcla son cómo los 2 píxeles deberían impactar entre sí cuando se superponen. Cualquier elemento que se encuentre en la parte superior o inferior afectará la forma en que el modo de mezcla manipula los píxeles. Hay 16 modos de mezcla, veamos cuáles son los más populares.
*-blend-mode.
En general, el uso de los modos de mezcla es mucho menor que el de los filtros, pero aún es suficiente para ser considerado moderadamente utilizado.
En una futura edición de Web Almanac, sería genial profundizar en el uso del modo de mezcla para tener una idea de los modos exactos que usan los desarrolladores, como multiplicar, pantalla, quemar colores, aclarar, etc.
Animación
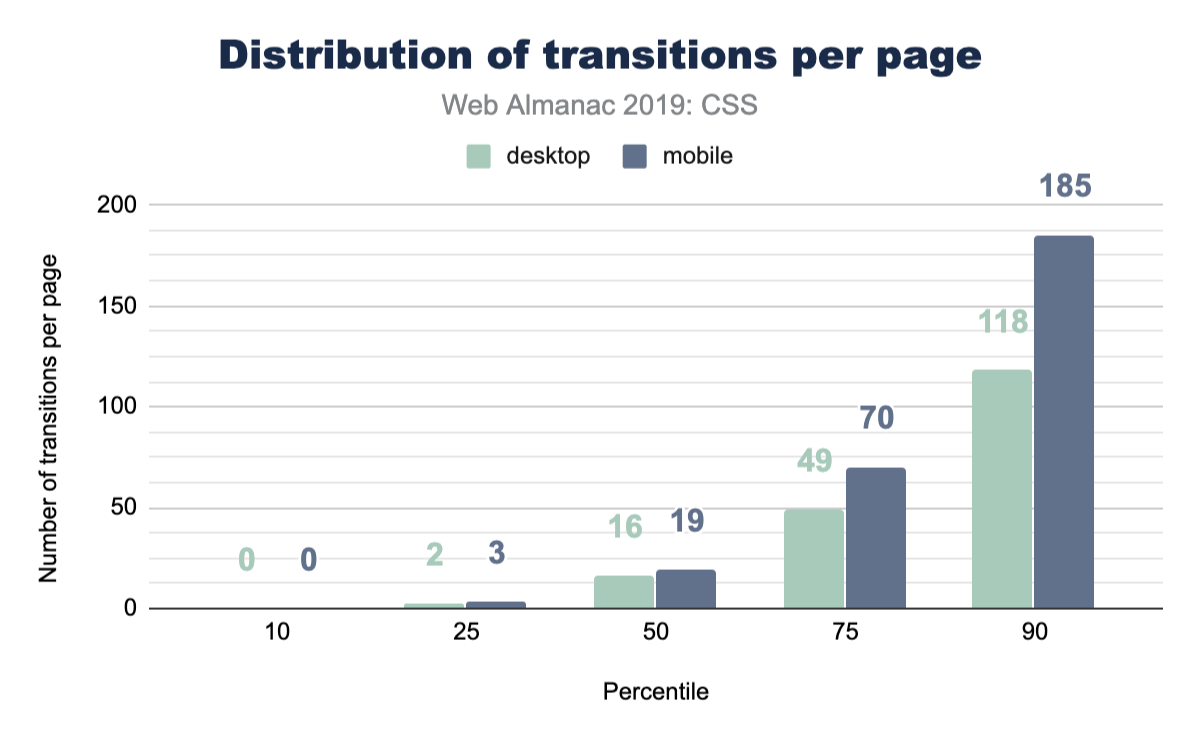
Transiciones
CSS tiene este increíble poder de interpolación que se puede usar simplemente escribiendo una sola regla sobre cómo hacer la transición de esos valores. Si está utilizando CSS para administrar estados en su aplicación, ¿con qué frecuencia emplea transiciones para realizar la tarea? ¡Vamos a consultar la web!
¡Eso es bastante bueno! Nosotros vimos animate.css como una biblioteca popular para incluir, que trae un montón de animaciones de transición, pero aún así es agradable ver que la gente está considerando la transición de sus interfaces de usuario.
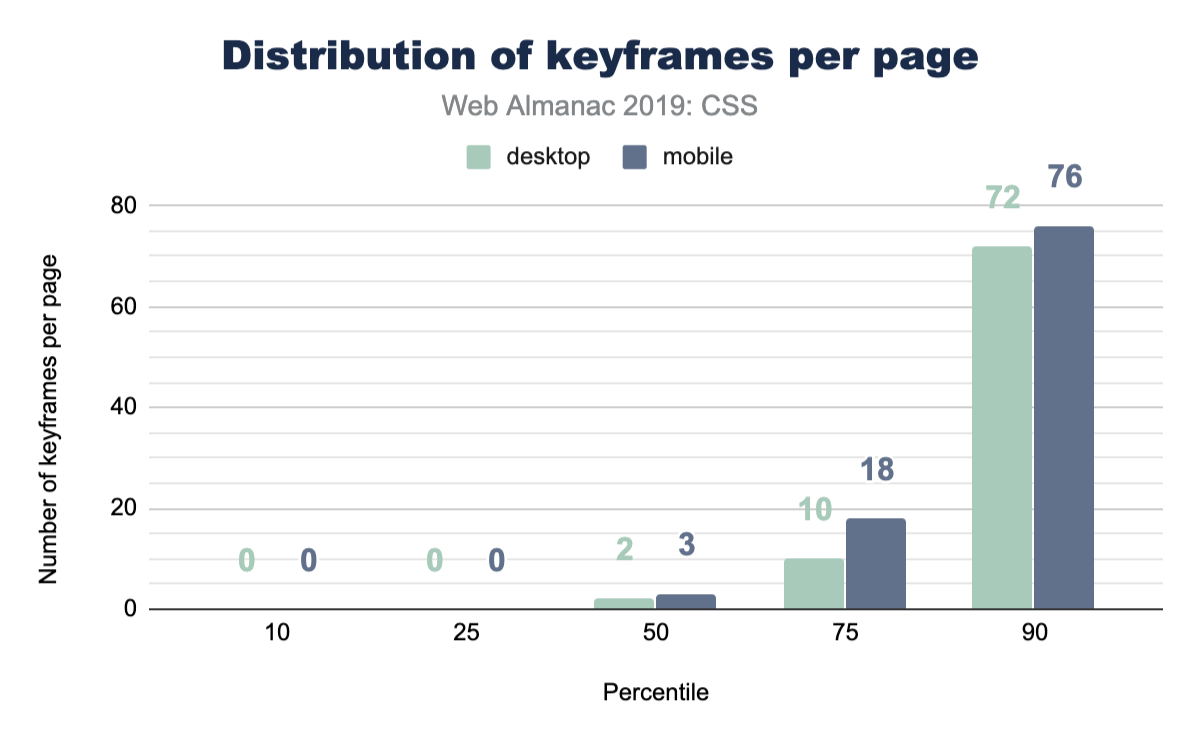
Animaciones Keyframe
Las animaciones de keyframe CSS son una excelente solución para sus animaciones o transiciones más complejas. Le permiten ser más explícito, lo que proporciona un mayor control sobre los efectos. Pueden ser pequeños, como un efecto de keyframe, o grandes con muchos efectos de keyframe compuestos en una animación robusta. El número medio de animaciones de keyframes por página es mucho menor que las transiciones CSS.
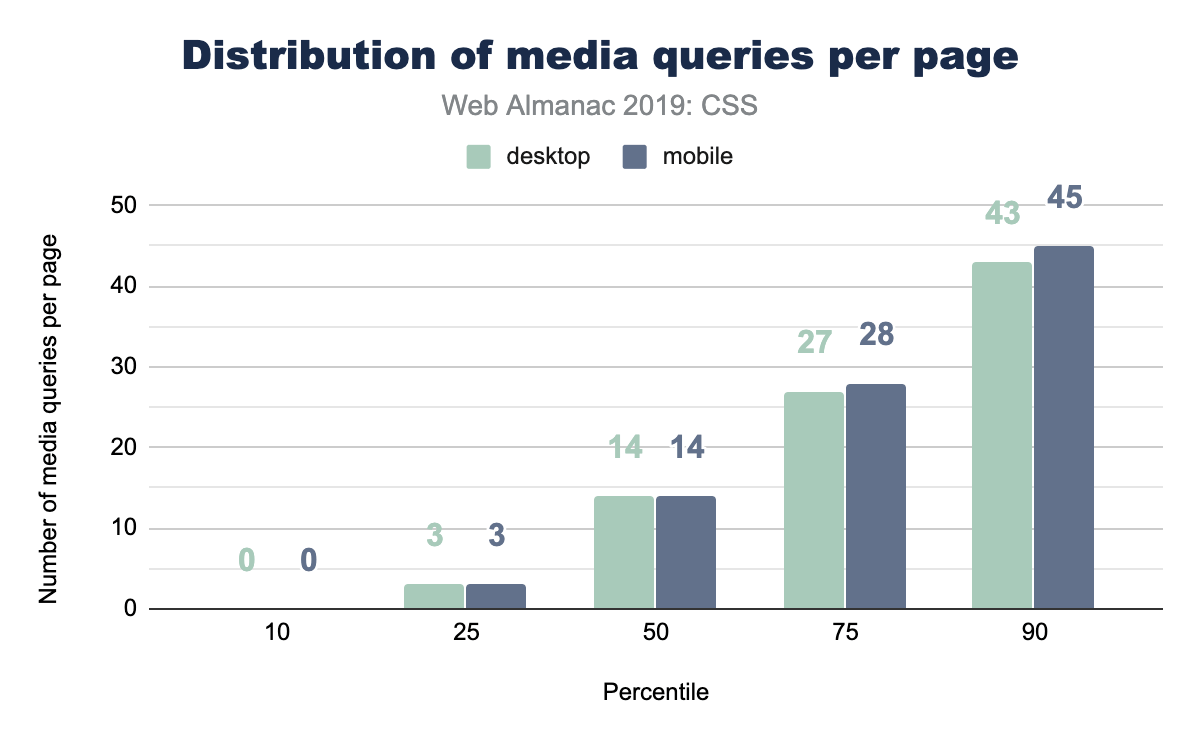
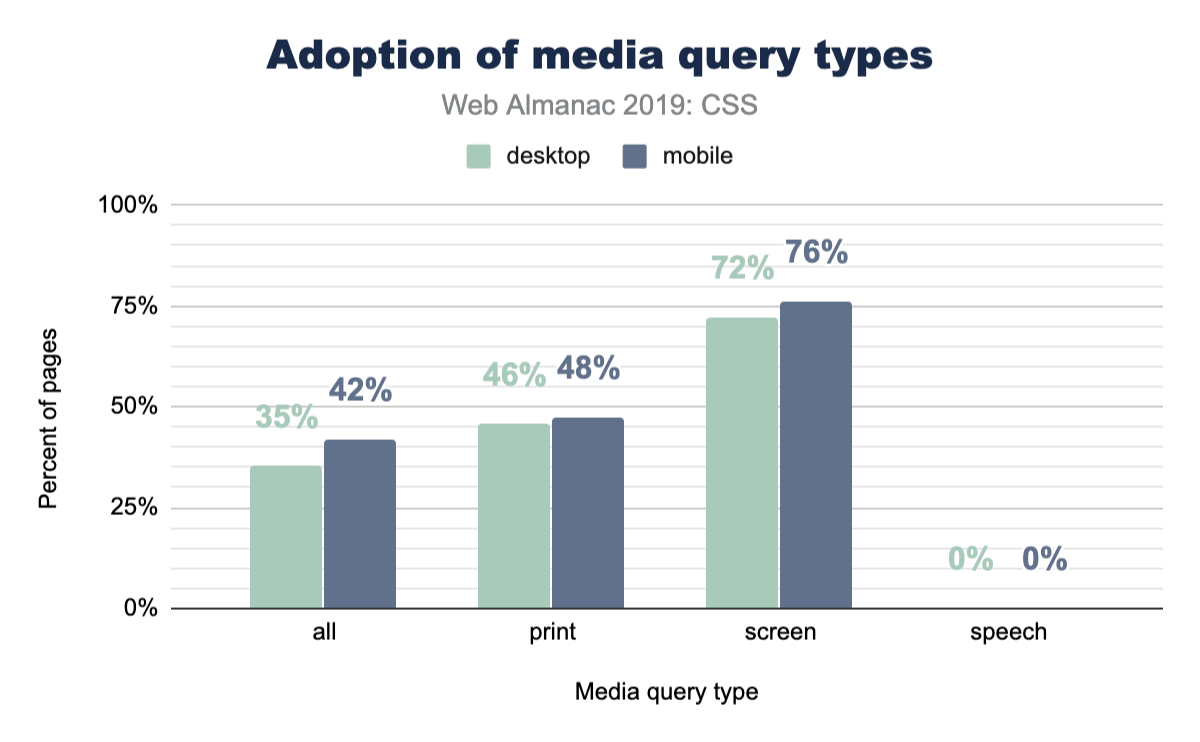
Media queries
Las media queries permiten que CSS se enganche en varias variables de nivel de sistema para adaptarse adecuadamente al usuario visitante. Algunas de estas consultas podrían manejar estilos de impresión, estilos de pantalla de proyector y tamaño de ventana / vista. Durante mucho tiempo, las consultas de los medios se aprovecharon principalmente para su conocimiento de la vista. Los diseñadores y desarrolladores podrían adaptar sus diseños para pantallas pequeñas, pantallas grandes, etc. Más tarde, la web comenzó a brindar más y más capacidades y consultas, lo que significa que las media queries ahora pueden administrar las funciones de accesibilidad además de las funciones de la ventana gráfica.
Un buen lugar para comenzar con las media queries, ¿es aproximadamente cuántas se usan por página? ¿A cuántos momentos o contextos diferentes siente la página típica que quiere responder?
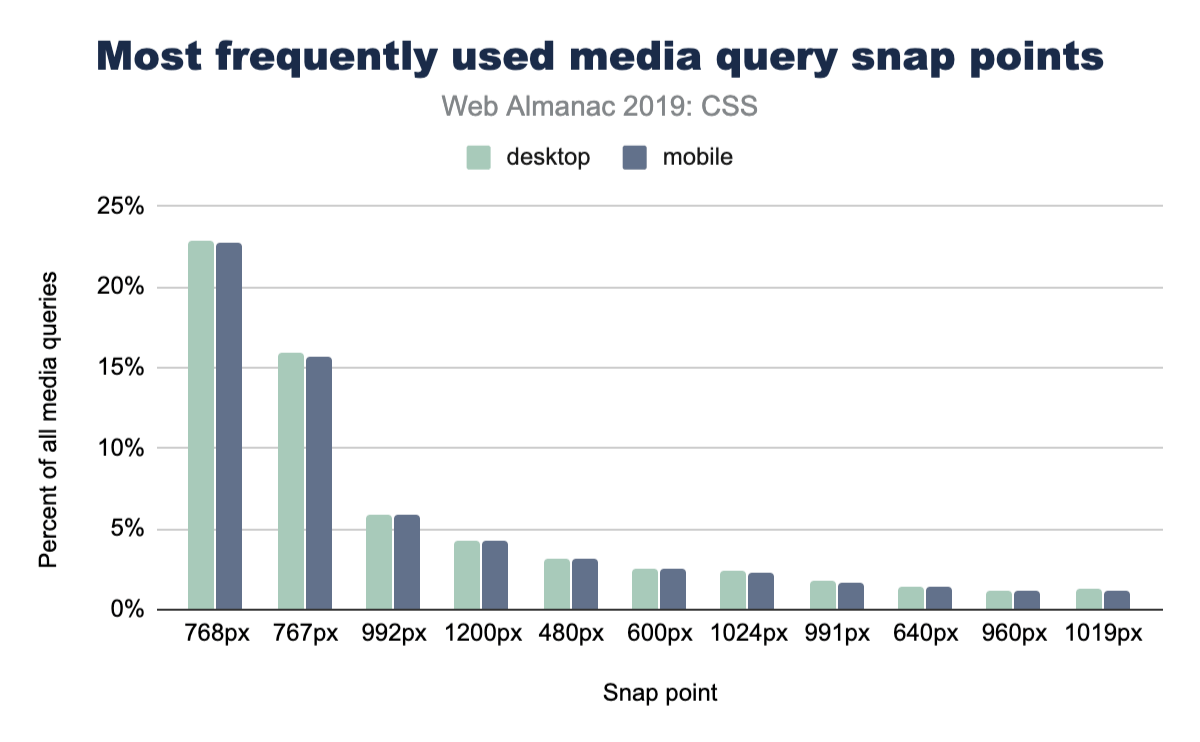
Tamaños de punto de quiebre populares de media queries
Para media queries de ventana gráfica, cualquier tipo de unidad CSS se puede pasar a la expresión de consulta para su evaluación. En días anteriores, la gente pasaba em y px a la consulta, pero con el tiempo se agregaban más unidades, lo que nos da mucha curiosidad sobre qué tipos de tamaños se encuentran comúnmente en la web. Suponemos que la mayoría de las consultas de medios seguirán los tamaños de dispositivos populares, pero en lugar de suponer, ¡echemos un vistazo a los datos!
La Figura 2.28 anterior muestra que parte de nuestras suposiciones eran correctas: ciertamente hay una gran cantidad de tamaños específicos de teléfonos allí, pero también hay algunos que no lo son. Es interesante también cómo es muy dominante en píxeles, con unas pocas entradas que utilizan em más allá del alcance de este gráfico.
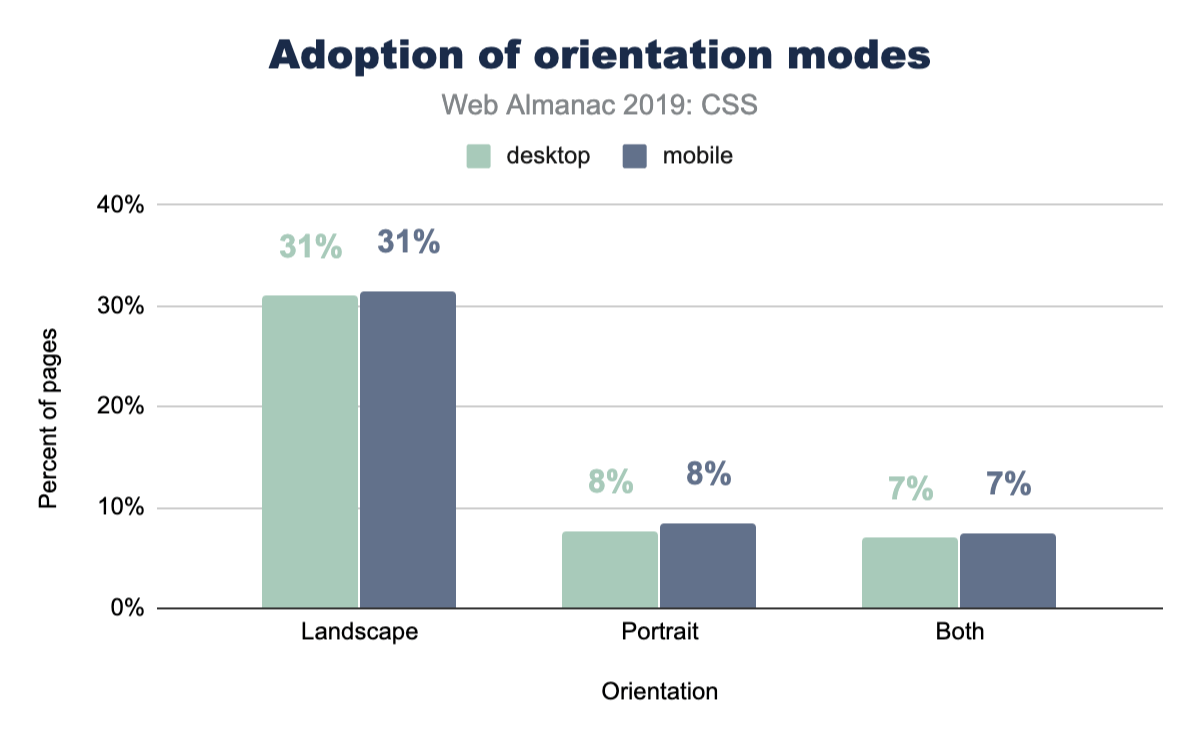
Uso vertical versus horizontal
El valor de media query más popular de los tamaños de punto de interrupción populares parece ser 768px, lo que nos hizo sentir curiosidad. ¿Se usó este valor principalmente para cambiar a un diseño vertical, ya que podría basarse en la suposición de que 768px representa la típica ventana vertical de un móvil? Así que realizamos una consulta de seguimiento para ver la popularidad del uso de los modos vertical y horizontal:
Curiosamente, vertical no se usa mucho, mientras que horizontal se usa mucho más. Solo podemos suponer que 768px ha sido lo suficientemente confiable como el caso de diseño vertical se ha alcanzado por mucho menos. También suponemos que las personas en una computadora de escritorio, que prueban su trabajo, no pueden activar el modo vertical para ver su diseño móvil tan fácilmente como pueden simplemente aplastar el navegador. Difícil de decir, pero los datos son fascinantes.
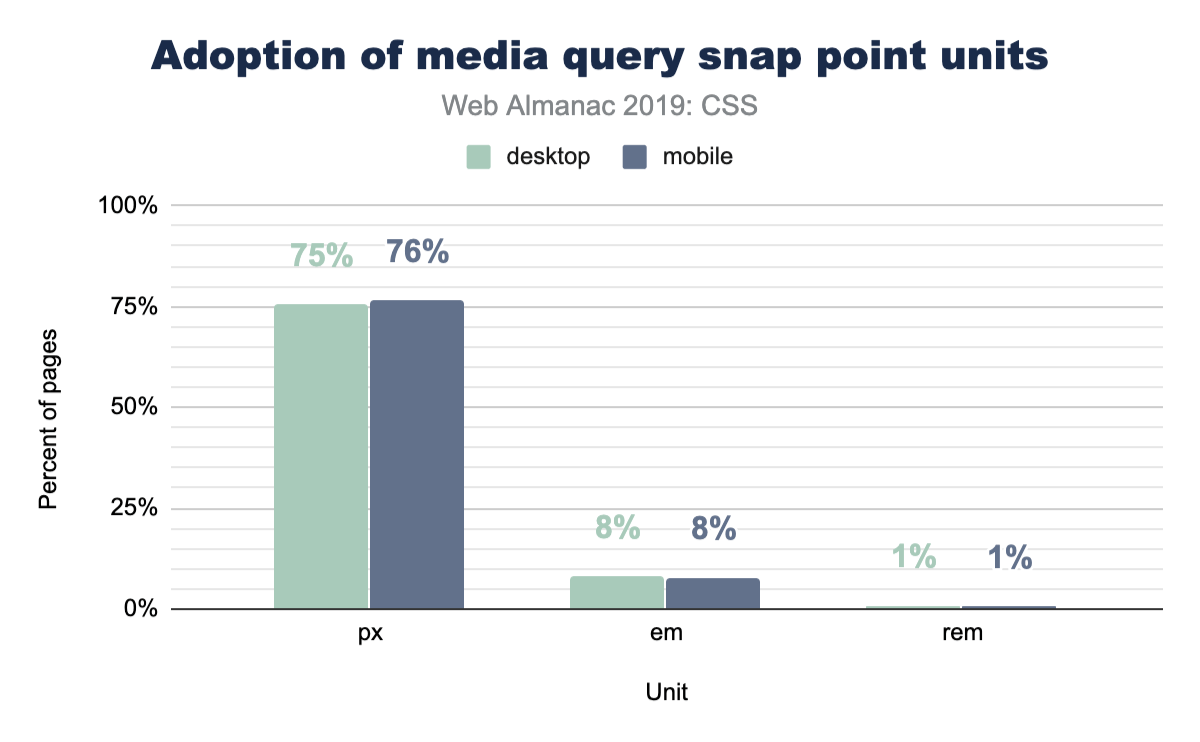
Tipos de unidades más populares
En las media queries de ancho y alto que hemos visto hasta ahora, los píxeles se ven como la unidad de elección dominante para los desarrolladores que buscan adaptar su interfaz de usuario a las ventanas gráficas. Sin embargo, queríamos consultar esto exclusivamente, y realmente echar un vistazo a los tipos de unidades que usan las personas. Esto es lo que encontramos.
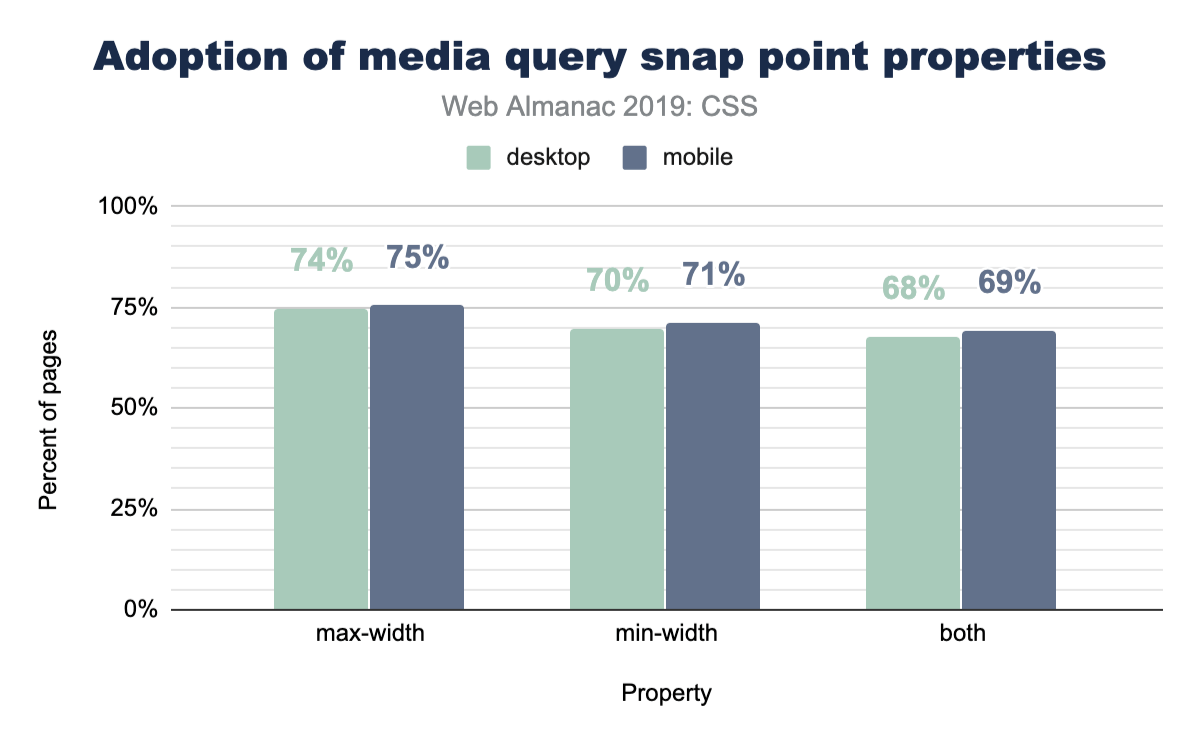
min-width vs max-width
Cuando las personas escriben una media query, ¿están generalmente buscando una ventana gráfica que esté por encima o por debajo de un rango específico, o ambos, verificando si está entre un rango de tamaños? ¡Preguntémosle a la web!
No hay ganadores claros aquí; max-width y min-width se usan casi por igual.
Impresión y discurso
Los sitios web se sienten como papel digital, ¿verdad? Como usuarios, generalmente se sabe que puede presionar imprimir desde su navegador y convertir ese contenido digital en contenido físico. No se requiere que un sitio web cambie para ese caso de uso, ¡pero puede hacerlo si lo desea! Menos conocida es la capacidad de ajustar su sitio web en el caso de que lo lea una herramienta o un robot. Entonces, ¿con qué frecuencia se aprovechan estas características?
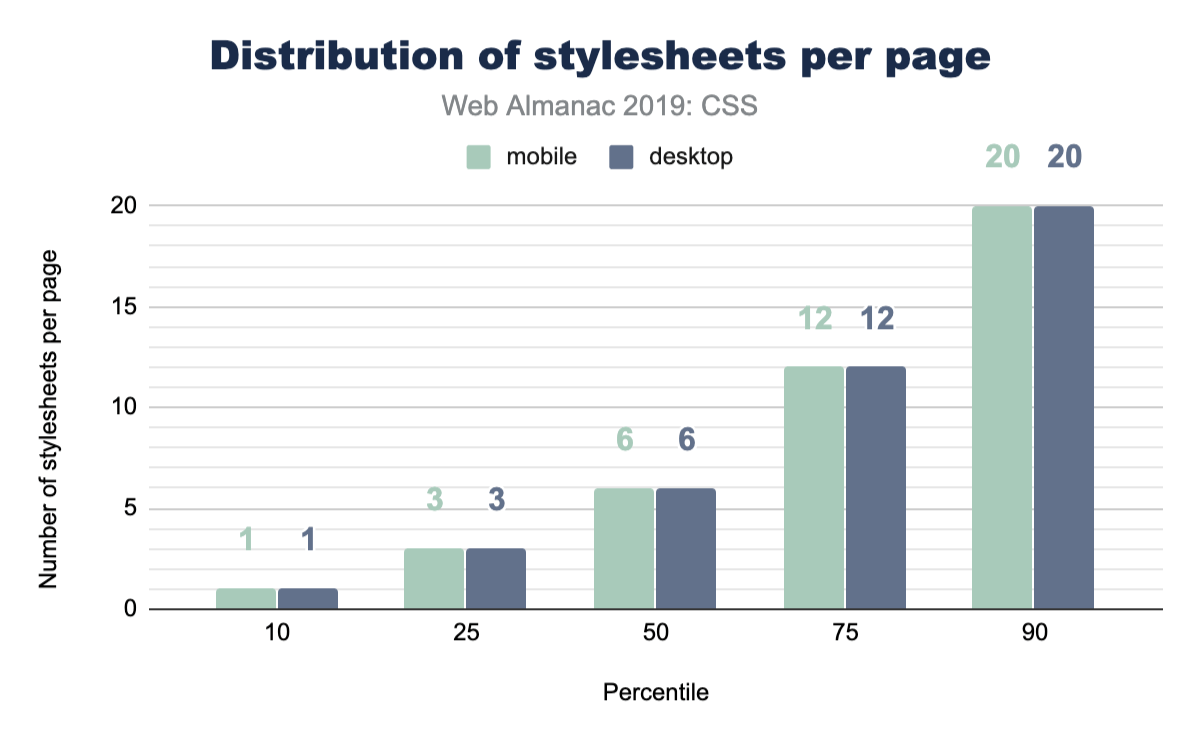
Estadísticas a nivel de página
Hojas de estilo
¿A cuántas hojas de estilo hace referencia desde su página de inicio? ¿Cuántos de tus aplicaciones? ¿Sirven más o menos para dispositivos móviles frente a computadoras de escritorio? ¡Aquí hay una tabla de todos los demás!
Nombres de hojas de estilo
¿Cómo nombras tus hojas de estilo? ¿Has sido constante a lo largo de tu carrera? ¿Has convergido lentamente o divergido constantemente? Este gráfico muestra una pequeña visión de la popularidad de la biblioteca, pero también una gran visión de los nombres populares de los archivos CSS.
| Nombre de hoja de estilo | Escritorio | Móvil |
|---|---|---|
| style.css | 2.43% | 2.55% |
| font-awesome.min.css | 1.86% | 1.92% |
| bootstrap.min.css | 1.09% | 1.11% |
| BfWyFJ2Rl5s.css | 0.67% | 0.66% |
| style.min.css?ver=5.2.2 | 0.64% | 0.67% |
| styles.css | 0.54% | 0.55% |
| style.css?ver=5.2.2 | 0.41% | 0.43% |
| main.css | 0.43% | 0.39% |
| bootstrap.css | 0.40% | 0.42% |
| font-awesome.css | 0.37% | 0.38% |
| style.min.css | 0.37% | 0.37% |
| styles__ltr.css | 0.38% | 0.35% |
| default.css | 0.36% | 0.36% |
| reset.css | 0.33% | 0.37% |
| styles.css?ver=5.1.3 | 0.32% | 0.35% |
| custom.css | 0.32% | 0.33% |
| print.css | 0.32% | 0.28% |
| responsive.css | 0.28% | 0.31% |
¡Mira todos esos nombres de archivos creativos! style, styles, main, default, all. Sin embargo, uno se destacó, ¿lo ves? BfWyFJ2Rl5s.css toma el lugar número cuatro para el más popular. Lo investigamos un poco y nuestra mejor suposición es que está relacionado con los botones “me gusta” de Facebook. ¿Sabes cuál es ese archivo? Deja un comentario, porque nos encantaría escuchar la historia.
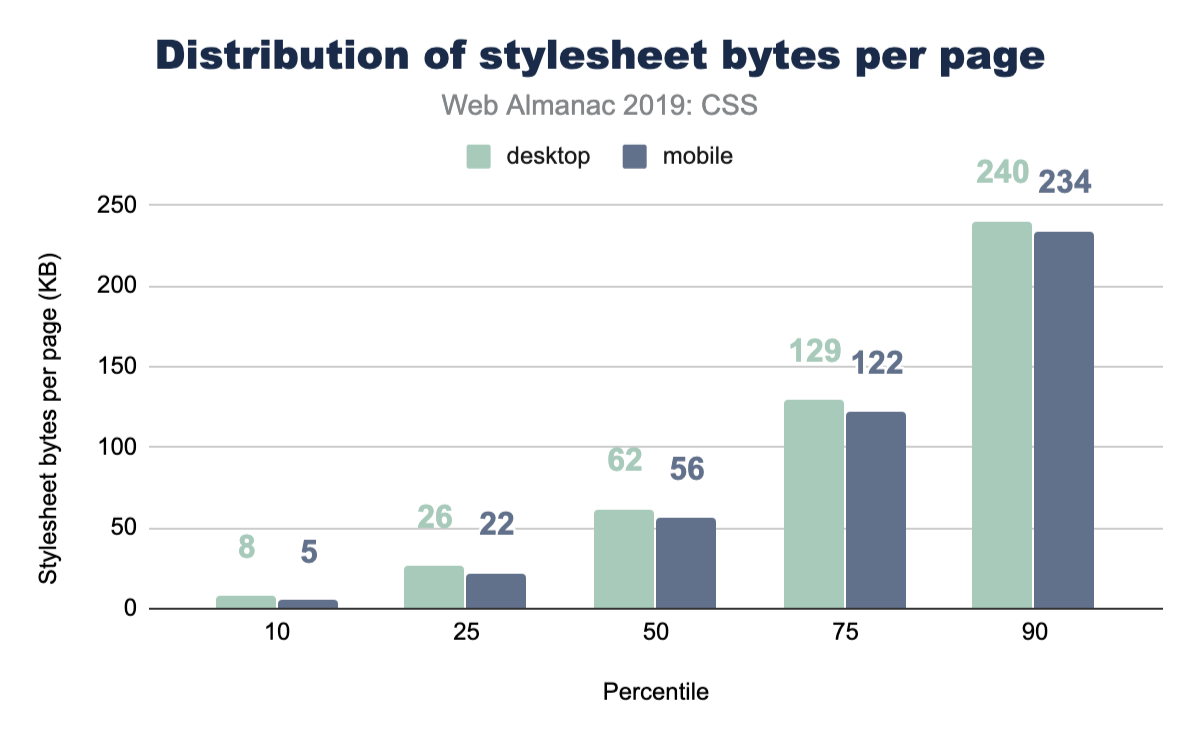
Tamaño de la hoja de estilo
¿Qué tan grandes son estas hojas de estilo? ¿Es nuestro tamaño CSS algo de qué preocuparse? A juzgar por estos datos, nuestro CSS no es uno de los principales culpables de la hinchazón de las páginas.
Consulte el capítulo Page Weight) para obtener una visión más detallada de la cantidad de bytes que los sitios web están cargando para cada tipo de contenido.
Libraries
Es común, popular, conveniente y poderoso llegar a una biblioteca CSS para iniciar un nuevo proyecto. Si bien es posible que usted no sea delos que consumen bibliotecas, hemos consultado la web en 2019 para ver cuáles lideran el paquete. Si los resultados lo sorprenden, como lo hicieron con nosotros, creo que es una pista interesante de cuán pequeña es la burbuja de desarrollador en la que podemos vivir. Las cosas pueden sentirse enormemente populares, pero cuando la web pregunta, la realidad es un poco diferente.
| Biblioteca | Escritorio | Móvil |
|---|---|---|
| Bootstrap | 27.8% | 26.9% |
| animate.css | 6.1% | 6.4% |
| ZURB Foundation | 2.5% | 2.6% |
| UIKit | 0.5% | 0.6% |
| Material Design Lite | 0.3% | 0.3% |
| Materialize CSS | 0.2% | 0.2% |
| Pure CSS | 0.1% | 0.1% |
| Angular Material | 0.1% | 0.1% |
| Semantic-ui | 0.1% | 0.1% |
| Bulma | 0.0% | 0.0% |
| Ant Design | 0.0% | 0.0% |
| tailwindcss | 0.0% | 0.0% |
| Milligram | 0.0% | 0.0% |
| Clarity | 0.0% | 0.0% |
Este cuadro sugiere que Bootstrap es una biblioteca valiosa que debe saber para ayudar a conseguir un trabajo. ¡Mira toda la oportunidad que hay para ayudar! También vale la pena señalar que este es solo un gráfico de señales positivas: las matemáticas no suman 100% porque no todos los sitios están usando un framework CSS. Un poco más de la mitad de todos los sitios no utilizan un framework CSS conocido. Muy interesante, ¿no?
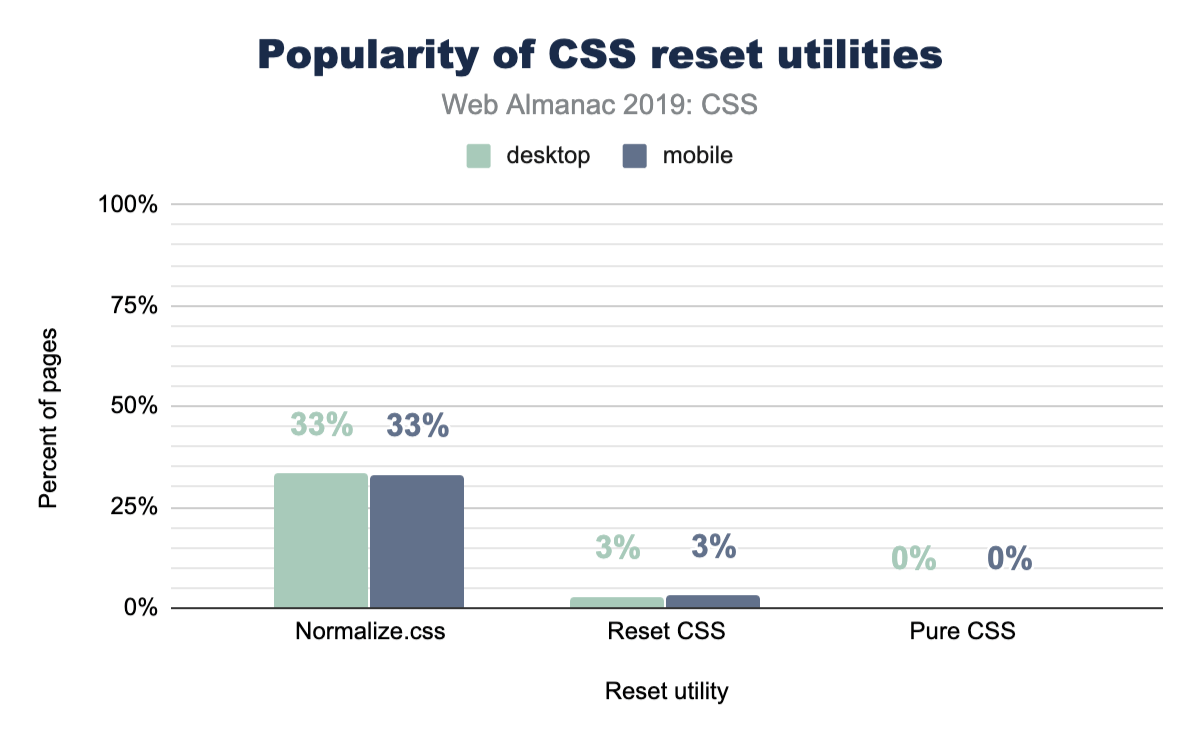
Utilidades de restablecimiento
Las utilidades de restablecimiento de CSS tienen la intención de normalizar o crear una línea base para elementos web nativos. En caso de que no lo supiera, cada navegador sirve su propia hoja de estilo para todos los elementos HTML, y cada navegador toma sus propias decisiones únicas sobre cómo se ven o se comportan esos elementos. Las utilidades de restablecimiento han analizado estos archivos, han encontrado sus puntos en común (o no) y han solucionado cualquier diferencia para que usted, como desarrollador, pueda diseñar en un navegador y tener una confianza razonable de que se verá igual en otro.
¡Así que echemos un vistazo a cuántos sitios están usando uno! Su existencia parece bastante razonable, entonces, ¿cuántas personas están de acuerdo con sus tácticas y las usan en sus sitios?
Resulta que aproximadamente un tercio de la web está usando normalize.css, que podría considerarse un enfoque más suave para la tarea que un reinicio. Miramos un poco más profundo, y resulta que Bootstrap incluye normalize.css, lo que probablemente representa una gran cantidad de su uso. Vale la pena señalar también que normalize.css tiene más adopción que Bootstrap, por lo que hay muchas personas que lo usan solo.
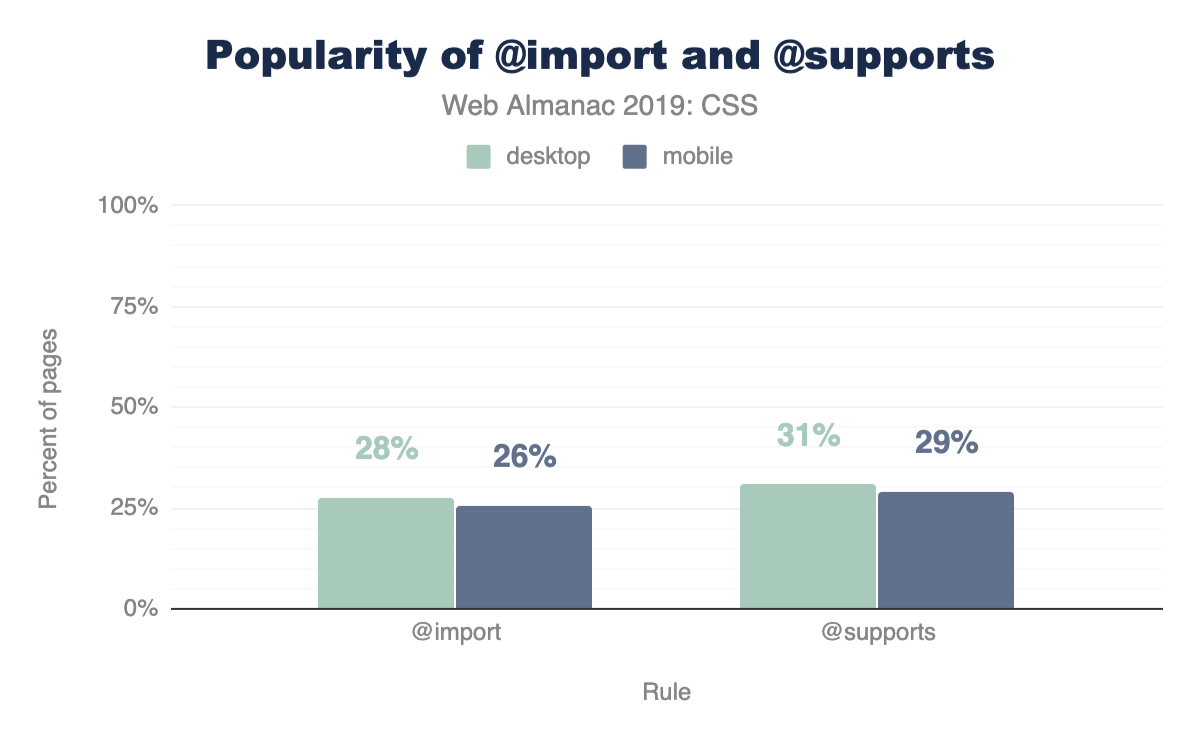
@supports y @import
CSS @supports es una forma para que el navegador verifique si una combinación particular de propiedad-valor se analiza como válida y luego aplica estilos si la verificación regresa como verdadera.
Considerando que @supports se implementó en la mayoría de los navegadores en 2013, no es demasiado sorprendente ver una gran cantidad de uso y adopción. Estamos impresionados por la atención plena de los desarrolladores aquí. ¡Esto es una codificación considerada! El 30% de todos los sitios web están buscando algún soporte relacionado con la visualización antes de usarlo.
Un seguimiento interesante de esto es que hay más uso de @supports que de @imports ¡No esperábamos eso! @import ha estado en los navegadores desde 1994.
Conclusión
¡Hay mucho más aquí para investigar! Muchos de los resultados nos sorprendieron, y solo podemos esperar que ellos también lo hayan sorprendido a usted. Este sorprendente conjunto de datos hizo que el resumen fuera muy divertido, y nos dejó con muchos rastros y pistas para investigar si queremos descubrir las razones por qué algunos de los resultados son como son.
¿Qué resultados le parecieron más alarmantes? ¿Qué resultados te llevan a tu base de código para una consulta rápida?
Consideramos que la conclusión más importante de estos resultados es que las propiedades personalizadas ofrecen el máximo rendimiento en términos de rendimiento, DRYness y escalabilidad de sus hojas de estilo. Esperamos analizar las hojas de estilo de Internet nuevamente, en busca de nuevos datos y tentativas cartas. Comuníquese con @una o @argyleink en los comentarios con sus consultas, preguntas y afirmaciones. ¡Nos encantaría escucharlos!